前端之路—— JQuery
一、JQuery介绍
1、jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2、jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
JQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
为什么要用JQuery?
JQuery写法简单,提高开发效率。
既然用jQuery为什么要学JS?
JS是基础,jQuery就是用JS写的
jQuery里面没有还是要自己写JS来实现
什么是jQuery?
类库类似于Python中的模块
jQuery如何使用?
导入jQuery文件 -> script标签导入
1. 直接下载文件,然后放到目录下,src指向该文件
2. CDN <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 必须联网
开始用
Python: import re re.search()
jQuery: jQuery.xxx --> $
jQuery下载
https://jquery.com/
版本的区别: IE678兼容性的区别
版本的区别:
压缩与未压缩
浏览器如何查看压缩的JS或CSS文件
区别大不大:
1.x和3.x区别
之前有,后来版本去掉了
新版本新加的内容
jQuery选择
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
下载链接:jQuery官网
jQuery中文手册:http://jquery.cuishifeng.cn/
jQuery内容:
HTML
CSS
JS
前端这部分:找到标签让他做什么事儿(css变换,DOM位置变化)
前提是找标签 --> jQuery找标签 --> $(" ")
二、 jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为i1的元素的html代码。其中html()是jQuery里的方法。
相当于:document.getElementById("i1").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery对象无法使用DOM对象的任何方法,同理DOM对象也没不能使用jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
基本语法:
$(xx).方法名()
//基本语法
$(selector).action() //即选择器选择生成对象,对象调用方法
对象转换:
DOM对象转换成jQuery对象
ele --> $(ele)
jQuery对象转换成DOM对象
$ele --> $ele[index]
*jQuery对象赋值给变量的时候,变量名最好以$开头,方便区分
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:

三、查找操作对象
1、基本选择器:
id选择器: $("#id值")
class选择器: $(".c1")
大包大揽选择器:$("*")
标签名选择器: $("div") $("a") $("p")
组合选择器:$("#i1, p")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1">PPP</p> <div class="c1">DIV</div> <div class="c1">DIV</div> <div class="c1">DIV</div> <span class="d1">SPAN</span> <span class="c2">SPAN</span> <a href="">AAAA</a> <script src="jquery-3.2.1.js"></script> //导入jquery文件 <script> // 基本选择器 $("#p1").css("color","red") //按照id选择 $(".d1").css({"color":"green","fontSize":"50px"}) //按照class选择 $("div").css({"color":"yellow","fontSize":"35px"}) //按照标签名div选择 //$("*").css({"color":"blue","fontSize":"30px"}) //body下的所有标签 $(".c2,a").css({"color":"gray","fontSize":"30px"}) //多个条件用空格隔开 </script> </body> </html> 基本选择器示例
注意,获取的jquery对象是一个集合,jquery对象在做方法调用进行属性操作的时候,会把集合里的所有元素都循环一次执行,想想js代码的循环,尼玛...
2、层级选择器:
子子孙孙选择器: $("选择器1 空格 选择器2")
儿子选择器: $("选择器1 > 选择器2")
毗邻选择器: $("选择器1+选择器2")
弟弟选择器: $("选择器1~选择器2")
同css组合选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>p6</p> <div class="outer"> <div class="inner"> <p>p3</p> <div>DIV</div> </div> <p>p2</p> </div> <p>p1</p> <p>p4</p> <script src="../2017.8.14/jquery-3.2.1.js"></script> <script> $(".outer p").css("color","red") //后代 //$(".outer>p").css("color","red") //子代 //$(".outer+p").css("color","red") //毗邻 //$(".outer~p").css("color","red") //普通兄弟,向下不向上 </script> </body> </html> 层级选择器示例
3、筛选器:
:first //第一个
和上面的区别:上面的是写在引号里面的
这个是作为方法来使用的
* 括号里面都可以加选择器条件
往后找:
.next()
.nextAll()
.nextUnitl()
往前找:
.prev()
.prevAll()
.prevUntil()
往外层找:
.parent()
.parents()
.parentsUntil()
查找方法:
.find()
儿子们选择器: .children()
兄弟选择器: .siblings()
补充:
not:
写在引号里面的: --> $("#my-checkbox input:not()")
写在外面当方法用的 --> $("#my-checkbox input").not(":checked")
has:
写在引号内表示有什么的 --> $("label:has('input')")
写在外面当方法用的: --> $("label").has("input")
基本筛选器
$("li:first") //按索引取第一个
$("li:eq(2)") //按索引取第三个
$("li:even") //取偶数
$("li:odd") //取偶数
$("li:gt(1)") //大于索引1,也有lt小于

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul class="box"> <li class="item">111</li> <li class="item">222</li> <li class="item">333</li> <li class="item">444</li> <li class="item">555</li> <li class="item">666</li> </ul> <script src="../2017.8.14/jquery-3.2.1.js"></script> <script> // $("li:first").css("color","red"); // $("li:odd").css("color","red"); // $("li:even").css("color","red"); // $("li:eq(3)").css("color","red"); // $("li:gt(1)").css("color","red"); $("li:gt(1):lt(3)").css("color","red"); //链式语法,前面的大于1的结果然后在结果上再小于3 </script> </body> </html>
过滤筛选器
推荐的筛选器写法,可用于传变量
$("li").eq(2)
$("li").first()
$("ul li").hasClass("test") //判断是否存在class为test的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul class="box"> <li class="item">111</li> <li class="item">222</li> <li class="item">333</li> <li class="item">444</li> <li class="item">555</li> <li class="item">666</li> </ul> <script src="../2017.8.14/jquery-3.2.1.js"></script> <script> var $x=3 $("ul li").eq($x).css("color","red"); console.log($("ul li").hasClass('item')); </script> </body> </html> 过滤删选器示例
查找筛选器
//查找子标签:
$("div").children(".test")
$("div").find(".test")
//向下查找兄弟标签:
$(".test").next()
$(".test").nextAll()
$(".test").nextUntil()
//向上查找兄弟标签:
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
//查找所有兄弟标签:
$("div").siblings()
//查找父标签:
$(".test").parent()
$(".test").parents()
$(".test").parentUntil()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="c1"> <div class="c3"> DIV <div class="c4"> <p class="p1">P1</p> </div> </div> <p>P2</p> </div> <div class="c1"> <p class="item" id="d1">p3</p> <p class="item">p4</p> <p class="item">p5</p> <p class="item" id="d4">p6</p> <p class="item">p7</p> </div> <div id="c1" egon="123"></div> <script src="../2017.8.14/jquery-3.2.1.js"></script> <script> // jquery支持链式操作:前一段的结果给后一段执行 //查找子标签 //$("div").children(".item").css("color","red") //所有后代 //$("div").find(".p1 ").css("color","red") //所有子代 //==========================================找兄弟标签 //next //$("#d1").next().css("color","red").next().css("color","green"); //$("#d1").nextAll().css("color","red"); //$("#d1").nextUntil("#d4").css("color","red"); //结果为p4、p5 //prev同next,只是方向为向上 //siblings //$("#d4").siblings().css("color","red"); //===============================================找父标签 //console.log($(".p1").parent().parent().attr("class")) //console.log($(".p1").parents().attr("class")) //$(".p1").parents().css("color","red") //$(".p1").parentsUntil(".c1").css("border","1px solid red") </script> </body> </html> 查找筛选器示例

下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents()
$("#id").parentsUntil()
儿子和兄弟元素:
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们
查找元素:
$("id").find() // 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
4、属性选择器
$("input[type='text']") --> 注意:双引号里面用单引号
$('[id]') //属性名
$('[id="div1"]') //一整条属性
$('["bob="man"][id]') //多条属性
[attribute] [attribute=value] // 属性等于 [attribute!=value] // 属性不等于 // 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']"); // 取到checkbox类型的input标签 $("input[type!='text']"); // 取到类型不是text的input标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div bob="man">bob1</div> <div bob="man" class="c1">bob2</div> <div bob="man2">bob3</div> <script src="../2017.8.14/jquery-3.2.1.js"></script> <script> // ==================属性选择器 $("[bob]").css("color","red") // $("[bob='man']").css("color","red") // $("[bob='man'][class]").css("color","red") </script> </body> </html>
5、表单选择器
表单:
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
$("[type='text']")
$(":text") //简写
$("input:checked").hide(); //hide()方法,隐藏元素
//以上选择器只适用于input标签,input:checked只能用于单选框和复选框
只针对input表单,按照类型选择

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text"> <input type="text"> <input type="text" > <input type="checkbox" checked="checked"> <script src="../2017.8.14/jquery-3.2.1.js"></script> <script> // 针对input表单 $("[type='text']").css("border","1px solid red"); $("input:checked").hide(); //$(":text").css("border","1px solid green"); </script> </body> </html> 表单选择器示例
表单对象属性
:enabled
:disabled
:checked
:selected

body> <form> <input type="checkbox" value="123" checked> <input type="checkbox" value="456" checked> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3" selected="selected">Trees</option> <option value="3" selected="selected">Trees</option> </select> </form> <script src="jquery.min.js"></script> <script> // console.log($("input:checked").length); // 2 // console.log($("option:selected").length); // 只能默认选中一个,所以只能lenth:1 $("input:checked").each(function(){ console.log($(this).val()) }) </script> </body> 表单属性选择器示例
四、操作元素
1、样式操作
.css()
获取具体CSS值
.css("color")
.css("color", "red")
.css("border", "solid 1px green")
.css({"color": "red", "font-size": "36px"})
位置相关的
CSS里面position都有哪些?
1. static
2. absolute 绝对的 --> 需要有一个参照的对象
3. relative 相对的 --> 相对他本身应该在的位置,
4. fixed
jQuery里面
offset() // 获取匹配元素在当前视口的相对偏移
position() // 获取匹配元素相对父元素的偏移
返回顶部的例子:
1. scrollTop() --> 获取窗口滚动距离
2. $(window).scroll() --> 滚动触发
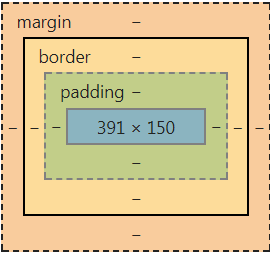
尺寸
height 本身
width
innerHeight 本身加padding
innerWdth
outerHeight 本身+paddding + border
outerWidth

2. 文本操作
text()
获取文本 --> 我的和我孩子们的
html()
获取标签 --> 所有HTMl内容
val()
input框的值
select --> value
multipleselect --> value值的数组
3. 属性操作
prop()
适用于checkbox和radio
返回值是true或false
attr()
获取其他属性或自定义属性
$("img").attr("src")
$("img").attr("nid")
4. 事件绑定
复习下:
目前为止学过的绑定事件的方式:
1. 标签内 onclik=funcName() function funcName(){/xxxx/}
2. <script>
var ele = document.getElementById("d1");
ele.onclik = function(){/blablabla.../}
</script>
3. ele.addEventListener("click", function(){...})
jQuery里的绑定事件: 内
.on()
$("#all").on("click", function(){
// blablabla...
})






