JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言、谈环境、谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵。提升自己的技术才是王道。之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看样子这种风格还是受到很多园友青睐的。本着不辜负园友们的支持的原则,应群友们的要求,今天来分享下项目中使用Ace模板的菜单样式和基于iframe的Tab页效果。
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开)
Ace英文官网:http://wrapbootstrap.com/preview/WB0B30DGR
Ace模板功能介绍地址:http://www.cnblogs.com/txw1958/p/Ace-Responsive-Admin-Template.html
一、效果展示
折腾了好久,终于将菜单样式和Tab页的效果从项目中抽出来了,园友们且看且珍惜哈~~
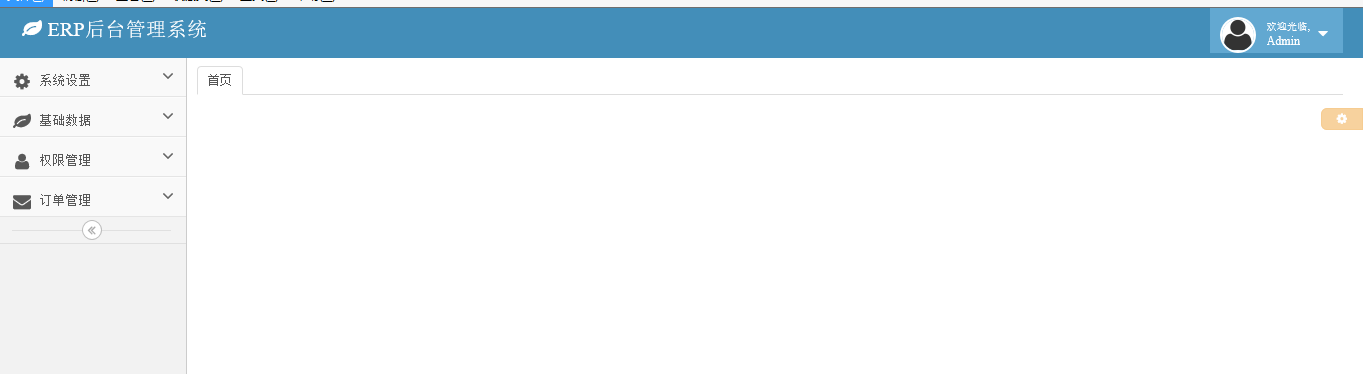
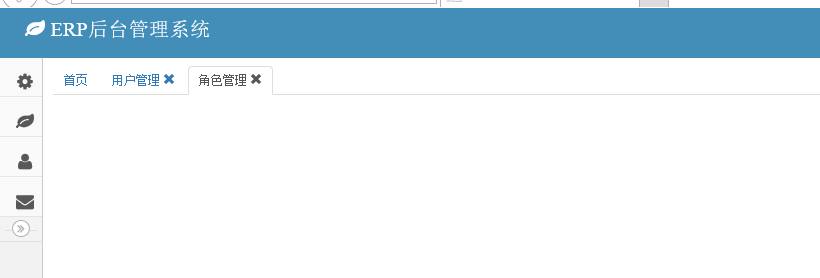
1、初始加载出来的效果
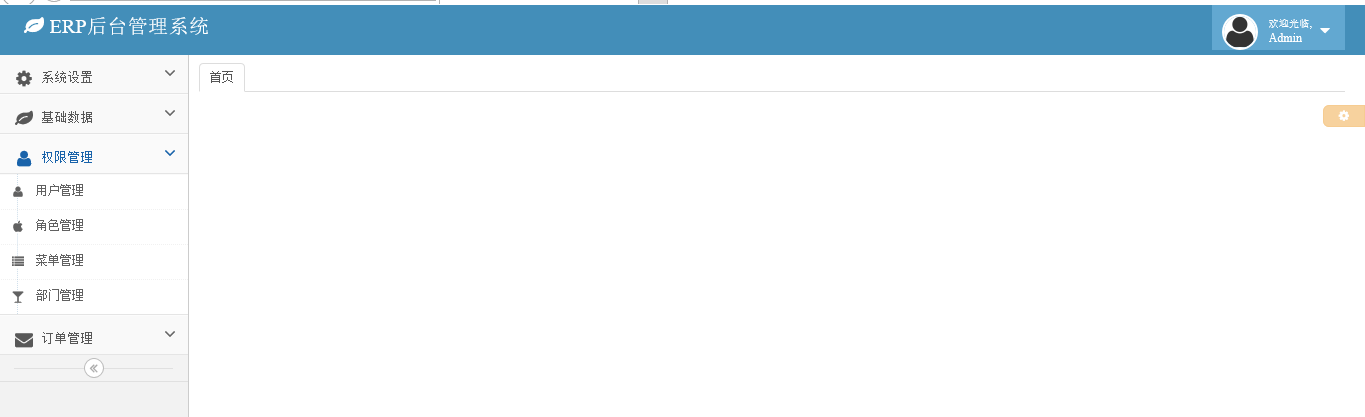
2、展开菜单(支持多级展开,后面代码介绍)
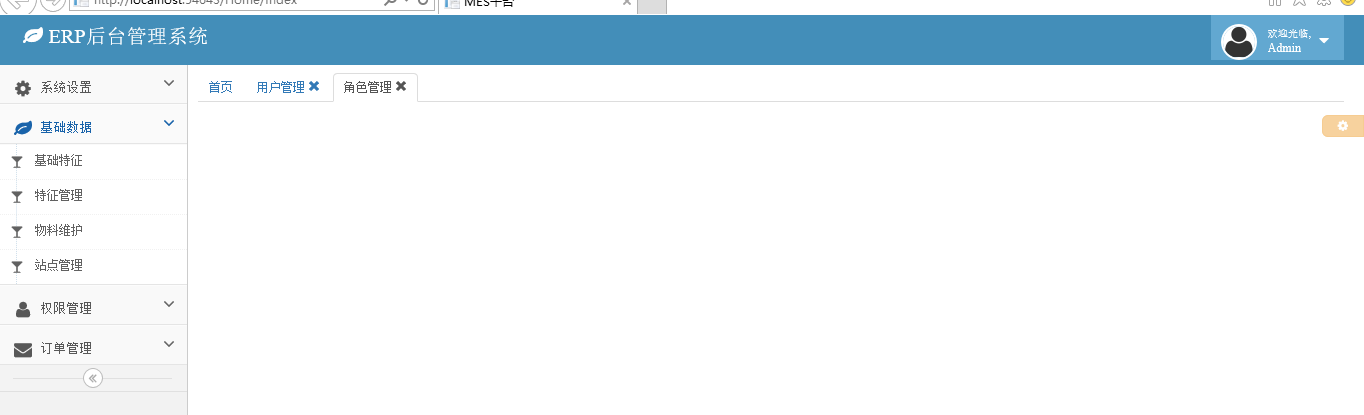
3、点击子菜单,以Tab页的形式打开对应的页面
4、支持菜单折叠
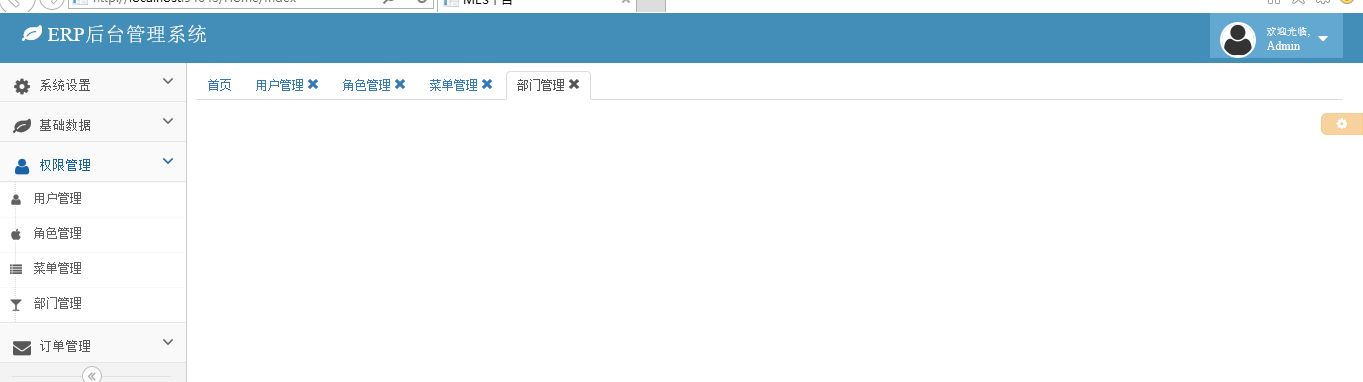
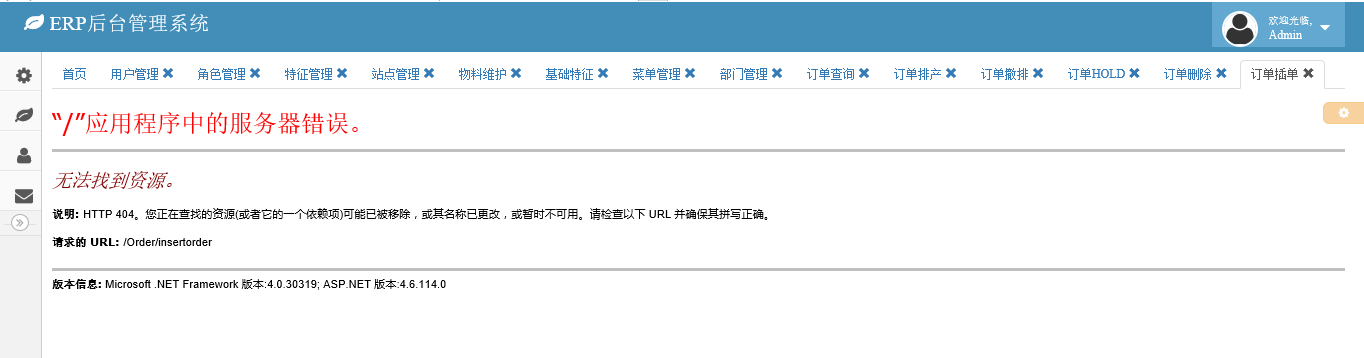
5、打开的菜单过多时自动换行显示,折叠后自适应
二、代码示例
有现成的东西用起来就是爽,总的来说Bootstrap Ace模板的功能还是比较强大的,并且支持各种终端设备。本文主要使用的它的菜单的效果,下面就来看看Ace模板菜单效果的实现代码。
1、菜单效果
由于Ace是基于Bootstrap的,所以首先需要引用jquery和bootstrap组件,先来总的看看它需要引用哪些文件吧。
<script src="/Scripts/jquery-1.9.1.min.js"></script>
<script src="/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<link href="/Content/ace/css/ace-rtl.min.css" rel="stylesheet" />
<link href="/Content/ace/css/ace-skins.min.css" rel="stylesheet" />
<link href="/Content/sidebar-menu/sidebar-menu.css" rel="stylesheet"/>
<script src="/Content/ace/js/ace-extra.min.js"></script>
<script src="/Content/ace/js/ace.min.js"></script>
<script src="/Content/sidebar-menu/sidebar-menu.js"></script>
呵呵,看着还是挺多的吧。除了最后一个js文件(<script src="/Content/sidebar-menu/sidebar-menu.js"></script>)是博主自己封装的,其他基本都是些组件需要的特性组件。看看页面上面要放哪些html标签:
<div class="sidebar" id="sidebar">
<ul class="nav nav-list" id="menu"></ul>
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i>
</div>
</div>
再来看看sidebar-menu.js这个文件里面封装的方法:
(function ($) { $.fn.sidebarMenu = function (options) { options = $.extend({}, $.fn.sidebarMenu.defaults, options || {}); var target = $(this); target.addClass('nav'); target.addClass('nav-list'); if (options.data) { init(target, options.data); } else { if (!options.url) return; $.getJSON(options.url, options.param, function (data) { init(target, data); }); } var url = window.location.pathname; //menu = target.find("[href='" + url + "']"); //menu.parent().addClass('active'); //menu.parent().parentsUntil('.nav-list', 'li').addClass('active').addClass('open'); function init(target, data) { $.each(data, function (i, item) { var li = $('<li></li>'); var a = $('<a></a>'); var icon = $('<i></i>'); //icon.addClass('glyphicon'); icon.addClass(item.icon); var text = $('<span></span>'); text.addClass('menu-text').text(item.text); a.append(icon); a.append(text); if (item.menus&&item.menus.length>0) { a.attr('href', '#'); a.addClass('dropdown-toggle'); var arrow = $('<b></b>'); arrow.addClass('arrow').addClass('icon-angle-down'); a.append(arrow); li.append(a); var menus = $('<ul></ul>'); menus.addClass('submenu'); init(menus, item.menus); li.append(menus); } else { var href = 'javascript:addTabs({id:\'' + item.id + '\',title: \'' + item.text + '\',close: true,url: \'' + item.url + '\'});'; a.attr('href', href); //if (item.istab) // a.attr('href', href); //else { // a.attr('href', item.url); // a.attr('title', item.text); // a.attr('target', '_blank') //} li.append(a); } target.append(li); }); } } $.fn.sidebarMenu.defaults = { url: null, param: null, data: null }; })(jQuery); sidebar-menu组件封装
在页面上面直接调用sidebar-menu的方法
$(function () { $('#menu').sidebarMenu({ data: [{ id: '1', text: '系统设置', icon: 'icon-cog', url: '', menus: [{ id: '11', text: '编码管理', icon: 'icon-glass', url: '/CodeType/Index' }] }, { id: '2', text: '基础数据', icon: 'icon-leaf', url: '', menus: [{ id: '21', text: '基础特征', icon: 'icon-glass', url: '/BasicData/BasicFeature/Index' }, { id: '22', text: '特征管理', icon: 'icon-glass', url: '/BasicData/Features/Index' }, { id: '23', text: '物料维护', icon: 'icon-glass', url: '/Model/Index' }, { id: '24', text: '站点管理', icon: 'icon-glass', url: '/Station/Index' }] }, { id: '3', text: '权限管理', icon: 'icon-user', url: '', menus: [{ id: '31', text: '用户管理', icon: 'icon-user', url: '/SystemSetting/User' }, { id: '32', text: '角色管理', icon: 'icon-apple', url: '/SystemSetting/Role' }, { id: '33', text: '菜单管理', icon: 'icon-list', url: '/SystemSetting/Menu' }, { id: '34', text: '部门管理', icon: 'icon-glass', url: '/SystemSetting/Department' }] }, { id: '4', text: '订单管理', icon: 'icon-envelope', url: '', menus: [{ id: '41', text: '订单查询', icon: 'icon-glass', url: '/Order/Query' }, { id: '42', text: '订单排产', icon: 'icon-glass', url: '/Order/PLANTPRODUCT' }, { id: '43', text: '订单撤排', icon: 'icon-glass', url: '/Order/cancelPRODUCT' }, { id: '44', text: '订单HOLD', icon: 'icon-glass', url: '/Order/hold' }, { id: '45', text: '订单删除', icon: 'icon-glass', url: '/Order/delete' }, { id: '47', text: '订单插单', icon: 'icon-glass', url: '/Order/insertorder' }, { id: '48', text: '订单导入', icon: 'icon-glass', url: '/Order/Import' }] }] }); });
这里需要说明的很重要的一点就是关于菜单前面的小图标,icon属性对应的是http://v3.bootcss.com/components/页面里面的图标的样式:

con的值为icon-user的时候,菜单上面就会显示一个如图的小图标。当然一般情况下,菜单肯定是动态加载的的,如果需要从后台取数据,可以直接调用此方法:
$('#menu').sidebarMenu({ url: "/api/Api/GetMenuByUser/", param: { strUser: 'admin' } });
即可,呵呵,很简单吧。
2、Tab页效果
Tab页的效果其实是和左边菜单息息相关的,首先还是看看Tab页效果的js引用。
<script src="/Scripts/bootstrap-tab.js"></script>
页面的html标签:
<div class="main-content"><div class="page-content">
<div class="row">
<div class="col-xs-12" style="padding-left:5px;">
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#Index" role="tab" data-toggle="tab">首页</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="Index">
</div>
</div>
</div>
</div>
</div>
</div>
bootstrap-tab.js这个文件里面封装了addTabs方法
var addTabs = function (options) { //var rand = Math.random().toString(); //var id = rand.substring(rand.indexOf('.') + 1); var url = window.location.protocol + '//' + window.location.host; options.url = url + options.url; id = "tab_" + options.id; $(".active").removeClass("active"); //如果TAB不存在,创建一个新的TAB if (!$("#" + id)[0]) { //固定TAB中IFRAME高度 mainHeight = $(document.body).height() - 90; //创建新TAB的title title = '<li role="presentation" id="tab_' + id + '"><a href="#' + id + '" aria-controls="' + id + '" role="tab" data-toggle="tab">' + options.title; //是否允许关闭 if (options.close) { title += ' <i class="glyphicon glyphicon-remove" tabclose="' + id + '"></i>'; } title += '</a></li>'; //是否指定TAB内容 if (options.content) { content = '<div role="tabpanel" class="tab-pane" id="' + id + '">' + options.content + '</div>'; } else {//没有内容,使用IFRAME打开链接 content = '<div role="tabpanel" class="tab-pane" id="' + id + '"><iframe src="' + options.url + '" width="100%" height="' + mainHeight + '" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="yes" allowtransparency="yes"></iframe></div>'; } //加入TABS $(".nav-tabs").append(title); $(".tab-content").append(content); } //激活TAB $("#tab_" + id).addClass('active'); $("#" + id).addClass("active"); }; var closeTab = function (id) { //如果关闭的是当前激活的TAB,激活他的前一个TAB if ($("li.active").attr('id') == "tab_" + id) { $("#tab_" + id).prev().addClass('active'); $("#" + id).prev().addClass('active'); } //关闭TAB $("#tab_" + id).remove(); $("#" + id).remove(); }; $(function () { mainHeight = $(document.body).height() - 45; $('.main-left,.main-right').height(mainHeight); $("[addtabs]").click(function () { addTabs({ id: $(this).attr("id"), title: $(this).attr('title'), close: true }); }); $(".nav-tabs").on("click", "[tabclose]", function (e) { id = $(this).attr("tabclose"); closeTab(id); }); }); AddTabs方法
那么,在什么时候调用Addtabs方法呢?答案是注册菜单click事件的时候,这部分代码在前面sidebar-menu组件封装的时候就有,可以看看上面。
三、总结
以上就是bootstrap ace模板的菜单和Tab页效果的展示,总的来说,基本的功能具备了,但菜单的样式还有待调整,比如点击某个菜单之后,点击的菜单需要给一个选中的状态。如果你的项目也是用的bootstrap风格,研究下ace模板,可以使用起来试试。
PS:关于ace模板收费的问题许多园友在评论中提到了,博主补充说明几点:
1、ace模板确实是收费的,官网上面写的很清楚:$18。这个毋庸置疑。
2、本文只使用了ace的一个菜单功能,并且引用的文件都是从网上找来的,所以对于本文的效果并不存在收费一说。
原文:http://www.cnblogs.com/landeanfen/p/5043253.html