前端之路——JavaScript基础 一
一、JavaScript介绍
你不知道它是什么就学?这就是一个网页嵌入式脚本语言...仅此而已
JavaScript是一门编译型的语言,比python语言还要弱类型语言。简称:JS
浏览器只能够解释:html;css;JavaScript
二、JavaScript组成
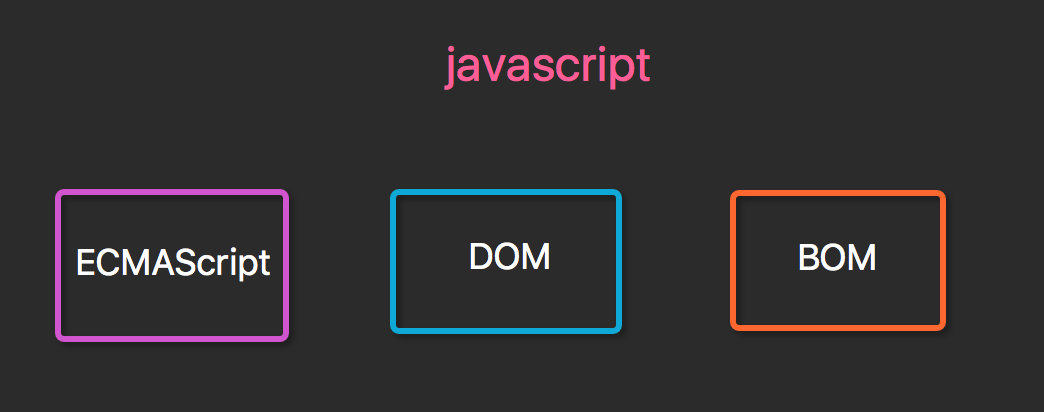
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)

Javascript 在开发中绝大多数情况是基于对象的,也是面向对象的。
三、 JavaScript的引用方法
1、 直接将代码写入到script标签里面
2、 使用script标签下的src属性直接引入写好了的js文件。
//直接编写,header里面
<script>
alert('hello world')
</script>
//导入文件
<script src="hello.js"></script>
四、 JavaScript语言的使用
在JavaScript中//是单行注释;/* */是多行注释
alert:打印,在一执行这些代码时,就会打印到弹出窗口上面。
var:声明一个变量,在定义变量前,必须使用var声明一些这个变量,开辟出相对应的内存空间,然后在赋值。可以在一行可以同时声明多个变量,用逗号分开。
在js中,默认换行符是一条语句额结束。还可以使用;分号为一条语句的结束符。
在js中如果声明的变量没有赋值的话,默认是undefined。
命名规范:建议是见名知意,建议前面加上一个数据类型的首字母。其他的和python定义变量一样。
变量
声明变量使用var关键字,不需要指定变量类型
//普通方式 var i; //声明变量 i=10; //变量赋值 //简写方式 var j=20; //声明变量及赋值
一行可以声明多个变量,可以是不同的类型
var name="alex", age=20, job="teacher";
如果声明变量的时候不用var,那么该变量是全局变量

变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
常量
常量是直接在程序中出现的数据值,如圆周率3.1415926一样的不会轻易改变的变量。
什么是常量:定义的变量不变的就是常量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a=10,b=3,c;
console.log(a,b,c)
</script>
</body>
</html>
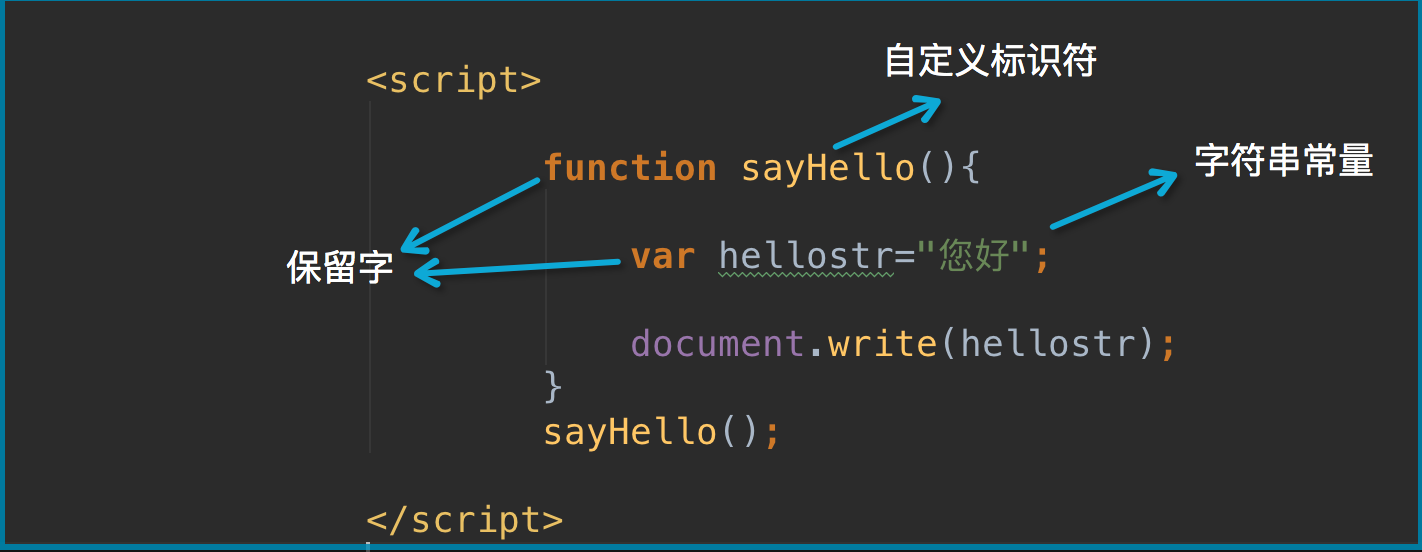
标识符
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成,常用于表示函数、变量等的名,例如:_abc,$abc,abc,abc123是标识符,而1abc不是
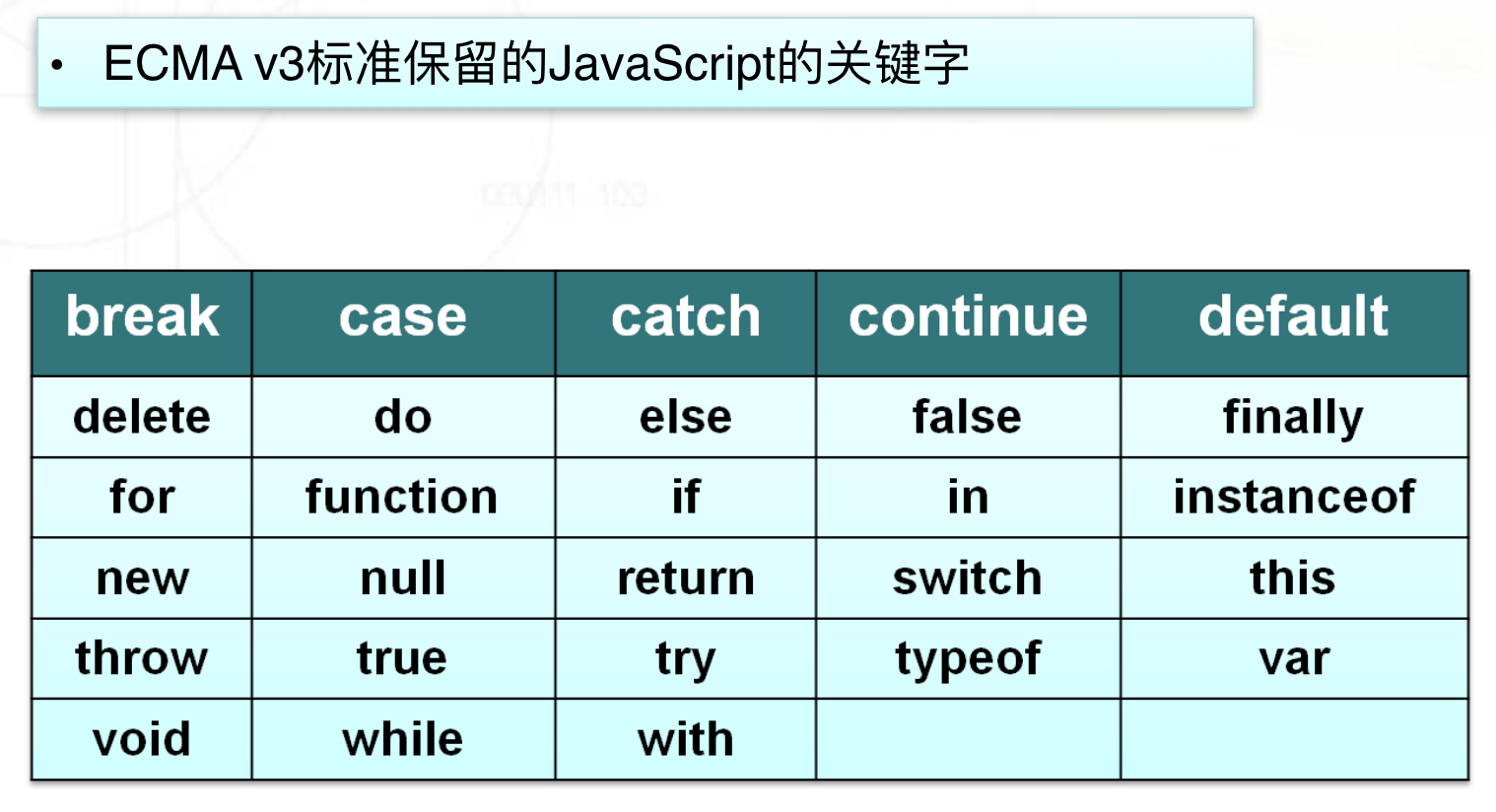
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


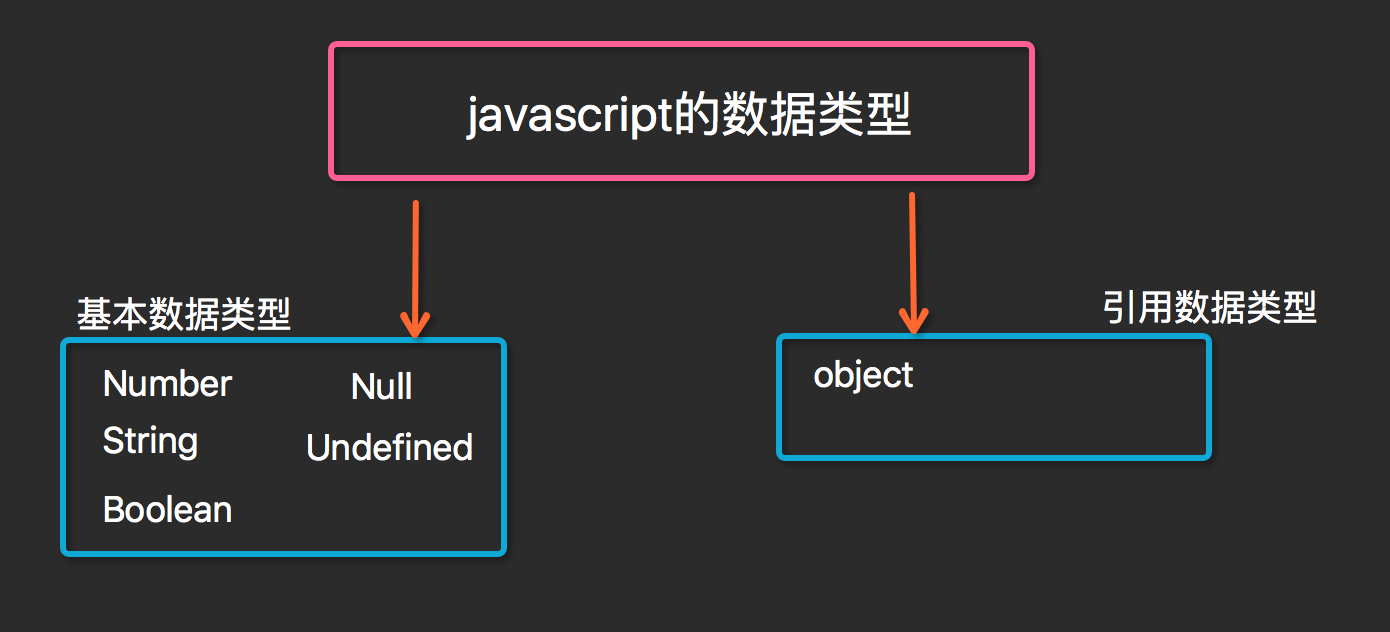
五、 JavaScript中的数据类型
基本数据类型
number:数字类型
string:字符串类型
boolean:布尔类型
undefined:只声明并没有赋值的变量,只有一个值:undefined
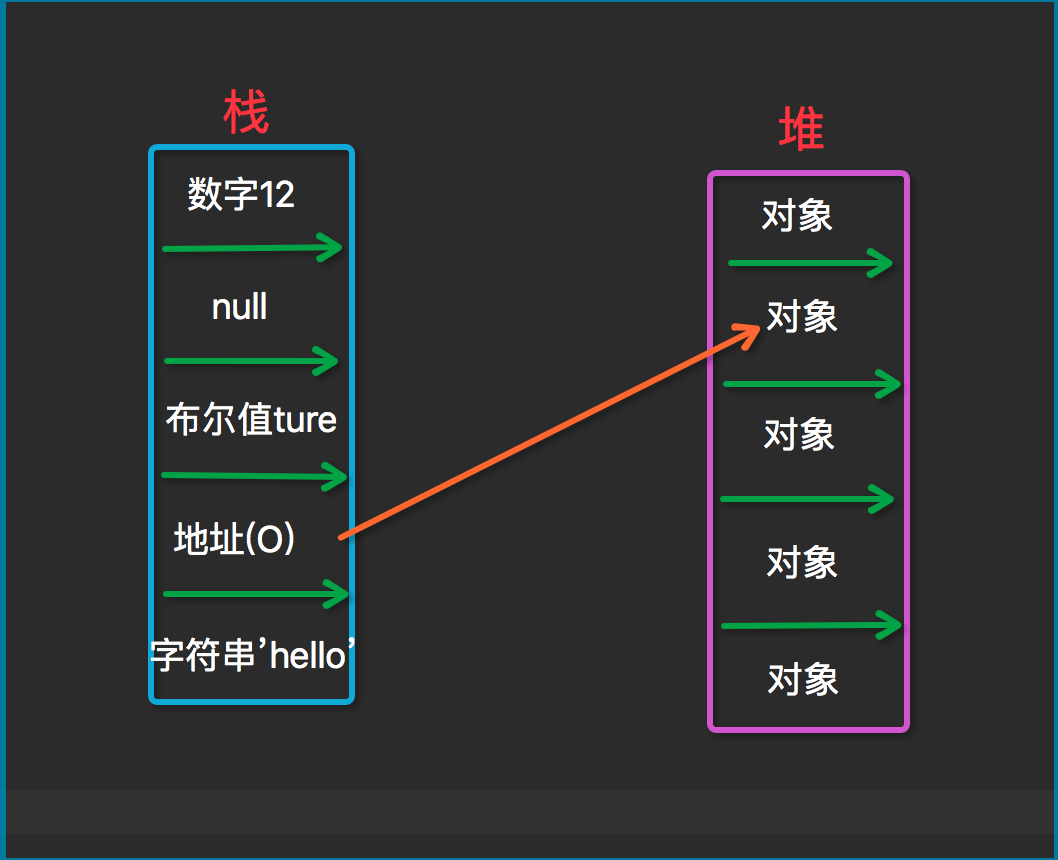
引用数据类型
object:栈的数据类型。也包含了一些特殊的数据类型,非基础数据类型都是object数据类型。



JavaScript是一门弱类型语言。 强类型: 变量/对象一定是有类型的,且变量/对象的类型一旦确定,其类型不再允许更改,不同类型的变量/对象不允许赋值和初始化。 弱类型:变量/对象的类型概念很弱或者没有类型的概念,不同变量/对象的类型可以更改,不同类型的变量/对象允许赋值赋值和初始化。 静态类型:类型检查在编译时进行。 编译或解释的时候就知道每一个变量的类型,因为类型错误而不能做的事情是语法错误。因此,在用静态语言编程时,必须事先定义变量/对象的类型,以便让编译器或解释器在编译时就知道每个实体的具体类型。 动态类型:类型检查在运行时进行。 编译的时候不知道每一个变量的类型,因为类型错误而不能做的事情是运行时错误。因此,在用动态语言编程时,不用事先定义变量/对象的类型,该语言会在你第一次给变量/对象赋值时,自动记下它的类型。

静态类型语言 一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。 动态类型语言 一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。 强类型语言 一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。 弱类型语言 一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。 所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
console.log:打印,将代码在控制台上面打印出来。
typeof:查看数据类型。
在js中没有返回值的话默认返回的是undefined。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a=10;
console.log(a,typeof a);
var b='hello';
console.log(b,typeof b);
var c=true;
console.log(c,typeof c);
var d;
console.log(d,typeof d);
var e=[11,22,33,44],f=(99,88,77,66);
console.log(e,typeof e);
console.log(f,typeof f);
</script>
</body>
</html>
- 不区分整型数值和浮点型数值
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成

2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
string(字符串):重点在后面字符串对象
是由Unicode字符、数字、标点符号组成的序列。
字符串常量首尾由单引号或双引号括起。
JavaScript中没有字符类型。
常用特殊字符在字符串中的表达。
字符串中部分特殊字符必须加上右划线\。
常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
boolean(布尔值)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){ y=y+1; }else{ y=y-1; }
undefined和null
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
六、运算符
1 、计算运算符: + - * / % ++ --
在这里主要介绍一下++和--,其他的使用方法和python中的差不多。
++:自加1,只能够加1。使用方法是:变量++和++变量,而他们的区别就是在返回值上面。变量++就是先赋值后计算;而+=变量就是先计算在赋值。
--:自减1,也只能减1.使用方法和区别都是一样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a=10;
ret=a++;
console.log(ret,a)
var b=10;
res=++b;
console.log(res,b)
</script>
</body>
</html>
2、比较运算符:
> >= < <= != == === !==
== 和!=:使用这个比较时,数据类型不同的话,js会自动给你作数据类型转换
===和!==:全等于和不全等于。在比较时,js的内部不做任何的转换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log(5==="5");
console.log(5=="5");
console.log(5!=="5");
console.log(5!="5");
</script>
</body>
</html>
3、逻辑运算符:
&&与 ||或 !非
4、赋值运算符:
= += -= *= /=
这些和python中的使用方法一样
5、字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算,如果前面没有值,就会当作正号使用

var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.

等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
注:上面没有提到的符号和python一样
七、流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
顺序结构
<script>
console.log(“星期一”);
console.log(“星期二”);
console.log(“星期三”);
</script>
条件分支结构
if...else...单分支结构
if (表达式){ 语句1; ...... } else{ 语句2; ..... } //功能说明:如果表达式的值为true则执行语句1,否则执行语句2
if...else if...else...多分支结构
if (表达式1) { 语句1; } else if (表达式2){ 语句2; } else if (表达式3){ 语句3; } else{ 语句4; }
示例:
var num=67; if (num>90){ alert("优秀") } else if (num>80 ){ alert("良") } else if (num>60){ alert("及格") } else { alert("不及格") }
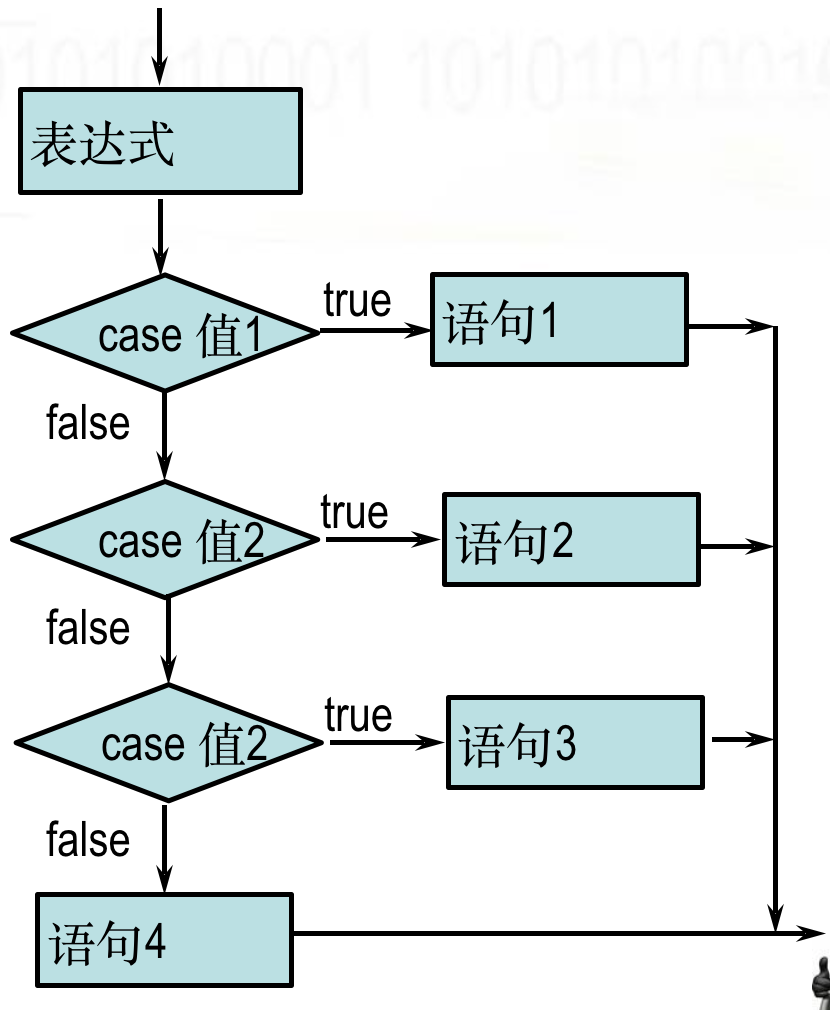
switch-case多分支结构
switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }

示例:
switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
default:如果输入的值与case后面的值对不上的话,就会执行这里面的代码。
循环结构
for循环结构(推荐)
for(初始表达式;条件表达式;自增或自减) { 执行语句 …… } //功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环迭代式
for( 变量 in 数组或对象) { 执行语句 …… }
示例:
for (var i=0;i<10;i++){ console.log(i); }
while循环
while (条件){ 语句1; ... } //功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句

示例:
var count=0; var sum=0; while (count<101){ sum+=count; count++; } console.log(sum);
length:计算长度
八、函数
函数的定义和调用格式:
function 函数名(形参){
函数体
}
函数名(实参)
可以在当前文件里的script标签里的任意地方调用这个函数。
如果实参少于形参时,默认返回的时NaN。NaN是一个数据,如果一个数字转成字符串没有成功的话,就会出现。
argument对象,将传入函数的参数值打包起来。
函数如果没有返回值的话默认返回undefined。
匿名函数:
什么叫做匿名函数:没有名字的函数,执行一次就会被回收。
匿名函数的定义和调用
(function 函数名(形参){
函数体
})(实参)
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function func(x,y){
return x+y;
}
console.log(func(3,5));
(function (x,y){
console.log(x+y)
})(10,9)
</script>
</body>
</html>
★js的执行顺序是将所有的代码先编译一遍,然后在执行。
九、异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 } //注:主动抛出异常 throw Error('xxxx')





