Vue & React 添加网页背景水印使用
@ => Vue 添加水印的方法
1、在src目录新建一个utils文件夹,utils里面新建waterMark.js文件,具体代码如下:
// waterMark.js 'use strict' let watermark = {} let setWatermark = (str) => { let id = '1.23452384164.123412415' if (document.getElementById(id) !== null) { document.body.removeChild(document.getElementById(id)) } let can = document.createElement('canvas') can.width = 320 can.height = 240 let cans = can.getContext('2d') cans.rotate(-20 * Math.PI / 180) cans.font = '20px Vedana' // cans.fillStyle = 'rgba(200, 200, 200, 0.20)' cans.fillStyle = 'rgba(255, 0, 0, 0.30)' cans.textAlign = 'left' cans.textBaseline = 'Middle' cans.fillText(str, can.width / 3, can.height / 2) let div = document.createElement('div') div.id = id div.style.pointerEvents = 'none' div.style.top = '70px' div.style.left = '0px' div.style.position = 'fixed' div.style.zIndex = '100000' div.style.width = document.documentElement.clientWidth - 100 + 'px' div.style.height = document.documentElement.clientHeight - 100 + 'px' div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat' document.body.appendChild(div) return id } // 该方法只允许调用一次 watermark.set = (str) => { let id = setWatermark(str) setInterval(() => { if (document.getElementById(id) === null) { id = setWatermark(str) } }, 500) window.onresize = () => { setWatermark(str) } } export default watermark
2、在需要用到的 .vue页面使用
