HTML导航栏
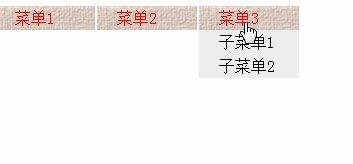
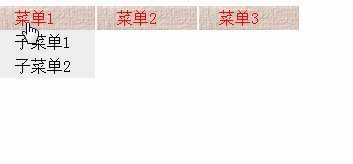
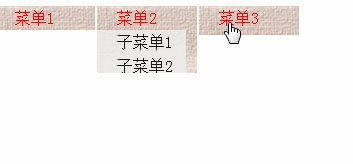
先看效果(两种,1:自己写样式,写交互,2.用jQueryUI 的menu),如下图
第一种:  第二种:
第二种: 
第一种样式:
然后就开始准备了,单村用js和css也可以写出来,不过既然有jquery我就偷个懒吧
1.去http://jquery.com/download/下载jquery
2.开始写html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 设置编码--> <link rel="stylesheet" type="text/css" href="css/style.css"><!-- 引用css样式--> <script type="text/javascript" src="js/jquery-3.1.0.min.js"></script><!-- 引入jquery--> <script type="text/javascript" src="js/js.js"></script><!--引入自己的js --> <title>菜单测试</title> </head> <body> <ul><!-- 菜单栏基本样式--> <li class="hmain"> <a href="#">菜单1</a> <ul> <li> <a href="#">子菜单1</a> </li> <li> <a href="#">子菜单2</a> </li> </ul> </li> <li class="hmain"> <a href="#">菜单2</a> <ul> <li> <a href="#">子菜单1</a> </li> <li> <a href="#">子菜单2</a> </li> </ul> </li> <li class="hmain"> <a href="#">菜单3</a> <ul> <li> <a href="#">子菜单1</a> </li> <li> <a href="#">子菜单2</a> </li> </ul> </li> </ul> </body> </html>
3.写css样式
ul,li{
list-style: none; /*取消ul,li前面的小点 */
}
ul{
padding: 0; /*取消ul的缩进(默认会有一个缩进)*/
margin: 0;
}
li{
background-color: #eeeeee;
}
a{
text-decoration: none; /* 取消超链接的下划线*/
padding-left: 20px;
display: block;
width: 80px;
padding-top:3px;
padding-bottom: 3px;
}
.hmain{
background-image: url(../images/title.jpg); /* 设置导航背景*/
background-repeat: repeat-x; /* 设置背景图片的排列方式*/
width: 100px;
}
.hmain a{
color: red;
}
.hmain li a{
color: black;
}
.hmain ul{
display: none; /* 默认隐藏二级菜单栏*/
}
.hmain{
float: left; /* 导航定位(水平)*/
margin-right: 2px;
}
4到了交互的时候了自己的js,一句话搞定,先找到ul下的a,绑定鼠标滑过事件
$(document).ready(function(){
var mean = $(".hmain>a");
mean.on("mouseenter mouseleave", function(){
var ulNode = $(this).next("ul");
ulNode.toggle("normal");
});
});
初学者,有什么不对的地方请指出,谢谢
第二种样式:
然后就开始准备了,单村用js和css也可以写出来,不过既然有jquery我就偷个懒吧
1.去http://jquery.com/download/下载jquery(需要一个文件jquery-3.1.0.min.js)
去http://jqueryui.com/download/下载jqueryUI(需要两个文件jquery-ui.min.js,jquery-ui.min.css)
2.开始写html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 设置编码--> <script type="text/javascript" src="js/jquery-3.1.0.min.js"></script><!-- 引入jquery--> <script type="text/javascript" src="js/jquery-ui.min.js"></script><!-- 引入jqueryui--> <script type="text/javascript" src="js/js.js"></script><!--引入自己的js --> <link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css"><!-- 引用jqueryUIcss样式--> <link rel="stylesheet" type="text/css" href="css/style.css"><!-- 引用css样式--> <title>菜单测试</title> </head> <body> <ul class="menu"><!-- 菜单栏基本样式--> <li class="hmain"> <a href="#">菜单1</a> <ul> <li> <a href="#">子菜单1</a> </li> <li> <a href="#">子菜单2</a> </li> </ul> </li> <li class="hmain"> <a href="#">菜单2</a> <ul> <li> <a href="#">子菜单1</a> </li> <li> <a href="#">子菜单2</a> </li> </ul> </li> <li class="hmain"> <a href="#">菜单3</a> <ul> <li> <a href="#">子菜单1</a> </li> <li> <a href="#">子菜单2</a> </li> </ul> </li> </ul> </body> </html>
3.写css样式
ul,li{ list-style: none; /*取消ul,li前面的小点 */ } ul{ padding: 0; /*取消ul的缩进(默认会有一个缩进)*/ margin: 0; } li{ background-color: #eeeeee; } a{ text-decoration: none; /* 取消超链接的下划线*/ padding-left: 20px; display: block; width: 80px; padding-top:3px; padding-bottom: 3px; } .hmain{ width: 100px; } .hmain a{ color: red; } .hmain li a{ color: black; } .hmain ul{ display: none; /* 默认隐藏二级菜单栏*/ } .hmain{ float: left; /* 导航定位(水平)*/ margin-right: 2px; }
4.交互
$(document).ready(function(){ var menu = $(".menu"); menu.menu({position:{at: "left bottom"}}); });
很简单啦





