前端之路——HTML基础
一 web服务器的本质
由浏览器发送一个请求。服务器接收到,然后在回应一个响应。
由于浏览器的不同,web服务器响应的内容不一定被浏览器接收。
HTTP/1.1 201 OK\r\n\r\n需要发送的内容:是为了给浏览器看的。http协议名称;201:状态码
如下:
import socket
sock=socket.socket()
sock.bind(('127.0.0.1',8888))
sock.listen(5)
while True:
conn,addr=sock.accept()
res=conn.recv(1024)
print(res.decode('utf8'))
conn.send(b'HTTP/1.1 201 OK\r\n\r\n<h1>hello</h1>')
conn.close()
二 html介绍
什么是html:放一些标签文件,通过标签文件来显示网页中的各个部分。不是编程语言,而是一种标签语言,它使用标签来显示网页。
浏览器根据不同的标签语言显示相对应的渲染效果。但是不同的浏览器对于同一个标签文件渲染的效果不同。
HTML注意事项的是一个静态的网页效果。
文件的后缀名是给人看的,不同的后缀名的文件类型不同。
三 HTML结构
!DOCTYPE html:标签格式,h5的格式。
html标签:构建了一套规则,是给浏览器看的一套规则,里面放所有的标签,显示的内容,是根节点。
head标签:是html标签的子标签,里面放的是一些解释型的类容。head标签里面的内容不会在浏览器页面上显示,但是有其特殊的意义。
meta标签:解析编码给浏览器看,提供网页相关的内容信息。针对搜索引擎和更新频度的描述和关键字。
title标签:定义的是网页标题,在标题栏显示。
body标签:里面存放的即使自己想要显示在网页的内容,所有的标签都要放在这个里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
标签与标签之间是可以嵌套的。html里面的标签是不区分大小写的
补充:在python2中头一行的格式是解析编码,是给解释器看的。
meta标签的属性
content属性:主要用于搜索引擎机器人查找信息和分类信息用的,其实就是各个参数的变量值。
name属性:主要是描述网页与sontent属性相对应。
http-equiv属性高:相当于http文件头作用。向浏览器传回一些有用信息,帮助显示正确的网页内容。也与content相对应。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="meta总结,html meta meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是有一个很老很老的男人创建的">
<title>老男孩</title>
</head>
<body>
<h1>hahha</h1>
</body>
</html>
导入标签:
link标签:导入css文件里面的内容,同时这里面还可以放网页标题的图标。
href:放网页标题图标。
css文件:主要是为了渲染网页,给网页布局。
script:导入js文件里面的内容
js文件:主要做网页的动态效果。
<link rel="icon" href="http://www.jd.com/favicon.ico"> <link rel="stylesheet" href="css.css"> <script src="hello.js"></script>
标签语法格式分为:自定义标签和闭合标签
闭合标签:<标签名 >闭合体</标签名>
自定义标签:<标签名 属性1='属性值1' 属性2='属性值2'........> 自定义标签,也叫做自闭合标签。
标签属性必须放在前面的那一个,不能加到后面。
四 body标签下的常用标签
