Vue SSR的渲染性能
一.前言
前端技术年年有新宠,Vue.js 2.0以其轻量级、渐进式、简洁的语法在MVVM框架中脱颖而出,一经推出便很受业界青睐。
为了提高首屏渲染速度 缓存+直出 是必不可少的。在Vue 1× 时代,没有 server-side-render 方案,直出需要专门给写一份首屏非Vue语法的模板。Vue2.0 server-side-render(简称Vue SSR)的推出,成功地让前后端渲染模板代码同构。
不过对于海量PV级的业务,直出模板的渲染效率直接影响服务端的压力,在对业务代码重构的同时,直出模板的性能是需要衡量的关键指标。
当前常用的模板渲染方案可以归结成两类:
-
a类:string-based (基于字符串拼接)
-
b类:virtual-dom-based(基于虚拟dom对象)
Vue SSR的模板是virtual-dom-based
二、常用string-based模板渲染原理介绍
还是先介绍下常用的string-based模板的写法和编译后的样子, 帮助不太熟悉HTML模板原理的同学可以更容易理解文章后面优化的过程。
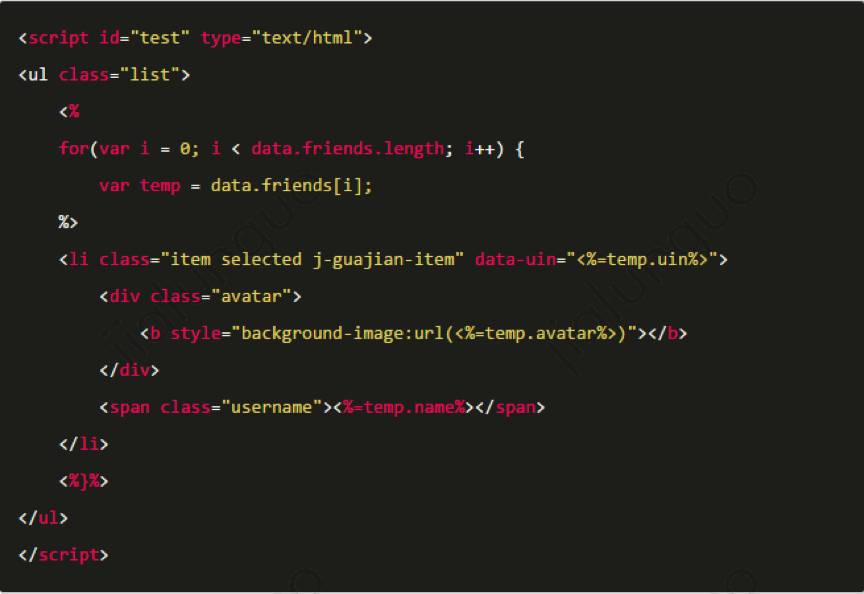
首先看一下H5页面常用的HTML模板写法:

上面的模板应该是前端开发者很熟悉的一种模板语法,通过<%%>来包裹逻辑,<%=%>来赋值。
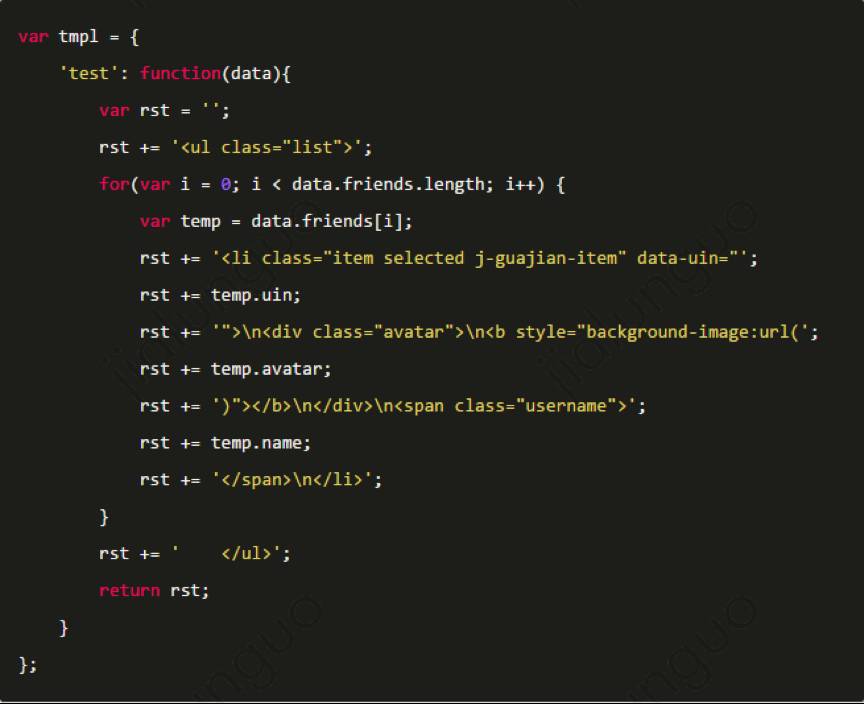
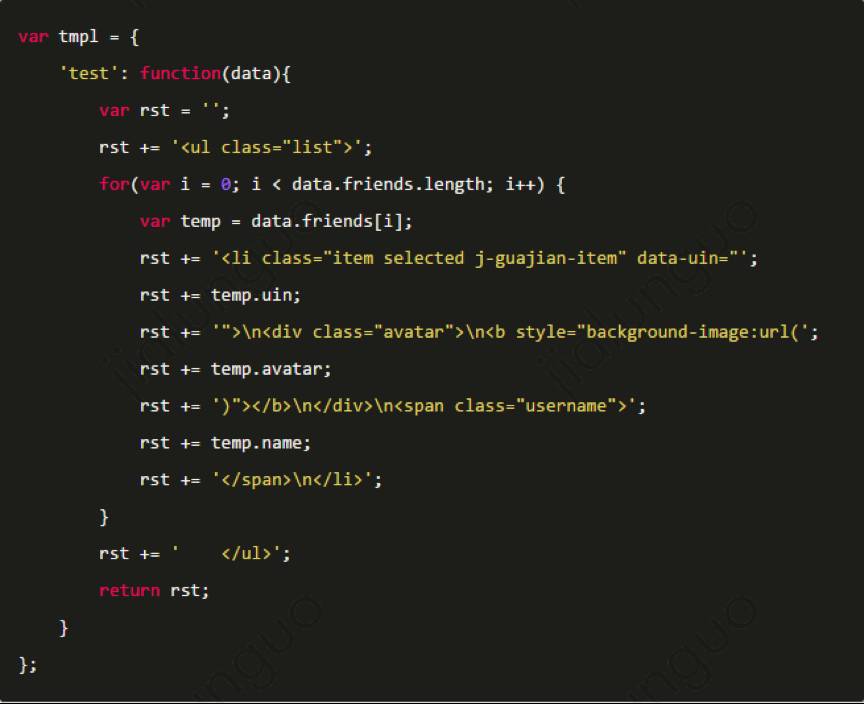
下面来看看模板代码被编译后的JS是什么样的:

JS中执行 tmpl.test(data) 即可拿到渲染出来的HTML片段。tmpl.test 就相当于是一个test模板的render函数。
那么这个render函数是如何通过上面的script模板转换过来的呢,此时需要一个模板的编译工具来实现,编译工具的核心是一个正则表达式:
let jscReg = new RegExp(/(?:(?:\r\n|\r|\n)\s*?)?<%([=-]?)([\w\W\r\n]*?)%>(?:\r\n|\r|\n)?/gmi);
用这个正则表达式,可以将模板代码中的 JS逻辑与JS属性值 分割出来,再通过'引号来将静态dom串包裹,拼接,最后加上函数的头尾,就能得到一个完整的render函数。编译过程可以通过预编译在线下实现,也可以在线上实时动态完成。
看到现在应该都理解了string-based HTML模板在JS中渲染的方式了吧,这种类型的模板渲染效率其实是最高的,因为它的render函数是不存在任何冗余逻辑,completely字符串拼接。
三、Vue SSR性能如何
实测循环 1w 次渲染耗时对比:
-
传统模板:143ms
-
Vue SSR:2685ms
Vue SSR的耗时是传统模板的近20倍
四、20倍差距是如何产生的?
20倍差距是如何产生的?我们来分析一下Vue SSR完整的渲染过程。
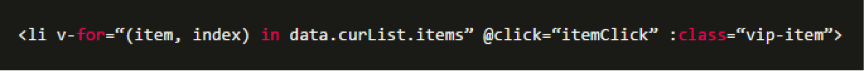
Vue模板片段:

Vue模板语法大部分都是指令试的伪代码,既不是HTML语法,也不是JS语法,这也是virtual-dom类模板渲染较复杂的原因之一。
步骤1:模板字符串通过正则解析成virtual-dom对象:

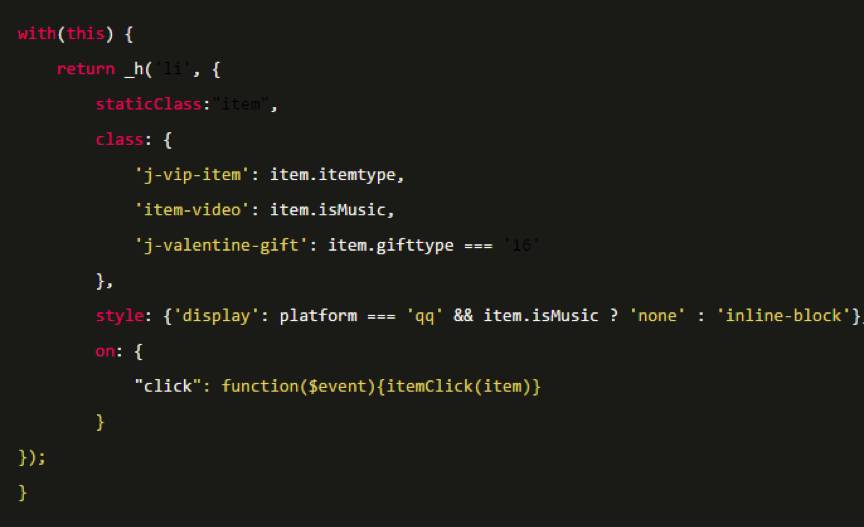
步骤2:生成with绑定上下文对象的render函数(该函数被缓存):

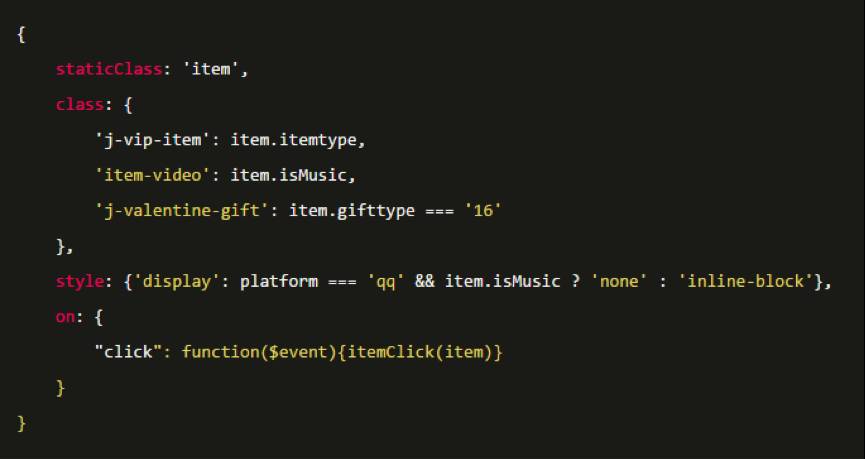
步骤3:_h ----> _createElement 执行render函数返回 包含了业务数据 的vnode对象:

步骤4:遍历dom对象属性 拼接字符串 HTML渲染完成:
四、性能瓶颈分析
在上文中可以看到,步骤1(模板字符串通过正则解析成virtual-dom对象)与步骤2(生成with绑定上下文对象的render函数)都已经被缓存,在本次对比中直接忽略其耗时,问题只能出在步骤3、4:
-
步骤3:执行render函数生成vnode-tree对象;
-
步骤4:递归遍历vnode-tree将其转化拼接成HTML;
相比传统string-based模板以最直接的方式拼接HTML,逻辑包含了 with、call、对象创建、递归拼接 是制约性能的关键,由于vnode对象是包含了业务数据,不能通过缓存vnode来解决,即便是缓存了vnode,步骤4的拼接耗时也是瓶颈所在。
五、缓存没有用,直接上大招!
既然我们已经知道什么样的render函数是最快的,那么就做个工具直接把Vue模板编译成string-based类的render函数即可,目标:

引入jscHelper https://github.com/jialunguo/vue-server-render-jscHelper
步骤1:
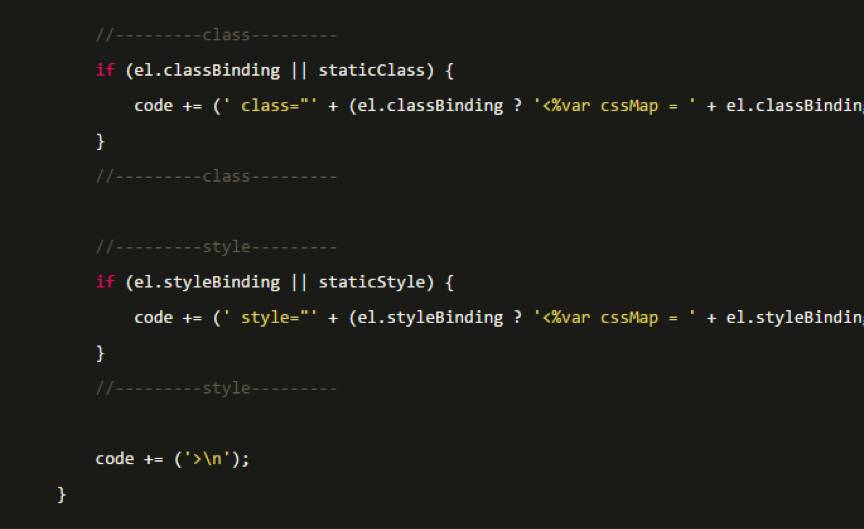
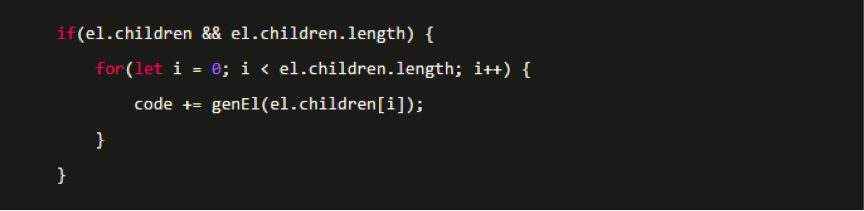
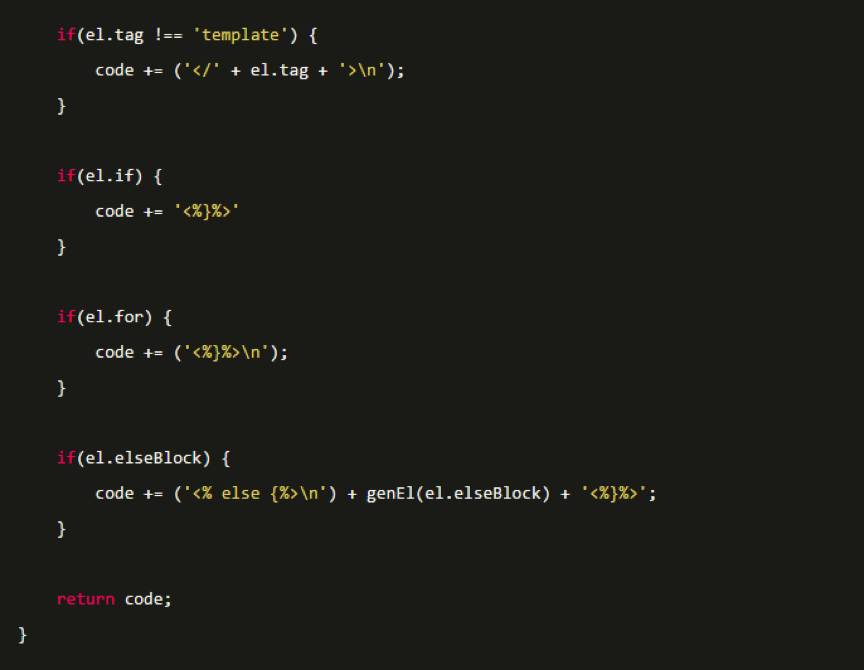
将vue-server-render在 第1步 生成的 virtual-dom对象 拼成 string-based语法的模板字符串,genEl是先将Vue模板语法转换成jsc语法:

