前端之路——CSS基础 一
一、 css介绍
什么是css:就是网页的布局和渲染效果
什么是查找标签:就是操作标签、
如何进行查找标签:将需要操作的标签查找方法写在style标签里面,在这个里面之姐就可以操作,对相对应的标签进行布局和渲染
style标签:里面写的都是css代码,进行操作标签,使标签的展现更加美观。
二、css的引入方式
1 行列式:直接在标签的里面加上style属性,后面写上操作
<p style="background-color: rebeccapurple">hello yuan</p>
2 嵌入式:使用style标签,将相对应的操作写在style标签里面
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式:将相对应的操作写在一个css文件的里面,然后子使用link引入过来
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4 导入式:将文件路径放在style标签里的type属性里面,然后用@import在style标签里面引入文件
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
三、css的选择器
1 基本选择器
标签选择器:使用某些标签名对相对应的标签进行操作
id选择器:给相对应的标签设置id,id不能重复,然后在根据id号对相对应的标签进行操作,引入时id号前面需要加上#号
class选择器:给相对应的标签取一个类名,然后在跟类名对相对应的标签进行操作,class值可以重发,并且还可以传入多个值,引入时class值的前面加上一个点(.)
通配选择器:*号,找到所有的标签一起操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:red;
}
.c1{
color: #00A7FD;
}
#d1{
color:#0a8e6c;
}
</style>
</head>
<body>
<div>div1</div>
<div class="c1">div2</div>
<div id="d1">div3</div>
</body>
</html>
2 组合选择器:用于嵌套标签进行查找,可以多级进行同时查找,还可以不同的选择器联合使用
后代选择器:空格。父标签查找出来,然后加上空格,然后加上需要查找的后代标签。
子代选择器:> 。父标签查找出来后,然后加上 >,在加上需要查找的子代标签。
毗邻选择器: + 。找到该标签同级的下一个标签。
兄弟选择器: ~。查找该标签的同级标签,只能够想后面找。
多元素选择器: ,(逗号)。同时查找不同的标签,并且class值也不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1 .p1{
color: #00A7FD;
}
.d2>.p2{
color:#0000CC;
}
.d3+.p3{
color:#ffff00;
}
.d4~.p4{
color:#ff2200;
}
</style>
</head>
<body>
<div class="d1">
<div>
<div>
<p class="p1">p2</p>
</div>
</div>
<p class="p1">p1</p>
</div>
<div class="d2">
<div>
<div>
<p class="p2">p3</p>
</div>
</div>
<p class="p2">p4</p>
</div>
<div class="d3"></div>
<p class="p3">p5</p>
<p class="p3">p6</p>
<div class="d4"></div>
<p class="p4">p7</p>
<p class="p4">p8</p>
</body>
</html>
3 属性选择器:[ ](中括号和),中括号里面放的是属性名
~:匹配其中的一个属性值
*:如果匹配的属性值包含某个字母,就能够匹配出来
^:匹配属性值的开头
$:匹配属性值的结尾
直接将属性名放进去:找出包含有这个属性的标签。如果属性的筛选不出来可以加上属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[fang]{
color: #ff2200;
}
[jie=j1]{
color:#ffee58;
}
[yi~=y1]{
color:#0000CC;
}
[he*=sa]{
color: #0a8e6c;
}
[dong^=d]{
color:#0C5404;
}
[lei$=l]{
color:#9c1b6a;
}
</style>
</head>
<body>
<div fang="f1">div</div>
<div fang="f2">div1</div>
<div jie="j1">div2</div>
<div jie="j2">div3</div>
<div yi="y1">div4</div>
<div yi="y2">div5</div>
<div he="hsa1">div6</div>
<div he="hsada2">div7</div>
<div dong="dda">div8</div>
<div dong="asda">div9</div>
<div lei="asdl">div10</div>
<div lei="sasad">div11</div>
</body>
</html>
六 选择器的优先级
从低到高:
标签查找:1====》class类查找:10====》id查找:100====》在标签内部使用style属性:1000====》!important
当优先级一样时,谁后加载就显示谁
!important:所有的规则都失效,按照这个的规则执行。
什么是继承:继承父标签的颜色和字体,其他的都不能继承。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:#2e2e2e;
}
.d1{
color: red;
}
#d2{
color:#00b6ee;
}
.p1{
color:#ffea00;
}
</style>
</head>
<body>
<div class="d1">
<p >p1</p>
<p id="d2" class="p1">p2</p>
<p>p3</p>
</div>
</body>
</html>
七 css的一些操作
颜色设置:
color:设置颜色
background-color:设置背景颜色
opacity:透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
background-color: #ffea00;
opacity: 0.5;
}
.p1{
color:#ff1744;
}
</style>
</head>
<body>
<div class="d1">
<p class="p1">ppp</p>
</div>
</body>
</html>
字体设置:
font-size:设置字体大小
font-weight:设置字体的粗细
font-style:字体变斜体
font-family:字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.s1{
font-size:30px;
}
.s2{
font-weight:600;
font-style: italic;
}
.s3{
font-family: normal;
}
</style>
</head>
<body>
<span class="s1">spqn1</span>
<span class="s2">spqn2</span>
<span class="s3">spqn3</span>
</body>
</html>
位置操作:
text-algin:水平设置
text-indent:首行缩进
line-height:调上下,行高,垂直居中
float:悬浮(left:向左飘;right:向右飘)注意:非浮动元素正常显示;如果是浮点元素,会根据他上一个元素是否浮动判断位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
width: 100%;
height:70px;
background-color:darkgrey;
}
p{
text-align: center;
}
.s1{
line-height:70px;
}
</style>
</head>
<body>
<div class="d1">
<p><span class="s1">hello</span></p>
</div>
</body>
</html>
边框设置:
border:边框
padding:设置内边距
margin:设置外边距
(bottom:下;top:上;left:左;right:右)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
width:200px;
height:200px;
background-color: #ff1744;
border: 5px solid #0C5404;
margin-bottom: 30px;
}
.d2{
width:200px;
height:150px;
background-color: #00b6ee;
padding: 100px ;
margin-left: 20px;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
</body>
其他操作:
text-decoration:设置样式 :None;去掉某些标签的特殊符号
width:设置长
height:设置宽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
text-decoration:None;
}
</style>
</head>
<body>
<a href="#">继续</a>
<a href="about:cehome?from=extra_start" class="a1">点击</a>
</body>
</html>
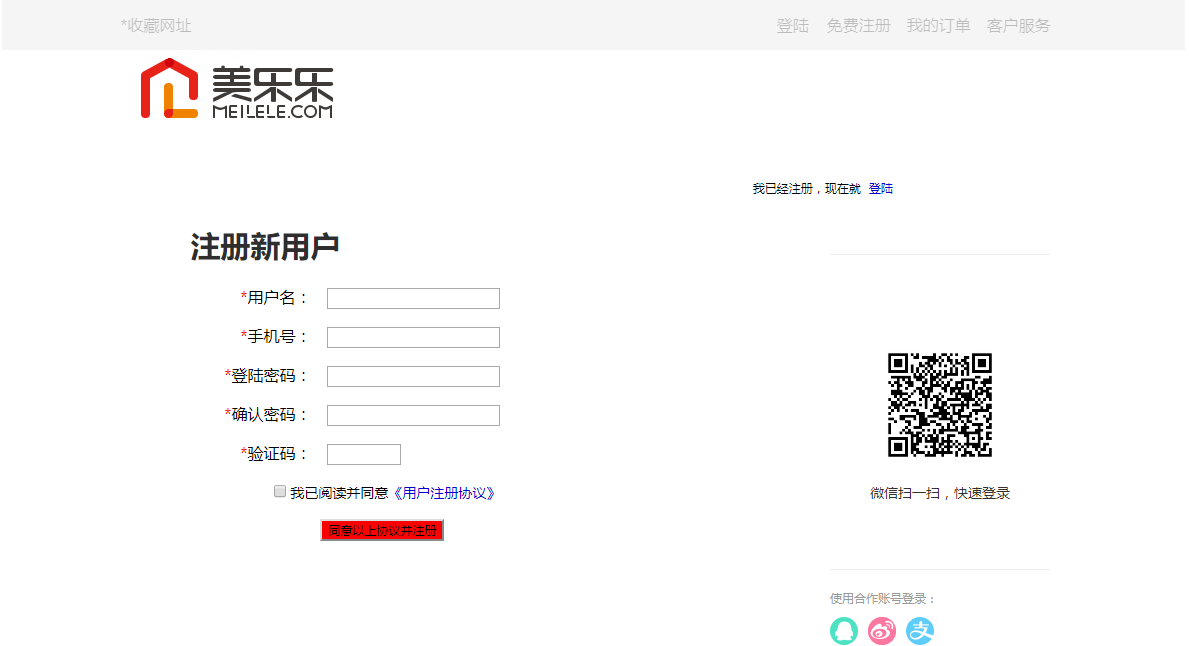
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 100%;
height: 50px;
background-color:#DDDDDD;
opacity: 0.3;
}
.c4{
width:80%;
height:50px;
background-color:#DDDDDD;
margin-left: 10%;
}
.c7{
width: 100px;
height: 50px;
float:left;
}
.c8{
width: 80px;
height: 50px;
float:right;
}
.c9{
width: 120px;
height: 50px;
float:right;
}
.c10{
width: 80px;
height: 50px;
float:right;
}
.c11{
width: 80px;
height: 50px;
float:right;
}
.c12{