hn系列的标签:h1到h6标签
根据h后面的数字的大小,h后面数字越大,标签里面的字体就会越小
p标签:段落标签,一个标签代表一个段落
br标签:换行标签
b标签:加粗标签
strong标签:加粗标签
strike标签:给内容加上一横线
hr标签:做分割线的标签,也叫做水平线
em标签:文字变成斜体
sup:上角标
sub:下角标
img标签:添加图片
属性:src属性:后面加上图片的链接。title:鼠标悬浮时提示的信息。alt:图片没有加载成功的提示。width:图片的宽度。height:图片的高度。(width和height属性如果只用一个就会自动灯笔缩放)
a标签:超链接标签,可以点击进入下一个网页页面。
属性:href:写入需要跳转的页面或内容。target='-blank':跳出一个新的面页显示内容。
a标签的抛锚功能:就是在同一个网页内跳转。
div标签:整个网页用的最多的一个标签,没有任何特点,但是在css里面最好操作的一个块级标签。
span标签:和div标签一样,没有任何特点,但是在css里面最好操作,是一个内敛标签。
大多数标签的通用属性
background-color:背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="meta总结,html meta meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是有一个很老很老的男人创建的">
<title>老男孩</title>
<style>
div{
background-color:red;
}
span{
background-color:red;
}
</style>
</head>
<body>
<h1>fang</h1>
<h2>fang</h2>
<h3>fang</h3>
<h4>fang</h4>
<h5>fang</h5>
<h6>fang</h6>
<p>美女啊</p>
<p>美女啊</p>
<p>美女啊</p>
<p>美女啊</p>
haha<br>heihei
<b>昊哥骚</b>
<strong>骚昊哥</strong>
<strike>臭昊子</strike>
<hr>
<em>昊哥骚臭</em>
<sup>耗子</sup>
<sub>昊子</sub>
<img src="111.png" alt="老左" title="老左" width='190' height='200' >
<a href="111.png" target="_blank">点击</a>
<div>fang</div>
<span>fang</span>
</body>
</html>
id:相当于身份证号,方便查找,不能重复
class:类属性,可以用相同的类查找。可以重复
在a。href标签中,如果查找的是id,就需要在id号的前面加上一个#号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#d1">第1章</a>
<a href="#d2">第2章</a>
<a href="#d3">第3章</a>
<hr>
<div id="d1" style="height:500px;background-color: #2b47ff">第一章</div>
<div id="d2" style="height:500px;background-color: darkcyan">第二章</div>
<div id="d3" style="height:800px;background-color: darkgoldenrod">第三章</div>
</body>
</html>
table标签:表格标签
table标签下的标签:
tr标签:行级标签;td标签:单元格标签,列标签;th标签:标题标签。
table标签里面的属性:
border属性: 加上边框线;cellspacing属性:边框与边框的距离;callpadding属性:文件与边框的距离。
td下面的属性:
rowspan属性:独占几行;colspan属性:独占几列。align属性:调字体位置(
| left | 左对齐内容(默认值)。 |
| right | 右对齐内容。 |
| center | 居中对齐内容。 |
| justify | 对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。 |
| char | 将内容对准指定字符。 |
)
详细信息:http://www.w3school.com.cn/tags/att_td_align.asp
使用格式:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3">星期一菜谱</th>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td >青草茄子</td>
<td >花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td >油闷大虾</td>
<td >海参鱼翅</td>
</tr>
<tr>
<td>红烧肉 <img src="222.png" width="100" height="75"></td>
<td>烤全羊</td>
</tr>
</table>
<br>
<table border="1">
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
标签的分类分为两大类:块级标签和内联标签
块级标签就是独占一行;内联标签就是只占用文本的大小。
块级标签(block)有:h系列 div p br hr table tr
内联标签(inline)有:b strong strike em sup sub img a span td th
标签的嵌套规则:块级标签可以嵌套块级标签和内联标签,内联标签只能够嵌套内联标签。而p标签不能嵌套其他的块级标签
5 常用符号和颜色
符号:
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
|---|---|---|---|---|---|
| Α | Α | Α | Β | Β | Β |
| Γ | Γ | Γ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ζ | Ζ | Ζ |
| Η | Η | Η | Θ | Θ | Θ |
| Ι | Ι | Ι | Κ | Κ | Κ |
| Λ | Λ | Λ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Π | Π | Π |
| Ρ | Ρ | Ρ | Σ | Σ | Σ |
| Τ | Τ | Τ | Υ | Υ | Υ |
| Φ | Φ | Φ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ω | Ω | Ω |
| α | α | α | β | β | β |
| γ | γ | γ | δ | δ | δ |
| ε | ε | ε | ζ | ζ | ζ |
| η | η | η | θ | θ | θ |
| ι | ι | ι | κ | κ | κ |
| λ | λ | λ | μ | μ | μ |
| ν | ν | ν | ξ | ξ | ξ |
| ο | ο | ο | π | π | π |
| ρ | ρ | ρ | ς | ς | ς |
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| σ | σ | σ | τ | τ | τ |
