JS数组引用另一个数组时的赋值问题
在改VUE前端代码的时候,图省事,使data()中一个变量引用了另一个data()变量。
首先需要定义两个变量,引用的变量设成null,被引用的变量初始化。
1 data(){ 2 return { 3 dialogModels: { 4 production: [ 5 {prop: 'prj', label: '项目', type: 'select', options: null}, 6 {prop: 'production', label: '产品', type: 'select', options: null}, 7 {prop: 'comment', label: '备注', type: 'text'} 8 ] 9 }, 10 projOptions: [], 11 prodOptions: [], 12 }
然后在组件mounted阶段把变量直接引用
1 mounted(){ 2 this.dialogModels.production[0].options = this.projOptions; 3 this.dialogModels.production[1].options = this.prodOptions; 4 }
上述操作本没有错,但是在后续使用时发现了问题。
在某个事件中,要改变prodOptions数组中的值,this.prodOptions = [5, 6, 7],预期中this.dialogModels.production[1].options也跟随prodOptions改变,但是实际上this.dialogModels.production[1].options还是为空。纳闷了很久,然后想到是自己没搞懂JS数组赋值的问题。
JS在创建数组的时候是这样的。
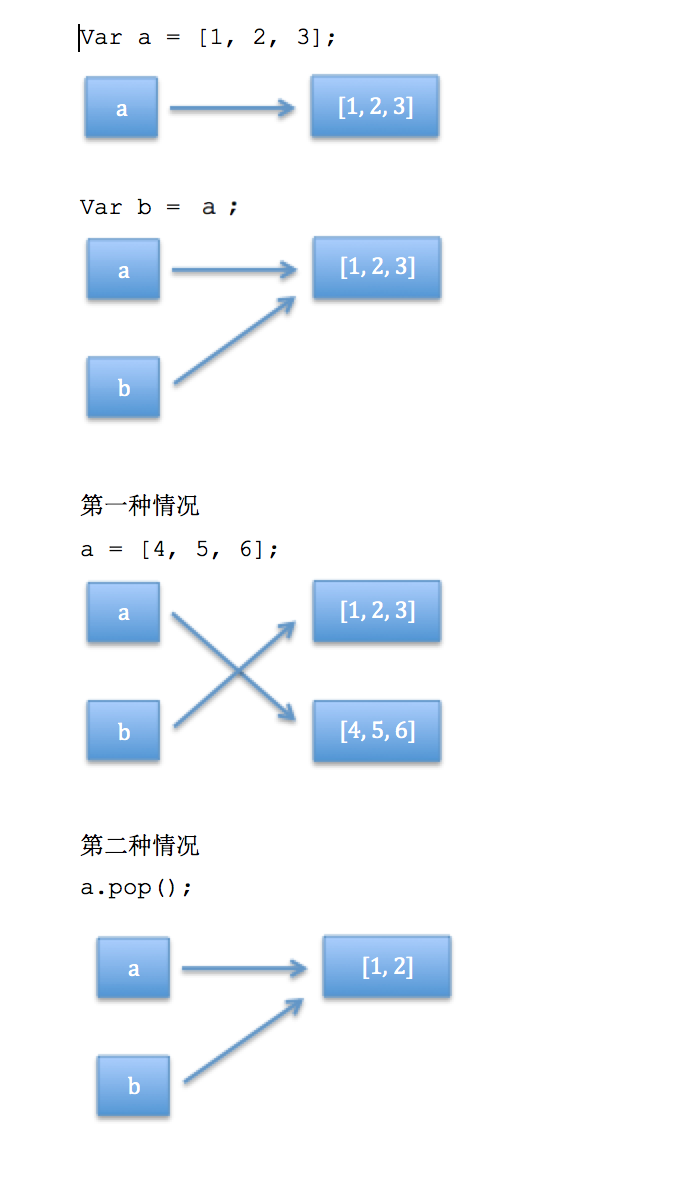
1 var a = [1, 2, 3]; //实际上是先在内存上分别创建了a和数组[1, 2, 3],并把a指向[1, 2, 3] 2 var b = a; //在内存上又创建了b,然后把b也指向[1, 2, 3] 3 a = [4, 5, 6];//随后,改变a的值时,因为是直接赋值 4 //实际此时改变了a的指向,但b还是指向原来的[1, 2, 3] 5 //所以既要改变a,同时又要b同步变化时,需要改变[1, 2, 3] 6 a.push(4); 7 console.log(b); //[1, 2, 3, 4]

只怪自己基础掌握不牢,还得继续努力啊
PS:图片是网上找的,如有版权问题,请联系删除