width: 50px;
height: 50px;
float:right;
}
.s1{
line-height:50px;
text-align: center;
color:#1F1E1E;
}
.c2{
width:100%;
height: 60px;
background-color: #ffffff;
}
.c5{
width: 80%;
height: 60px;
background-color: #FFFFFF;
margin-left: 10%;
}
.c3{
width:100%;
height:auto;
}
.c6{
width: 80%;
height: auto;
margin-left: 10%;
}
.d1{
width: 500px;
height: 400px;
float: left;
margin-top: 50px;
}
.d3{
width: 500px;
height: 50px;
margin-top:60px;
}
.s2{
font-weight:600;
font-size:30px;
color: #2e2e2e;
line-height:50px;
margin-left: 70px;
}
.p1{
margin-left: 120px;
}
.p2{
margin-left: 104px;
}
.i1{
width:70px;
}
.i2{
margin-left: 15px;
}
.p3{
margin-left: 120px;
}
.s3{
color:red;
}
.p4{
margin-left: 150px;
}
.s4{
color:#0000CC;
}
.i3{
font-size: 14px;
}
.p5{
margin-left: 200px;
}
.i5{
font-size: 10px;
background-color:red;
}
.d2{
width: 314px;
height:400px;
float: right;
margin-top: 50px;
}
.p6{
margin-left:30px;
}
.s5{
margin-left: 8px;
color:#0000CC;
}
.p7{
margin-top: 50px;
}
.s6{
font-size: 12px;
}
</style>
</head>
<body>
<div class="c1">
<div class="c4">
<div class="c7"><span class="s1">*收藏网址</span></div>
<div class="c8"><span class="s1">客户服务</span></div>
<div class="c9"><span class="s1">VIP会员俱乐部</span></div>
<div class="c10"><span class="s1">我的订单</span></div>
<div class="c11"><span class="s1">免费注册</span></div>
<div class="c12"><span class="s1">登陆</span></div>
</div>
</div>
<div class="c2">
<div class="c5"><img src="111.png" alt="悟空"></div>
</div>
<div class="c3">
<div class="c6">
<div class="d1">
<div class="d3"><span class="s2">注册新用户</span></div>
<form>
<p class="p1"><span class="s3">*</span>用户名:<input type="text" name="user" class="i2"></p>
<p class="p1"><span class="s3">*</span>手机号:<input type="text" name="phone" class="i2"></p>
<p class="p2"><span class="s3">*</span>登陆密码:<input type="password" name="passwd" class="i2"></p>
<p class="p2"><span class="s3">*</span>确认密码:<input type="password" name="pwd" class="i2"></p>
<p class="p3"><span class="s3">*</span>验证码:<input type="text" name="yanzheng" class="i1 i2"></p>
<p class="p4"><input type="checkbox" name="ppp"><span class="i3">我已阅读并同意</span><span class="s4 i3">《用户注册协议》</span> </p>
<p class="p5"><input type="button" value="同意以上协议并注册" class="i5"></p>
</form>
</div>
<div class="d2">
<p class="p6"><span class="s6">我已经注册,现在就</span><span class="s5 s6">登陆</span></p>
<p class="p6 p7"><img src="222.png" alt="悟天" width='250px' height="200px"></p>
</div>
</div>
</div>
</body>
</html>
结果: