Element-ui如何抽出公共表单验证
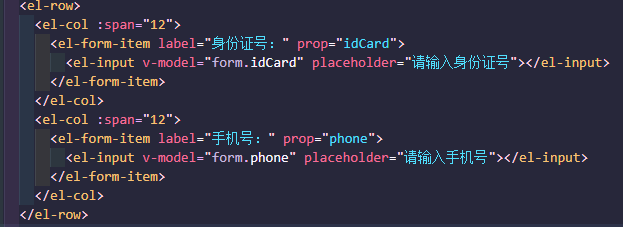
1、将验证加到字段上,上面的prop标签就是用来验证的名称

2、定义rules公共文件
/**
* Form表单验证
* author: jiangfan
* @type {RegExp}
*/
// 电话
let phoneReg = /^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/
// 身份证号
let idCardReg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
// 邮箱
let emailReg = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/
let FormValidate = (function () {
function FormValidate() {}
// From表单验证规则 可用于公用的校验部分
FormValidate.Form = function () {
return {
// 邮箱的验证规则
Email(rule, value, callback) {
if (value !== '') {
if (!emailReg.test(value)) {
callback(new Error('邮箱格式不正确'))
} else {
callback()
}
} else {
callback()
}
},
// 电话号码的验证
Phone(rule, value, callback) {
if (!value) {
return callback(new Error('请输入手机号码'))
}
if (!phoneReg.test(value)) {
callback(new Error('手机格式不正确'))
} else {
callback()
}
},
// 身份证的验证规则
IdCard(rule, value, callback) {
if (!value) {
return callback(new Error('身份证不能为空'))
}
if (!idCardReg.test(value)) {
callback(new Error('请输入正确的身份证号码'))
} else {
callback()
}
}
}
}
return FormValidate
}())
exports.FormValidate = FormValidate;
3、引入vue页面

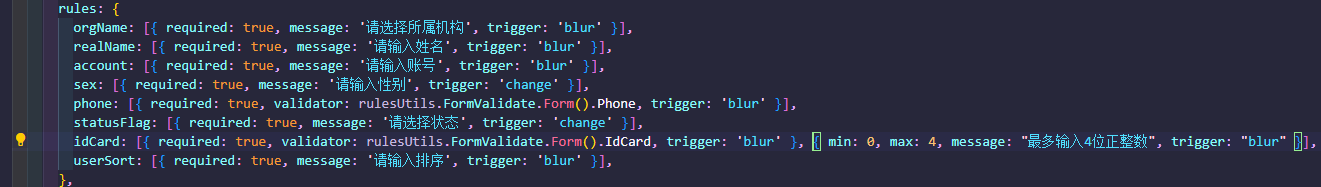
4、加入验证(date的return 的 rules里面)