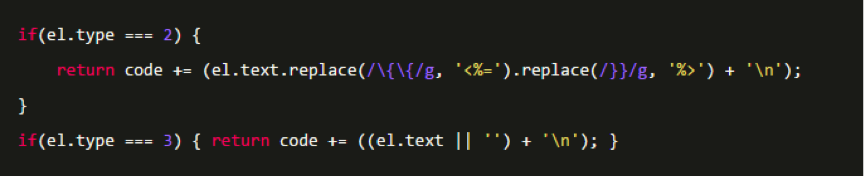
1)值的转换

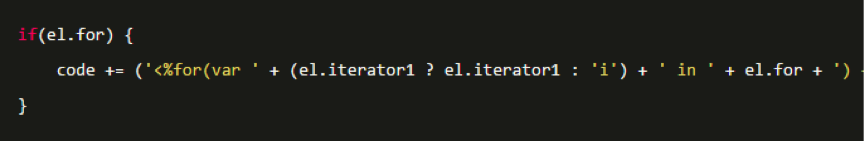
2)for循环转换

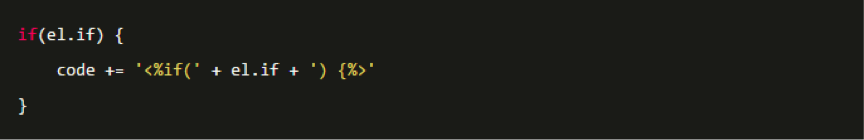
3)if判断转换

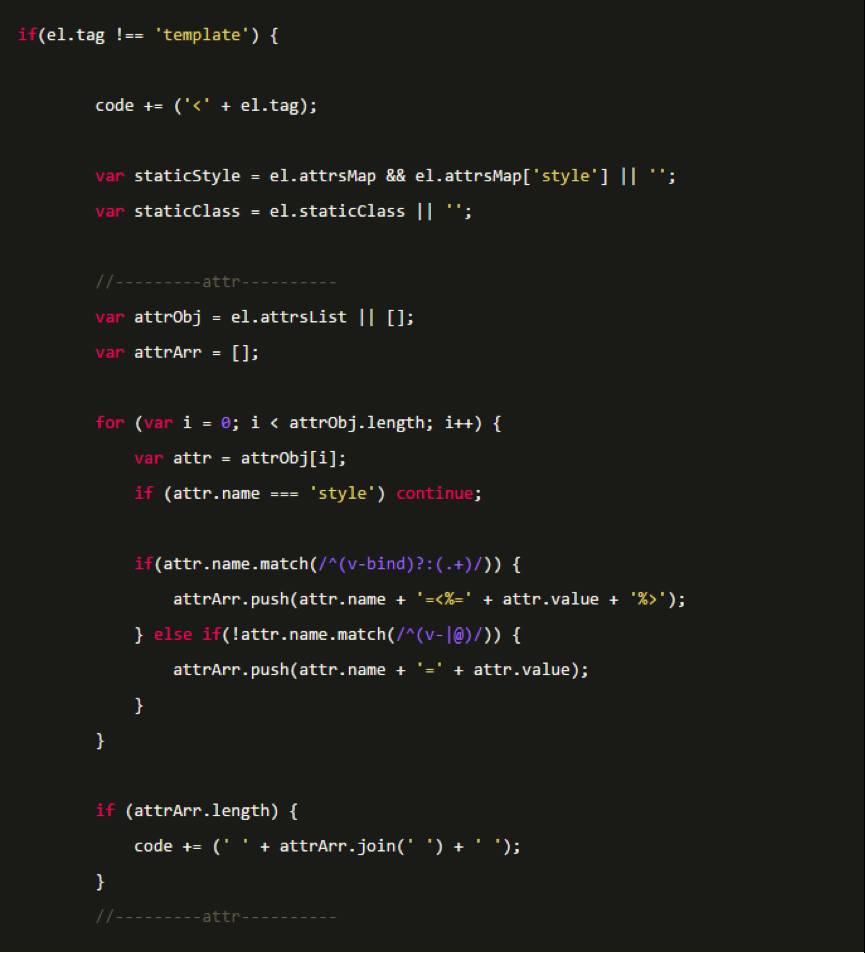
4)处理属性

5)Vue指令转换

6)样式class和内联代码转换

7)递归处理子dom

8)标签闭合

步骤2:
再通过文章开头介绍的正则表达式:
let jscReg = new RegExp(/(?:(?:\r\n|\r|\n)\s*?)?<%([=-]?)([\w\W\r\n]*?)%>(?:\r\n|\r|\n)?/gmi);
将模板编译成render函数,加以缓存。详细过程请看GitHub上的jscHelper源码。
七、写在最后
通过jscHelper对vue-server-render的性能做提升,需要持续地维护对Vue语法的兼容,而且目前并不支持类似, , 等高级语法,对组件的渲染方式也需要兼容。作为使用方,我们更希望Vue作者本身能多提供一种简单的string-based渲染方式来作为高性能的直出渲染方案。
相关的issue https://github.com/vuejs/vue/issues/5176 ,希望能在Vue.js未来版本中看到更好的渲染实现。






