目标
在上一篇技术博客中,我们生成的海报中包含图片,这些图片是存储到服务器上的,而canvas的drawimage函数只能读取本地文件,因此我们在drawCanvas之前需要把服务器上的图片下载到本地临时存储,这里选择使用wx.downloadfile函数下载。
代码展示
//点击分享按钮之后触发的大函数。主要是使用downloadfile下载所需图像到本地,然后调用drawCanvas函数
//由于异步加载不好控制,所以在这里进行串行下载 头像、原海报,然后drawcanvas,不在其它地方预先下载
genPoster: function () {
if (_this.data.imagePath==""){
wx.showLoading({
title: '等待图片下载',
})
//获取用户信息,下载头像
console.log('下面开始获取用户信息,主要为了得到头像')
util.$get('/users/current')
.then((res) => {
if (res.data.success) {
_this.setData({
userInfo: res.data.data.data
})
console.log("获取的用户信息为:")
console.log(_this.data.userInfo)
console.log("得到用户信息,下面将这个头像下载到临时文件夹:")
console.log(_this.data.userInfo.portrait_url)
wx.downloadFile({
url: _this.data.userInfo.portrait_url, //头像资源
success: function (res) {
if (res.statusCode === 200) {
_this.setData({
touxiang: res.tempFilePath
})
console.log("成功下载头像到临时文件夹到:")
console.log(_this.data.touxiang);
console.log('下面将海报下载到临时文件夹:')
console.log(_this.data.img_url);
wx.downloadFile({
url: _this.data.img_url, //原竖版海报
success: function (res) {
if (res.statusCode === 200) {
_this.setData({
poster_old: res.tempFilePath
})
console.log("成功下载原海报到临时文件夹为:")
console.log(_this.data.poster_old)
wx.hideLoading();
_this.drawCanvas();
} else {
console.log("下载原海报返回的statusCode不是200")
}
},
fail: function (e) {
console.log('下载原海报失败', e)
}
})
}
} else {
console.log("下载头像返回的statusCode不是200")
}
},
fail: function (e) {
console.log('下载头像失败', e)
}
})
}
})
}
else{
console.log("之前画过海报了,也就是图片下载过了,现在直接drawCanvas,灰常快")
_this.drawCanvas();
}
},
重点讲解
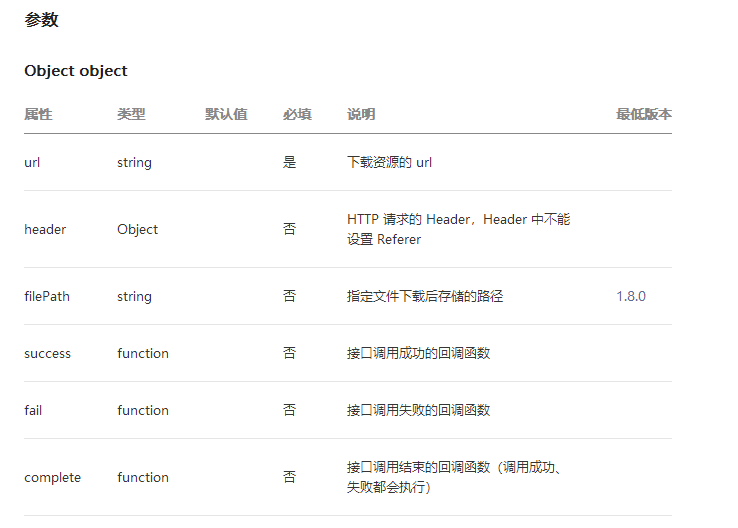
首先需要向服务器发送请求,得到图片资源的url,接着通过wx.downloadFile函数将url图片下载到本地临时存储,wx.downloadFile的官方文档是:https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html


这里尤其需要注意一个问题,由于是异步加载,所以如果需要下载多个图片的话,建议串行进行。


 posted on
posted on

