在vue中使用lang="scss"出现报错解决思路
最近在学习vue框架,使用lang="scss" 出现如下错误:

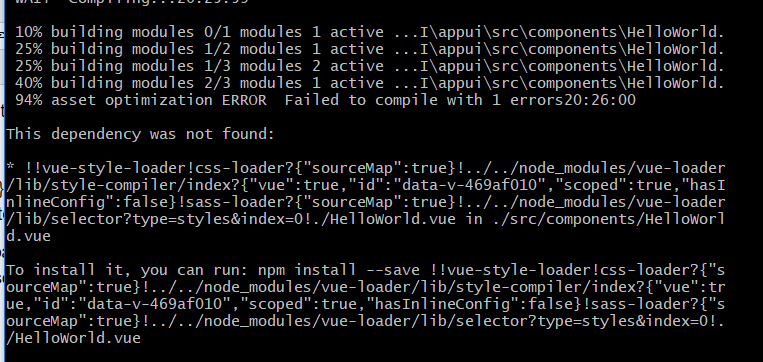
This dependency was not found:
* !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vue in ./src/components/a.vue
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vu
解决思路:
npm install sass-loader --save;
npm install node-sass --save;
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
然后运行npm run dev就可以






