北航个人博客作业-软件案例分析
软件案例分析作业
| 项目 | 内容 |
|---|---|
| 本作业属于北航 2020 年春软件工程 | 博客园班级连接 |
| 所属教学班 | 006 |
| 本作业是本课程软件案例分析作业 | 作业要求 |
| 我在这个课程的目标是 | 收获团队项目开发经验,提高自己的软件开发水平 |
| 这个作业在哪个具体方面帮助我实现目标 | 尝试评价一款软件的质量 |
一、调研与体验
我选择的是 Visual Studio 和 Visual Studio Code。两者虽然名字相似,但是并没有太大的关联(除了开发者都是主要来自于微软),前者是商业闭源 IDE,后者是开源文本编辑器。
Visual Studio

Visual Studio 作为唯一指定宇宙最强 IDE,功能极其丰富,为多种场景的软件开发都提供了完整的解决方案,在软件整个生命周期都有着优秀的支持,将“集成开发环境”这个名字诠释地淋漓尽致。
尽管很强大,但是 VS 不适合编程新手使用。初接触编程的人可能会因为教材或者百度得到的信息而选择 VS 进行 C 语言的学习,然后花了几个小时下载并安装 VS 和 C++组件,然后花了几小时搞明白这个复杂的界面究竟有什么东西,然后花了几分钟把书上的代码敲进去,然后花了几秒钟得到一系列的编译错误。这 scanf 怎么不能用呀,怎么按着书上敲的代码都能错的啊,垃圾软件,爬。对于新手而言,VS 过于复杂,而且 MSVC(VS 的 C++ 组件默认使用的编译器,也是出自微软)是 C++ 编译器,和 C 编译器差距可太远了。
VS 虽然对新手不友好,但是对于开发者而言是神兵利器。开发、调试、测试、性能调优、部署发布,每一步都能在 VS 中完成,可以专注于工作。如果遇到无法解决的问题,可以到 VS developer community 发帖询问,对于 Professional 或 Enterprise 用户,更可以直接让微软人员直接介入,这一点是使用商用软件的很关键的一点:花钱不仅能买到软件,更能买到整套服务,以及事故背锅。
个人而言,我非常推荐 Visual Studio。
Visual Studio Code

Visual Studio Code 是我使用频率最高的文本编辑器,功能强大,性能好,可自定义能力强,颜值高。和 Native 的 VS 不同,VS Code 使用 TypeScript 开发跑在 V8 和 Electron 上,凭借着 Runtime 的跨平台特性,VS Code 也具有跨平台特性,对于需要同时使用多种操作系统的开发人员而言,可以很轻松地同步开发环境(使用 Settings Sync 插件,官方的 Settings Sync 已进入 priview channel)。
与 VS Code 有相似的技术栈的是 Atom。Atom 是一次使用前端技术编写编辑器的实验,结果很不错,各种功能应有尽有,可自定义性也还行,但是性能不行。VS Code 作为后起之秀在性能方面完胜 Atom,可以说 VS Code 是 Atom 的上位替代品。
VS Code 的火热,我认为最重要的原因是 LSP(Language Server Protocol)和 DAP(Debug Adapter Protocol)。前者是 VS Code 各种语言插件的基础,通过统一开发工具与 Language Server 之间的通信,使得开发工具只需按规则接入该协议即可享受到各种语言提供的服务,如 Intellisense,Lint,Hover 等伴随着开发者整个开发流程的服务。在编写计组课设作业时,我曾因没有方便使用的 formatter 而烦恼,需要自行调整格式,但借助于 LSP,我仅用了数行代码就完成了一个实用的 formatter,通过与 iverilog 进行通信提供各种功能,并可自定义格式。LSP 是如此的优秀,以至于 RMS(GNU 创始人)也不得不考虑在 Emacs 上增加 LSP 功能。而 DAP 也十分重要,与 LSP 类似,它提供的也是语言服务,但主要是调试服务。
作为一款文本编辑器,从安装包大小就可得知,VS Code 开箱时并没有太多的功能,需要各种插件补足。但由于强大的可自定义性,只要有插件,大部分的需求都能满足。这一点得益于 VS Code 提供的一系列标准 TypeScript API 供插件操控 VS Code 的行为。TypeScript 是 JavaScript 的超集,是一门易学易用且具备优秀的类型系统的语言,对于插件编写者而言没有太大的学习负担。对于新兴的语言,大多会提供一份 VS Code 的语言服务插件。而且由于 VS Code 给插件延时加载的选择,如果插件开发质量没问题,在没有使用到该插件的服务前,不会造成性能的损耗。
与其他文本编辑器相比,VS Code 也是十分出色的。与 Vim 和 Emacs 等传统编辑器而言,尽管可自定义性相比较弱,性能表现较差,但是界面清爽,颜值高。颜值是很重要的一件事,毕竟每天面对的都是一个开发环境。
个人而言,我非常推荐 Visual Studio Code。
缺陷
Visual Studio 本地化
众所周知,微软的中文本地化一言难尽。
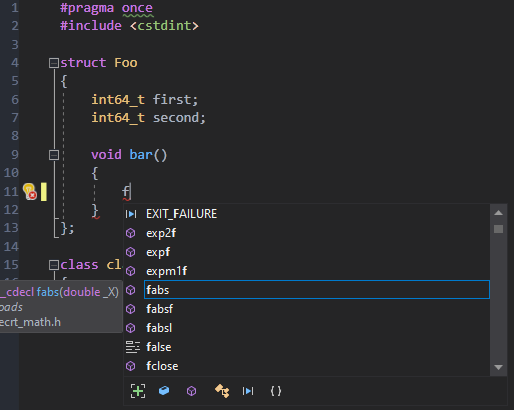
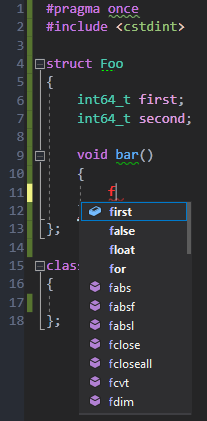
Visual Studio C++ Intellisense


第一张图展示的是VS自带的 Intellisense 引擎给出的结果,第二张图是 Resharper C++ 的 Intellisense 引擎给出的结果。可以看出,VS无法从近到远,从局部到全局排列联想结果。
由局部性原理,程序的运行过程往往是具有一定的局部性的,换言之,对于程序编写而言,调用的符号往往具有局部性。因此,我认为这种设计是有悖于局部性原理的。
Visual Studio 在 Win 10 Preview 下的表现
存在严重问题。简单来说,在运行一段时间后,Visual Studio 的二级窗口无法正常使用,详情参见VS 开发者社区。
定量评价
| 类别 | VS | VS Code |
|---|---|---|
| 原生功能 | 10(功能齐全,开箱即用) | 4(毕竟只是文本编辑器) |
| 客制化 | 8(有 VSSDK,支持 LSP,文档齐全,但插件数量较少) | 10(Do anything you want) |
| 性能 | 6(与同类竞品相比优秀,但仍然比较臃肿) | 8(作为基于 Electron 的文本编辑器已做到极致,但总是比 native 的 sublime,emacs 等慢) |
| 跨平台 | 4(几乎是 Windows-only) | 10(借助运行时的跨平特性性) |
| 用户体验 | 8(有一定门槛) | 8(不能提供一体化的体验,许多功能需要外部工具辅助) |
二、分析
估算开发时间
若考虑这样的一个团队:六人左右,均是计算机专业或软件工程专业的毕业生,有专业 UI 支持。
对于 Visual Studio,开发时间:无法完成。VS 是一个庞大的 IDE,除了表面看到的界面与文本编辑器以外,还有大量的开发工具、编译器等等。即使仅仅考虑 MSVC,也已经是难以实现的组件。
对于 Visual Studio Code,开发时间:3-5 年。这里的开发指的是功能复刻,不考虑性能、后期维护等等。与 VS 不同,VS Code 更倾向于轻量级,不需要开发太多具体的工具,可依赖于已有的解决方案。
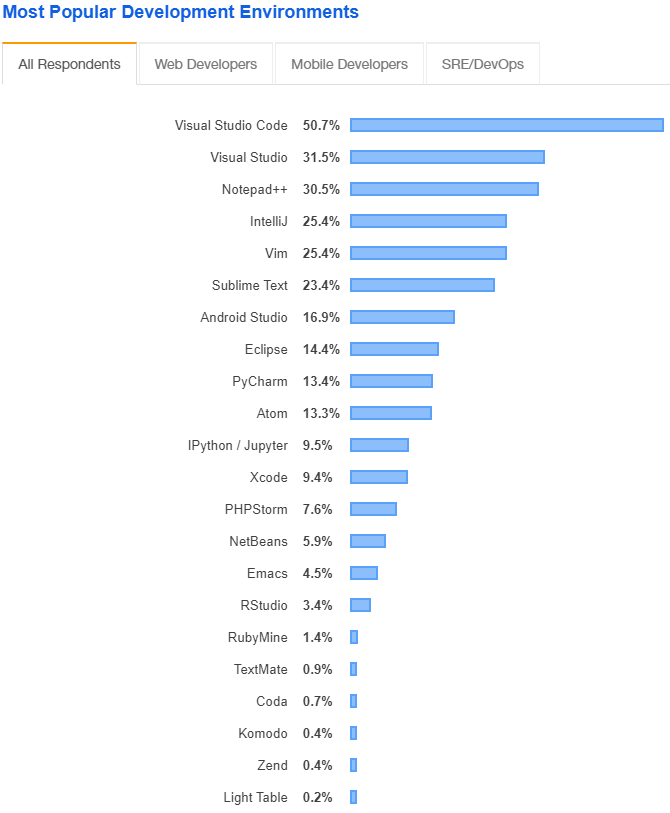
市场排名
根据 stackoverflow 的数据,VS 和 VS Code 受众多开发者青睐,尤其是 VS Code,已经成功得有点不像是微软的产品了。

三、建议
下面的建议主要是针对 VS Code。
除了日常维护、性能调优、改进用户体验以外,我认为改进官方插件质量是十分有必要的。以 Python 插件为例,以 PyCharm 的功能为基准,对于一些热门的框架、模块,譬如 Django,PyCharm 对其有特殊的处理,对于其独有的语法做了支持,在后端写了许多特殊的“dirty”代码来实现这些支持。这些很难依赖于兴趣驱动的开源社区,需要官方做相关的支持。