| υ | υ | υ | φ | φ | φ |
| χ | χ | χ | ψ | ψ | ψ |
| ω | ω | ω | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϖ | ϖ | ϖ |
| • | • | • | … | … | … |
| ′ | ′ | ′ | ″ | ″ | ″ |
| ‾ | ‾ | ‾ | ⁄ | ⁄ | ⁄ |
| ℘ | ℘ | ℘ | ℑ | ℑ | ℑ |
| ℜ | ℜ | ℜ | ™ | ™ | ™ |
| ℵ | ℵ | ℵ | ← | ← | ← |
| ↑ | ↑ | ↑ | → | → | → |
| ↓ | ↓ | ↓ | ↔ | ↔ | ↔ |
| ↵ | ↵ | ↵ | ⇐ | ⇐ | ⇐ |
| ⇑ | ⇑ | ⇑ | ⇒ | ⇒ | ⇒ |
| ⇓ | ⇓ | ⇓ | ⇔ | ⇔ | ⇔ |
| ∀ | ∀ | ∀ | ∂ | ∂ | ∂ |
| ∃ | ∃ | ∃ | ∅ | ∅ | ∅ |
| ∇ | ∇ | ∇ | ∈ | ∈ | ∈ |
| ∉ | ∉ | ∉ | ∋ | ∋ | ∋ |
| ∏ | ∏ | ∏ | ∑ | ∑ | − |
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| − | − | − | ∗ | ∗ | ∗ |
| √ | √ | √ | ∝ | ∝ | ∝ |
| ∞ | ∞ | ∞ | ∠ | ∠ | ∠ |
| ∧ | ∧ | ⊥ | ∨ | ∨ | ⊦ |
| ∩ | ∩ | ∩ | ∪ | ∪ | ∪ |
| ∫ | ∫ | ∫ | ∴ | ∴ | ∴ |
| ∼ | ∼ | ∼ | ≅ | ≅ | ≅ |
| ≈ | ≈ | ≅ | ≠ | ≠ | ≠ |
| ≡ | ≡ | ≡ | ≤ | ≤ | ≤ |
| ≥ | ≥ | ≥ | ⊂ | ⊂ | ⊂ |
| ⊃ | ⊃ | ⊃ | ⊄ | ⊄ | ⊄ |
| ⊆ | ⊆ | ⊆ | ⊇ | ⊇ | ⊇ |
| ⊕ | ⊕ | ⊕ | ⊗ | ⊗ | ⊗ |
| ⊥ | ⊥ | ⊥ | ⋅ | ⋅ | ⋅ |
| ⌈ | ⌈ | ⌈ | ⌉ | ⌉ | ⌉ |
| ⌊ | ⌊ | ⌊ | ⌋ | ⌋ | ⌋ |
| ◊ | ◊ | ◊ | ♠ | ♠ | ♠ |
| ♣ | ♣ | ♣ | ♥ | ♥ | ♥ |
| ♦ | ♦ | ♦ | |   | |
| ¡ | ¡ | ¡ | ¢ | ¢ | ¢ |
| £ | £ | £ | ¤ | ¤ | ¤ |
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| ¥ | ¥ | ¥ | ¦ | ¦ | ¦ |
| § | § | § | ¨ | ¨ | ¨ |
| © | © | © | ª | ª | ª |
| « | « | « | ¬ | ¬ | ¬ |
| ­ | ­ | ® | ® | ® | |
| ¯ | ¯ | ¯ | ° | ° | d° |
| ± | ± | ± | ² | ² | ² |
| ³ | ³ | ³ | ´ | ´ | ´ |
| µ | µ | µ |
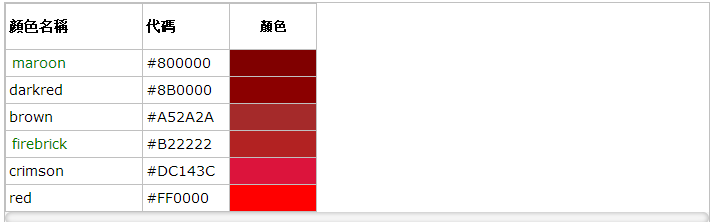
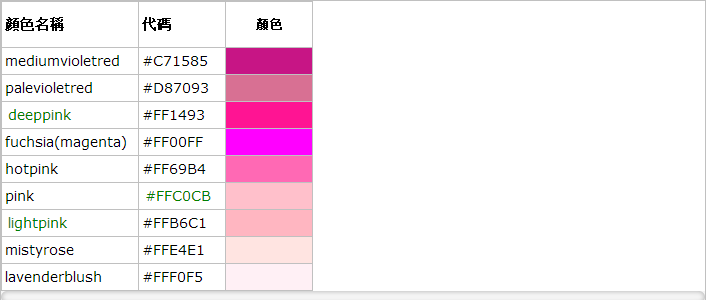
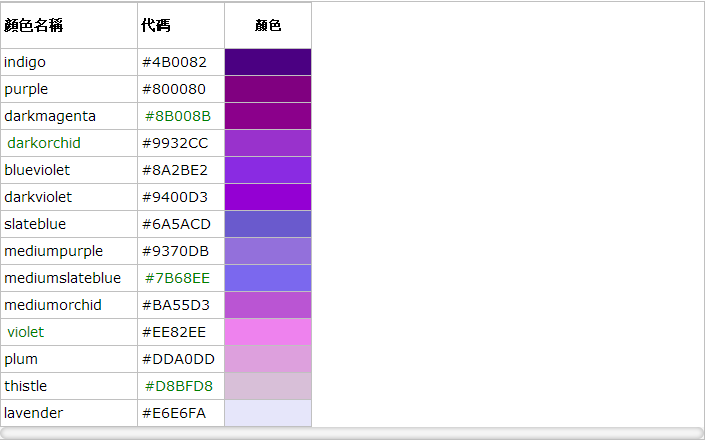
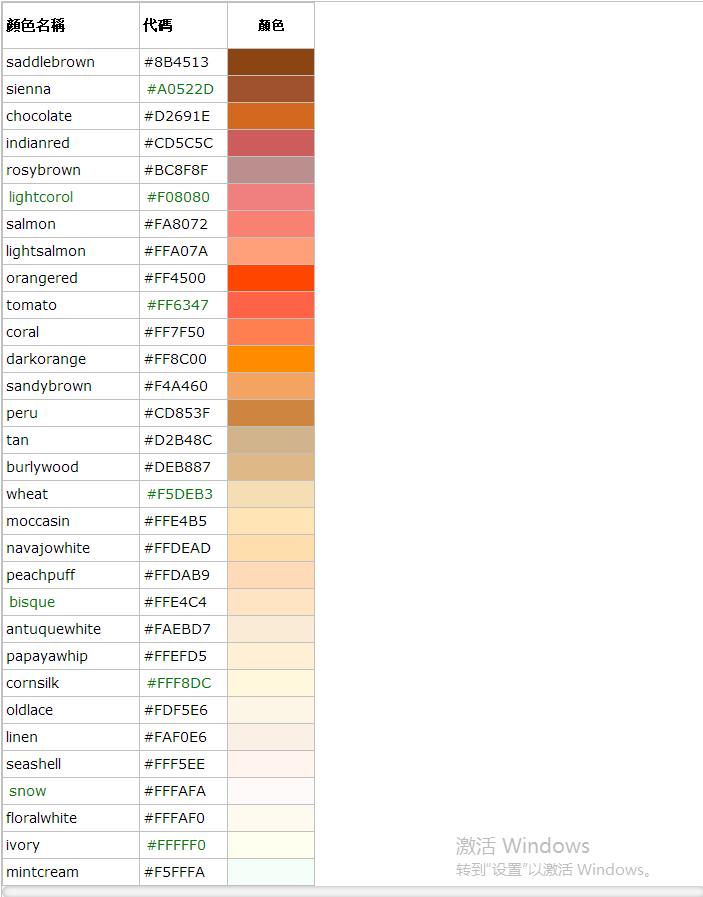
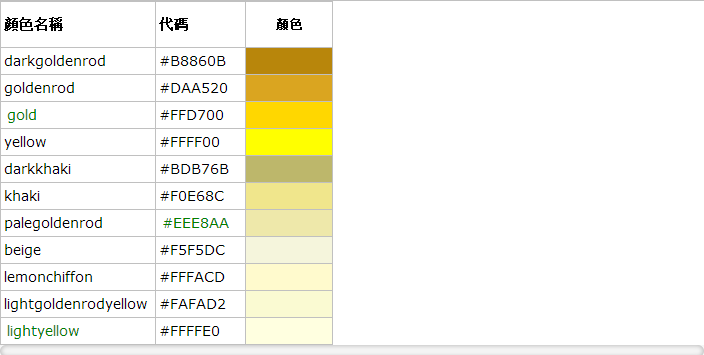
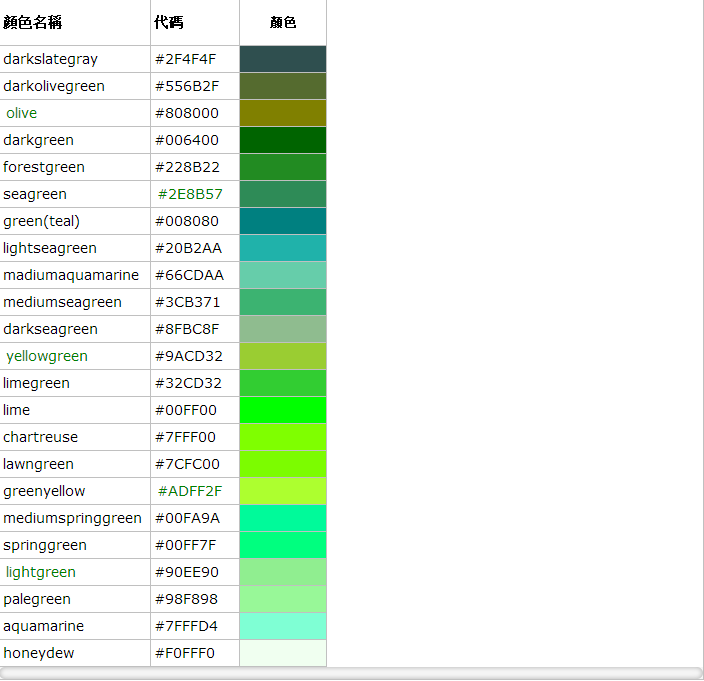
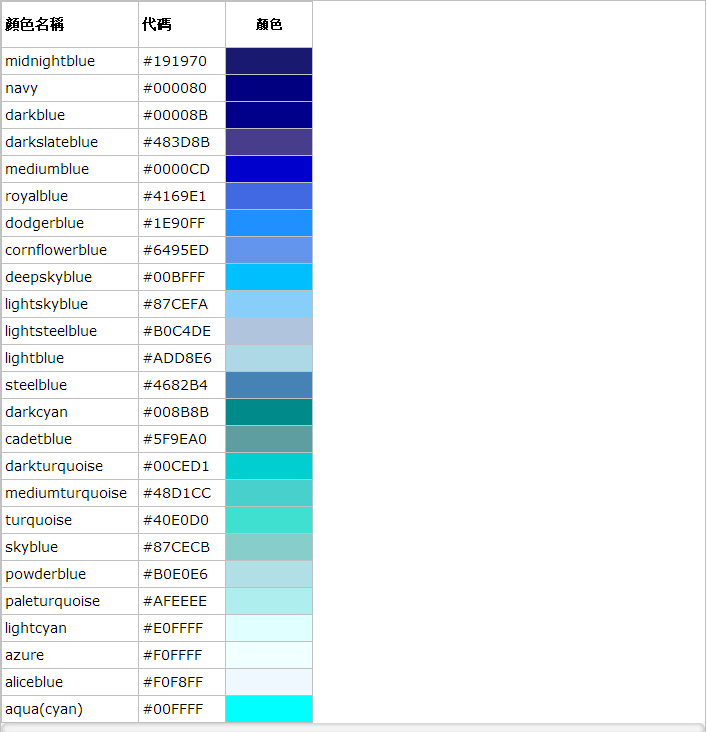
颜色表:
CSS颜色代码大全
| FFFFFF | #DDDDDD | #AAAAAA | #888888 | #666666 | #444444 | #000000 |
| #FFB7DD | #FF88C2 | #FF44AA | #FF0088 | #C10066 | #A20055 | #8C0044 |
| #FFCCCC | #FF8888 | #FF3333 | #FF0000 | #CC0000 | #AA0000 | #880000 |
| #FFC8B4 | #FFA488 | #FF7744 | #FF5511 | #E63F00 | #C63300 | #A42D00 |
| #FFDDAA | #FFBB66 | #FFAA33 | #FF8800 | #EE7700 | #CC6600 | #BB5500 |
| #FFEE99 | #FFDD55 | #FFCC22 | #FFBB00 | #DDAA00 | #AA7700 | #886600 |
| #FFFFBB | #FFFF77 | #FFFF33 | #FFFF00 | #EEEE00 | #BBBB00 | #888800 |
| #EEFFBB | #DDFF77 | #CCFF33 | #BBFF00 | #99DD00 | #88AA00 | #668800 |
| #CCFF99 | #BBFF66 | #99FF33 | #77FF00 | #66DD00 | #55AA00 | #227700 |
| #99FF99 | #66FF66 | #33FF33 | #00FF00 | #00DD00 | #00AA00 | #008800 |
| #BBFFEE | #77FFCC | #33FFAA | #00FF99 | #00DD77 | #00AA55 | #008844 |
| #AAFFEE | #77FFEE | #33FFDD | #00FFCC | #00DDAA | #00AA88 | #008866 |
| #99FFFF | #66FFFF | #33FFFF | #00FFFF | #00DDDD | #00AAAA | #008888 |
| #CCEEFF | #77DDFF | #33CCFF | #00BBFF | #009FCC | #0088A8 | #007799 |
| #CCDDFF | #99BBFF | #5599FF | #0066FF | #0044BB | #003C9D | #003377 |
| #CCCCFF | #9999FF | #5555FF | #0000FF | #0000CC | #0000AA | #000088 |
| #CCBBFF | #9F88FF | #7744FF | #5500FF | #4400CC | #2200AA | #220088 |
| #D1BBFF | #B088FF | #9955FF | #7700FF | #5500DD | #4400B3 | #3A0088 |
| #E8CCFF | #D28EFF | #B94FFF | #9900FF | #7700BB | #66009D | #550088 |
| #F0BBFF | #E38EFF | #E93EFF | #CC00FF | #A500CC | #7A0099 | #660077 |
| #FFB3FF | #FF77FF | #FF3EFF | #FF0 0FF | #CC00CC | #990099 | #770077 |
桃红~粉红

紫


褐~橘~米白

金~黄

绿

蓝

黑~灰~白

一 列表标签
ul标签:无序列表
ol标签:有序列表
li标签:写在ul和ol标签里面的
dl标签:定义列表
dt标签和dd标签:都写在dl里面的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<dl>
<dt>选项</dt>
<dd>111</dd>
<dd>222</dd>
</dl>
</body>
</html>
二 表单标签
form标签:
cation属性:提交的地址或着路径,提交后的内容是一个键值对的格式。
input标签:写在form标签里面的
type属性:类型
(text:明文;password:密文;checkbox:多选框,根据选出来的内容对键值对相对应的key下面的列表添加值;radio:单选框,需要做约束,相对应的name值要一样;file:选择文件,这个里面的数据不会放在键值对里面;submit:提交;reset:重置;button:按钮,只是一个单纯的按钮,好用与js操作)
placeholder属性:灰色提示信息
name属性:键值对的key,没有这个就不会提交成功
value属性:键值对的值,被列表包起来,根据type的属性不同,value的值就会不同
textarea标签:文本框
cols属性:设置行宽
rows属性:设置列的高
name:key,键值对的key
value:值,键值对的值
select标签:下拉框标签
name属性:放在select标签里面的,键值对的key
multiple属性:多选文本,放在select标签里面的
size属性:多显框显示的个数
option标签:选择下拉框
value:放在option标签里面的,键值对的值
lable标签:只接收文本,与input标签做关联
for属性:用id关联。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:9000/reg/">
<p><label for="11">姓名</label>
<input type="text" name="name" placeholder="请输入用户名" id="11"></p>
<p><label for="22">密码</label>
<input type="password" name="pwd" placeholder="请输入密码" id="22"></p>
<p>爱好<input type="checkbox" name="hobbes" value="basketball">篮球
<input type="checkbox" name="hobbies" value="football">足球
<input type="checkbox" name="hobbies" value="badminton">羽毛球 </p>
<p>性别<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女</p>
<p>选择文件<input type="file"></p>
<textarea name="information" id="1" cols="30" rows="10"></textarea>
<p><select name="address" id="4" multiple="multiple" size="2">
<option>请输入省份</option>
<option value="henan">河南省</option>
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
</select></p>
<p><input type="reset" value="重置"></p>
<p><input type="button" value="普通按钮"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>