<script>
import warterMark from '../utils/warterMark' export default { name: 'App', data() { return { time: '' } }, mounted() { // 水印 setInterval(()=>{ var _this = this; let yy = new Date().getFullYear(); let mm = new Date().getMonth()+1; let dd = new Date().getDate(); let hh = new Date().getHours(); let mf = new Date().getMinutes()<10 ? '0'+new Date().getMinutes() : new Date().getMinutes(); let ss = new Date().getSeconds()<10 ? '0'+new Date().getSeconds() : new Date().getSeconds(); _this.time = yy+'-'+mm+'-'+dd+' '+hh+':'+mf+':'+ss; warterMark.set(_this.time) },1000) }, } </script>
@ => React 添加水印的方法
1、在src目录新建一个utils文件夹,utils里面新建waterMark.js文件,具体代码如下:
let watermark = {} let setWatermark = (str, option = {}) => { let id = '123.123.123'; if (document.getElementById(id) !== null) { document.body.removeChild(document.getElementById(id)); } //创建一个画布 let can = document.createElement('canvas'); //设置画布的长宽 can.width = option.w || 380; can.height = option.h || 200; let cans = can.getContext('2d'); //旋转角度 cans.rotate(-15 * Math.PI / 180); cans.font = '18px Vedana'; //设置填充绘画的颜色(水印文字的颜色)、渐变或者模式 cans.fillStyle = 'rgba(255, 61, 67, 0.40)'; //设置文本内容的当前对齐方式 cans.textAlign = 'left'; //设置在绘制文本时使用的当前文本基线 cans.textBaseline = 'Middle'; //在画布上绘制填色的文本(输出的文本,开始绘制文本的X坐标位置,开始绘制文本的Y坐标位置) cans.fillText(str, can.width / 8, can.height / 2); let div = document.createElement('div'); div.id = id; div.style.pointerEvents = 'none'; div.style.top = option.top || '100px'; div.style.left = option.left || '180px'; div.style.position = 'fixed'; div.style.zIndex = '100000'; div.style.width = option.width || document.documentElement.clientWidth + 'px'; div.style.height = option.height || document.documentElement.clientHeight + 'px'; div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'; document.body.appendChild(div); return id; } // 该方法只允许调用一次 watermark.set = (str) => { let id = setWatermark(str); setInterval(() => { if (document.getElementById(id) === null) { id = setWatermark(str); } }, 500); window.onresize = () => { setWatermark(str); }; } export default watermark;
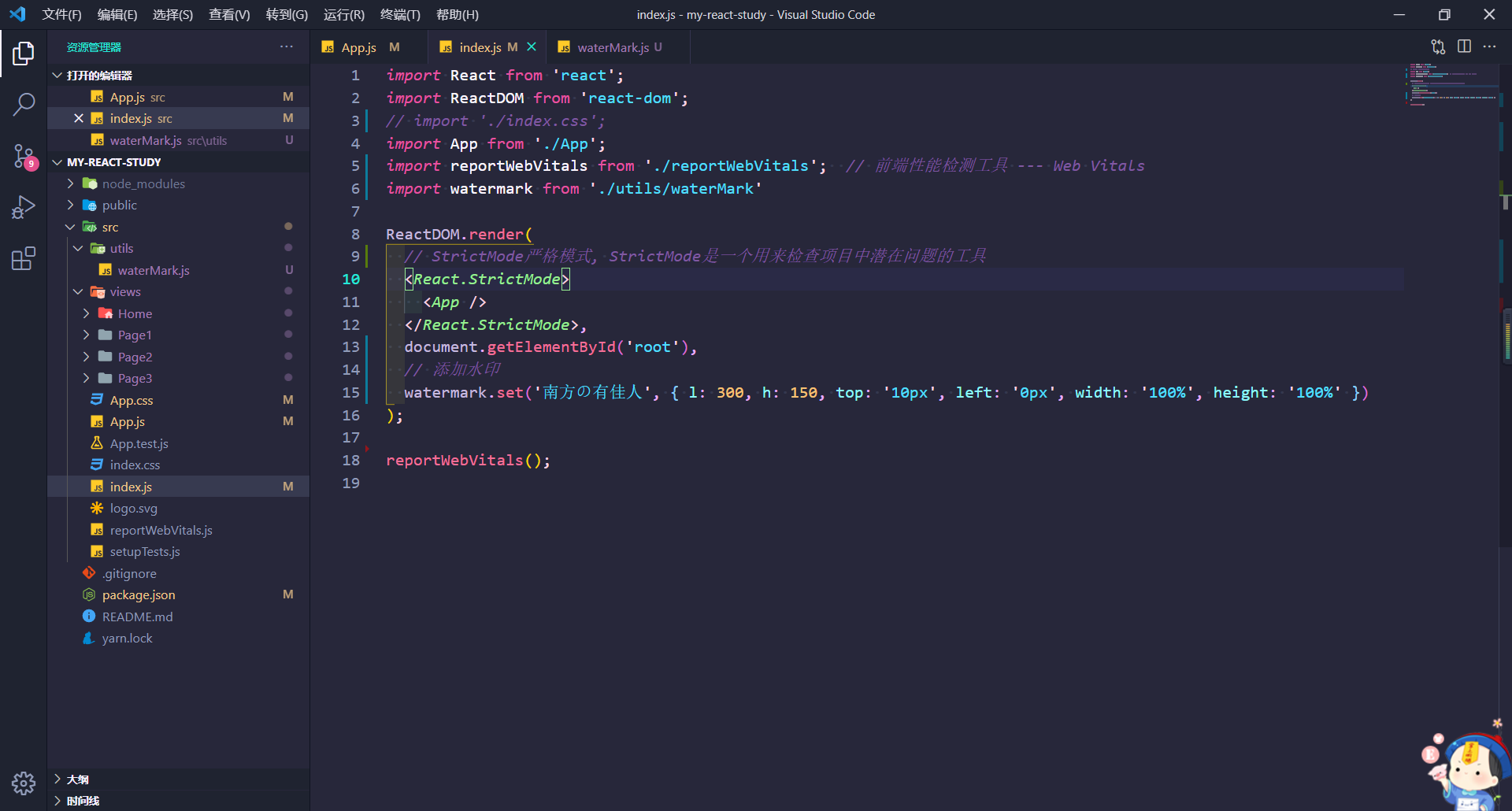
2、在首页的 index.js 使用 (当然,写react使用的时候不知道哪里属于全局,所以我就写在了 src/index.js 里面调用),代码如下:
import React from 'react'; import ReactDOM from 'react-dom'; // import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; // 前端性能检测工具 --- Web Vitals import watermark from './utils/waterMark' ReactDOM.render( // StrictMode严格模式, StrictMode是一个用来检查项目中潜在问题的工具 <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root'), // 添加水印 watermark.set('南方の有佳人', { l: 300, h: 150, top: '10px', left: '0px', width: '100%', height: '100%' }) ); reportWebVitals();

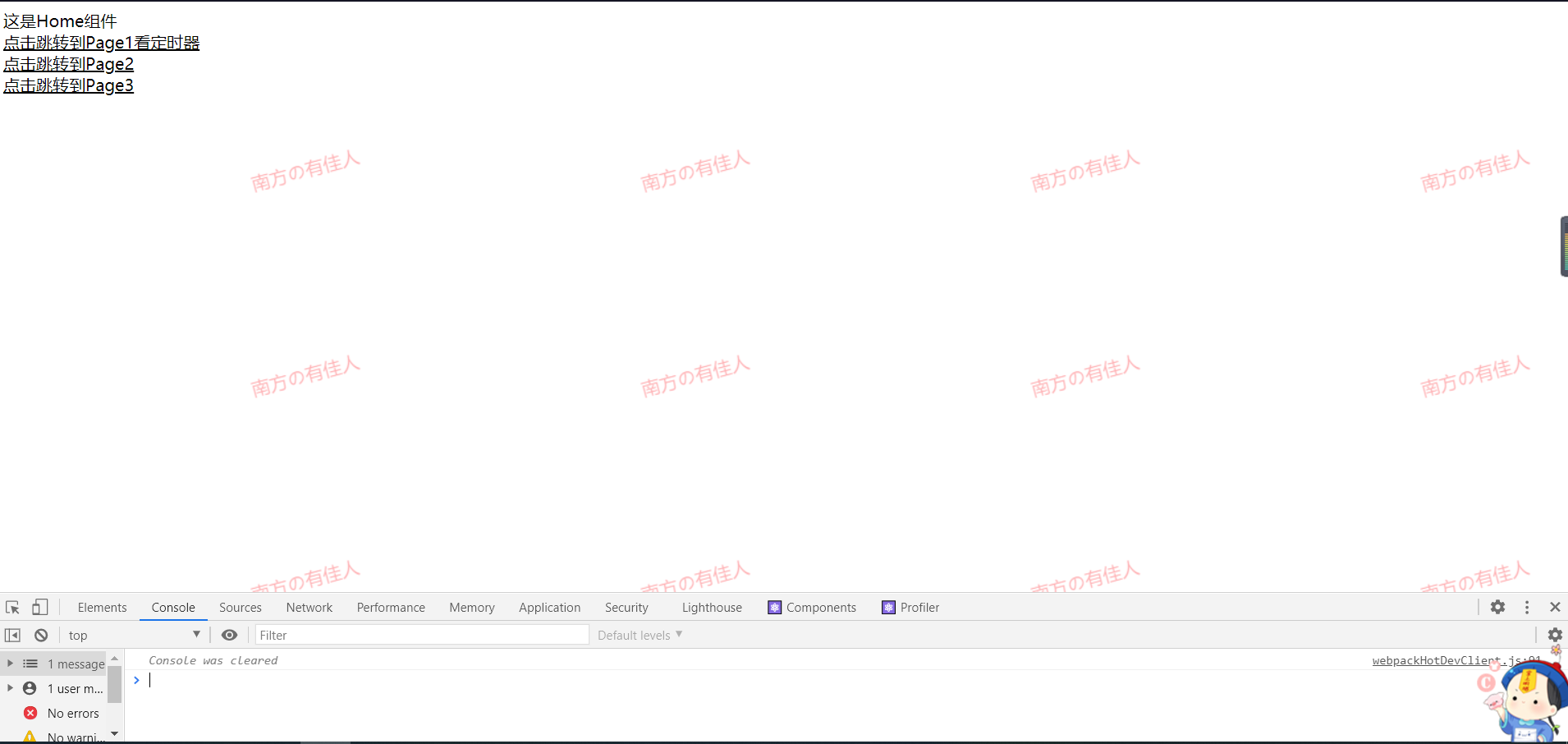
以下是显示的结果: