Bootstrap
Bootstrap
- Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
- 它是为实现快速开发Web应用程序而设计的一套前端工具包。
- 它支持响应式布局,并且在V3版本之后坚持移动设备优先。
- 官方地址:https://getbootstrap.com
- 中文地址:http://www.bootcss.com/
- 使用V3版本的Bootstrap,下载的是用于生产环境的Bootstrap。
- 处理依赖:由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
- cdn : https://www.bootcdn.cn/
一、目录结构
bootstrap-3.3.7-dist/ ├── css // CSS文件 │ ├── bootstrap-theme.css // Bootstrap主题样式文件 │ ├── bootstrap-theme.css.map │ ├── bootstrap-theme.min.css // 主题相关样式压缩文件 │ ├── bootstrap-theme.min.css.map │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css // 核心CSS样式压缩文件 │ └── bootstrap.min.css.map ├── fonts // 字体文件 │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ ├── glyphicons-halflings-regular.woff │ └── glyphicons-halflings-regular.woff2 └── js // JS文件 ├── bootstrap.js ├── bootstrap.min.js // 核心JS压缩文件 └── npm.js
1、Bootstrap引入
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="dist/css/bootstrap.min.css" rel="stylesheet"> <script type="application/javascript" src="dist/jquery-3.1.1.js"></script> <script type="application/javascript" src="dist/js/bootstrap.min.js">
二、Bootstrap全局样式
- 排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式。
- 只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使页面更美观和谐。
1、标题相关
<h1>一级标题36px</h1> <h2>二级标题30px</h2> <h3>三级标题24px</h3> <h4>四级标题18px</h4> <h5>五级标题14px</h5> <h6>六级标题12px</h6> <!--除了使用h标签,Bootstrap内置了相应的全局样式--> <!--内联标签应用标题样式--> <span class="h1">一级标题36px</span> <span class="h2">二级标题30px</span> <span class="h3">三级标题24px</span> <span class="h4">四级标题18px</span> <span class="h5">五级标题14px</span> <span class="h6">六级标题12px</span> <!--一级标题中嵌入小标题--> <h1>一级标题<small>小标题</small></h1>
2、文本相关
<!--文本对齐--> <p class="text-left">文本左对齐</p> <p class="text-center">文本居中</p> <p class="text-right">文本右对齐</p> <!--大小写--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
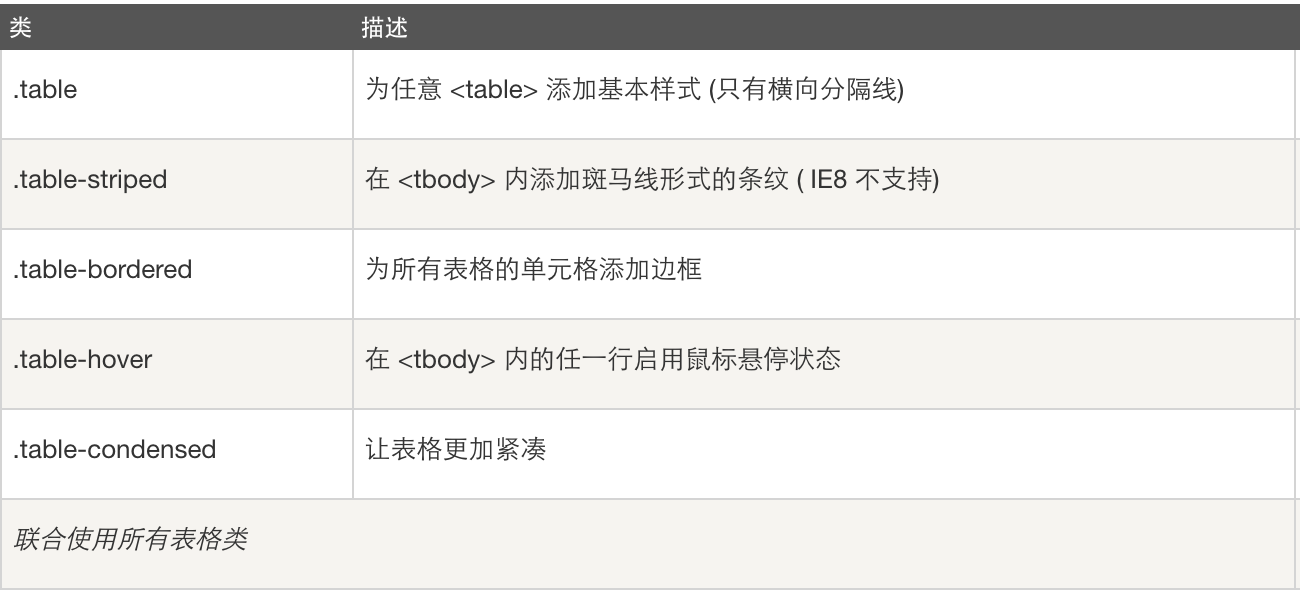
3、表格相关
响应式表格:通过把任意的 .table 包在 .table-responsive class 内可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,看不到任何的差别。

<div class="container"> <table class="table table-striped"> <!--关于表格存储内容的描述或总结。--> <caption>条纹表格布局</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>salary</th> </tr> </thead> <tbody> <tr> <td>Bob</td> <td>23</td> <td>3000</td> </tr> <tr class="danger"> <td>steven</td> <td>34</td> <td>5000</td> </tr> <tr class="success"> <td>alvin</td> <td>33</td> <td>7000</td> </tr> <tr class="warning"> <td>alvin</td> <td>33</td> <td>7000</td> </tr> </tbody> </table> </div>
4、状态相关
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
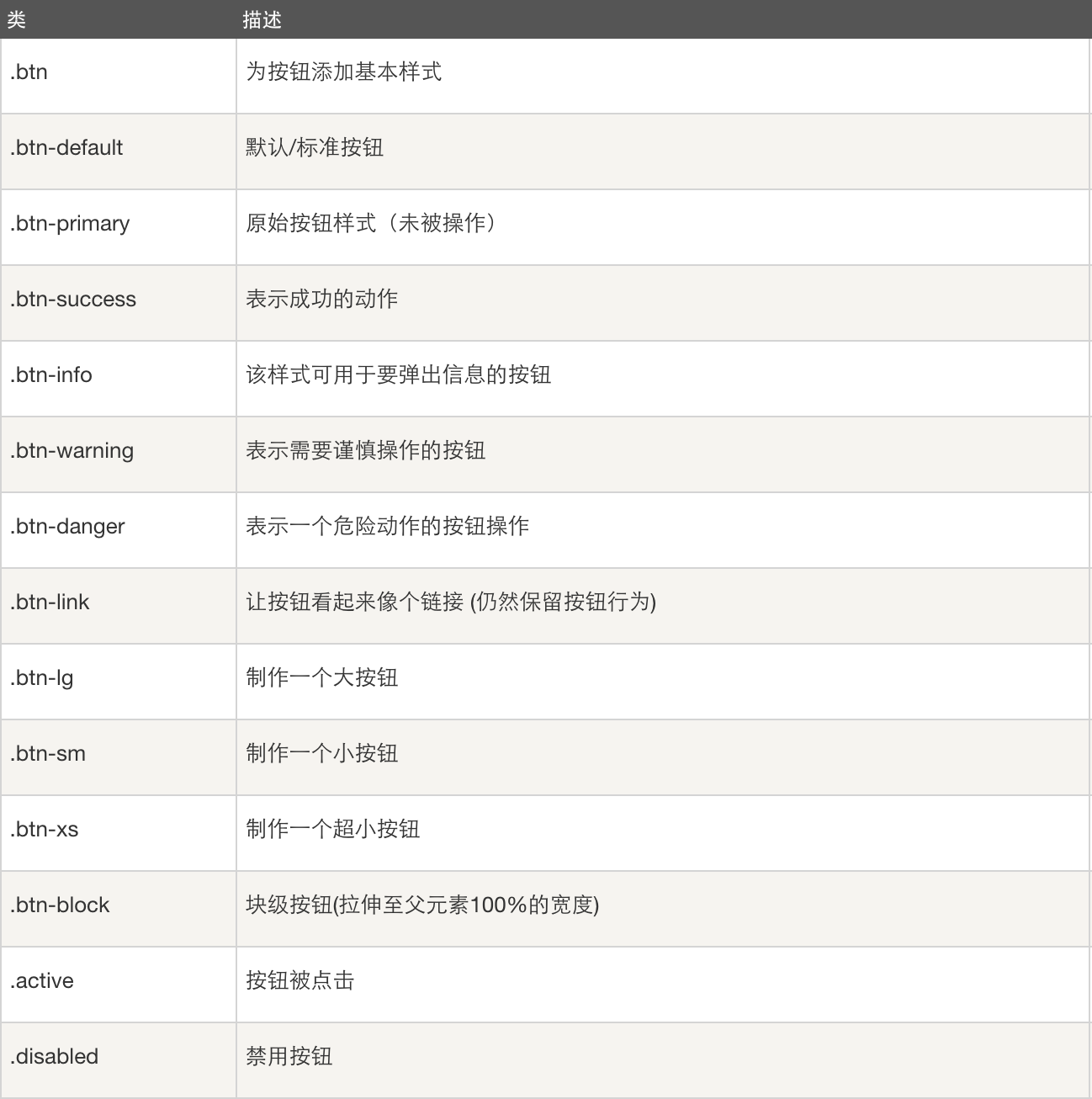
5、按钮相关
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式

<!-- 按钮标签--> <a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit"> <!-- 按钮样式 --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> <!-- 按钮大小 --> <p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
6、图片相关
Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
另外,通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上
<!--图片标签 --> <img src="..." class="img-responsive" alt="Responsive image"> <!-- 图片形状 --> <img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
7、表单相关
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
垂直表单
创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
<form role="form"> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" placeholder="请输入密码"> </div> <div class="checkbox"> <label> <input type="checkbox">记住密码 </label> </div> <button type="submit" class="btn">提交</button> </form>

<div class="row"> <div class="col-md-3 col-md-offset-5"> <form role="form"> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" placeholder="请输入密码"> </div> <div class="checkbox"> <label> <input type="checkbox">记住密码 </label> </div> <button type="submit" class="btn">提交</button> </form> </div> </div>
内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。

- 默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
- 使用 class .sr-only,您可以隐藏内联表单的标签。
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
- 向父 <form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。
- 向标签添加 class .control-label。
<div class="container"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="pwd" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="text" class="form-control" id="pwd" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox">记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn">登录</button> </div> </div> </form> </div>
表单控件状态
输入框焦点:当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input:如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset:对<添加 disabled 属性来禁用内的所有控件。
验证状态:Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态

<div class="container"> <form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">normal</label> <div class="col-sm-10"> <input class="form-control" type="text" placeholder="该输入框可以获得焦点..."> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">禁用</label> <div class="col-sm-10"> <input class="form-control" id="inputPassword" type="text" placeholder="该输入框禁止输入..." disabled> </div> </div> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label> <div class="col-sm-10"> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> </select> </div> </div> </fieldset> <div class="form-group has-success"> <label class="col-sm-2 control-label" for="inputSuccess">输入成功</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputSuccess"> </div> </div> <div class="form-group has-warning"> <label class="col-sm-2 control-label" for="inputWarning">输入警告</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputWarning"> </div> </div> <div class="form-group has-error"> <label class="col-sm-2 control-label" for="inputError">输入错误</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> </div> </div> </form> </div>
表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度
<div class="container"> <form role="form"> <div class="form-group"> <!--have a try: input-sm--> <input class="form-control input-lg" type="text" placeholder=".input-lg"> </div> <div class="form-group"> <!--have a try: input-sm--> <select class="form-control input-lg"> <option value="">默认选择</option> </select> </div> <div class="row"> <div class="col-lg-6"> <input type="text" class="form-control"> </div> <div class="col-lg-6"> <input type="text" class="form-control"> </div> </div> </form> </div>
表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。
<div class="container"> <form role="form"> <span>帮助文本实例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例</span> </form> </div>
8、辅助相关
<!-- 文本颜色 --> <p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p> <!-- 背景颜色 --> <p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p> <!-- 关闭按钮 --> <button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button> <!-- 下拉三角 --> <span class="caret"></span> <!-- 快速浮动 --> <div class="pull-left">...</div> <div class="pull-right">...</div> <!-- 内容块居中 --> <div class="center-block">...</div> <!-- 清除浮动 --> <div class="clearfix">...</div> <!-- 显示与隐藏 --> <div class="show">...</div> <div class="hidden">...</div>
三、常用Bootstrap组件

var $d1 = $("#d1");
var width = 0;
var theID = setInterval(setValue, 200);
function setValue() {
if (width === 100) {
clearInterval(theID);
} else {
width++;
$d1.css("width", width+"%").text(width+"%");
}
}
1、模态框

<!-- 触发模态框的按钮 --> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal </button> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>
- 位置:务必将模态框的HTML代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。
- 通过为模态框设置
.bs-example-modal-lg和.bs-example-modal-sm来控制模态框的大小。 - 通过
.fade类来控制模态框弹出时的动画效果(淡入淡出效果)。 - 通过在
.modal-bodydiv中设置.row可以使用Bootstrap的栅格系统。
调用方式: 1.通过data属性 通过在一个触发弹出模态框的元素(例如:按钮)上添加 data-toggle="modal"属性,然后设置 data-target="#foo"属性或 href="#foo"属性,用来指向被控制的模态框。 <button type="button" data-toggle="modal" data-target="#myModal">显示模态框</button> 2.通过JS代码调用 $('#myModal').modal("show"); // 显示 $('#myModal').modal("hide") // 隐藏 方法: $('#myModal').modal({ keyboard: false })
常用参数:
| 名称 | 可选值 | 默认值 | 描述 |
|---|---|---|---|
| backdrop | true/false/'static' | true | false表示有没有遮罩层,'static'表示点击遮罩层不关闭模态框 |
| keyboard | true/false | true | 键盘上的 esc 键被按下时关闭模态框。 |
| show | true/false | true | 模态框初始化之后就立即显示出来。 |
2、轮播图

<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> ... <!--可以在为图片添加介绍信息:--> <div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> <h3>...</h3> <p>...</p> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!--方法:设置切换间隔为2秒,默认是5秒。--> $('.carousel').carousel({ interval: 2000 })
四、CSS栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Bootstrap-demo</title> <style> .row div{ background-color: #2e6da4; border: 1px solid #f5e79e; color:#fff0f0; } .row{ margin-top: 20px; border: 1px solid red; } </style> </head> <body> <!---------------------------- 栅格系统的结构------------> <h4 style="text-align: center">栅格系统的结构</h4> <div class="container"> <!--在小型pc正常显示--> <div class="row"> <div class="col-md-2">md-2</div> <div class="col-md-4">md-4</div> <div class="col-md-6">md-6</div> </div> <!--在小型pc66分,sm上48分--> <div class="row"> <div class="col-md-6 col-sm-4">md6-sm4</div> <div class="col-md-6 col-sm-8">md6-sm8</div> </div> <div class="row"> <div class="col-sm-2">md-2</div> <div class="col-sm-4">md-4</div> <div class="col-sm-6">md-6</div> </div> <!-----------------------------栅格系统的使用------------> <h4 style="text-align: center">栅格系统的使用</h4> <h5> 1 列偏移offset</h5> <div class="row"> <div class="col-md-2">col-md-2</div> <div class="col-md-4 col-md-offset-4">col-md-offset-4</div> </div> <h5> 2 列嵌套 </h5> <div class="row"> <div class="col-md-9"> 111 <div class="row"> <div class="col-md-3">222</div> <div class="col-md-9">222</div> </div> </div> </div> <h5>4 列排序</h5> <div class="row"> <div class="col-md-9 col-md-push-3">col-md-9</div> <div class="col-md-3 col-md-pull-9">col-md-3</div> </div> </div> </body> </html>
五、响应式开发
- 随着移动设备的流行,网页设计必须要考虑到移动端的设计。同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发。
- 利用媒体查询,让同一个网站兼容不同的终端(PC端、移动端)呈现不同的页面布局。
- 用到的技术:CSS3@media查询,用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸、是否可触摸、屏幕精度、横屏竖屏等信息。
- 常见属性:
- device-width, device-height 屏幕宽、高
- width,height 渲染窗口宽、高
- orientation 设备方向
- resolution 设备分辨率
<!--语法--> @media mediatype and|not|only (media feature) { CSS-Code; } <!--不同的媒体使用不同的stylesheet--> <link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。 设置viewport 一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下: <meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″> width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。 height:和 width 相对应,指定高度。 initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。 maximum-scale:允许用户缩放到的最大比例。 minimum-scale:允许用户缩放到的最小比例。 user-scalable:用户是否可以手动缩放。
Bootstrap的栅格系统 container row column 注意事项: 使用Bootstrap的时候不要让自己的名字与Bootstrap的类名冲突。
六、前端插件合集
- Font Awesome字体
- SweetAlert
- SweetAlert2
- SweetAlert 到 SweetAlert2 升级指南
- Element UI
- VueCLI3
- Vue指令
- http://www.jq22.com/
- 一个不错的管理后台模板:Metronic
- Toastr通知 toastr["success"]("你已经成功被绿!")
- https://iviewui.com/
- https://www.jq22.com/
- https://www.layui.com/

基本使用:
swal("标题","内容","success);
使用SweetAlert在Ajax提交成功(done)或失败(error)时分别提示不用的内容。
// 这是更新之前版本的写法
function deleteRecord(recordID) {
swal({
title: "确定要删除这个产品吗?",
text: "删除后可就无法恢复了。",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除!",
confirmButtonColor: "#ec6c62",
cancelButtonText: "容我三思"
}, function (isConfirm) {
if (!isConfirm) return;
$.ajax({
type: "post",
url: "/delete/",
data: {"id": recordID},
success: function (data) {
var dataObj = $.parseJSON(data);
if (dataObj.status === 0) { //后端删除成功
swal("删除成功", dataObj.info, "success");
$("#p-" + recordID).remove() //删除页面中那一行数据
} else {
swal("出错啦。。。", dataObj.msg, "error"); //后端删除失败
}
},
error: function () { // ajax请求失败
swal("啊哦。。。", "服务器走丢了。。。", "error");
}
})
});
}
// 更新之后用这么写
swal({
title: "这里写标题",
text: "这里放内容",
icon: "warning", // 这里放图标的类型(success,warning,info,error)
buttons: {
cancel: {
text: "容我三思",
visible: true,
value: false
},
confirm: {
text: "我就是要删除"
}
}
}).then(function (isConfirm) {
if (isConfirm){
swal("你死定了", {button: "确认"});
}

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>懒加载示例</title> </head> <body> <div> <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div> ... <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="jquery.lazyload.min.js"></script> <script> $("img.lazy").lazyload({ effect: "fadeIn", event: "click" }) </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人