vue调试工具vue-devtools的安装
一、可以在chrome商店中下载安装,当然需要FQ哈,你懂得~;
二、手动安装:
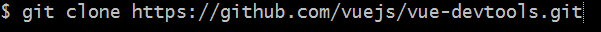
1.将github上项目文件克隆到本地,https://github.com/vuejs/vue-devtools;

bash上输入如上命令,回车确定,会将项目克隆到本地;
2.然后在 目录下打开bash,输入npm install命令,回车,
目录下打开bash,输入npm install命令,回车,
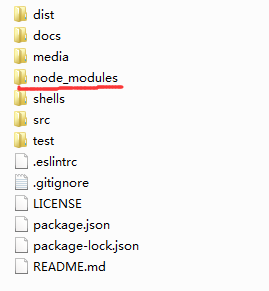
等待下载项目依赖包(这个时候你可以去泡杯咖啡),然后目录下就会多出一个node-modules文件夹,里面就是项目所依赖的包;
3.下载完毕,运行 命令,回车,来对项目文件进行编译;
命令,回车,来对项目文件进行编译;
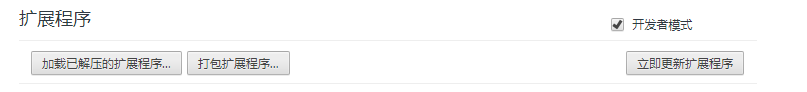
4.打开chrome,可以输入 chrome://extensions/;
也可以在最右上角点击 按钮,更多工具--->扩展程序;来进入扩展程序页面;
按钮,更多工具--->扩展程序;来进入扩展程序页面;

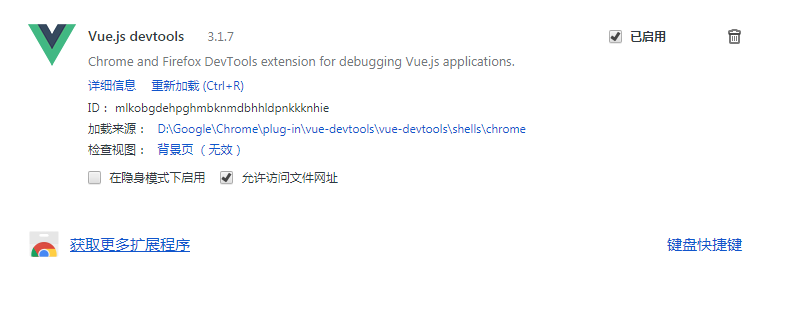
点击 加载已解压的扩展程序(如果没有这个选项,请勾选开发者模式),然后选择 vue-devtools ---> shells --->chrome 文件夹即可;
5.添加完成~

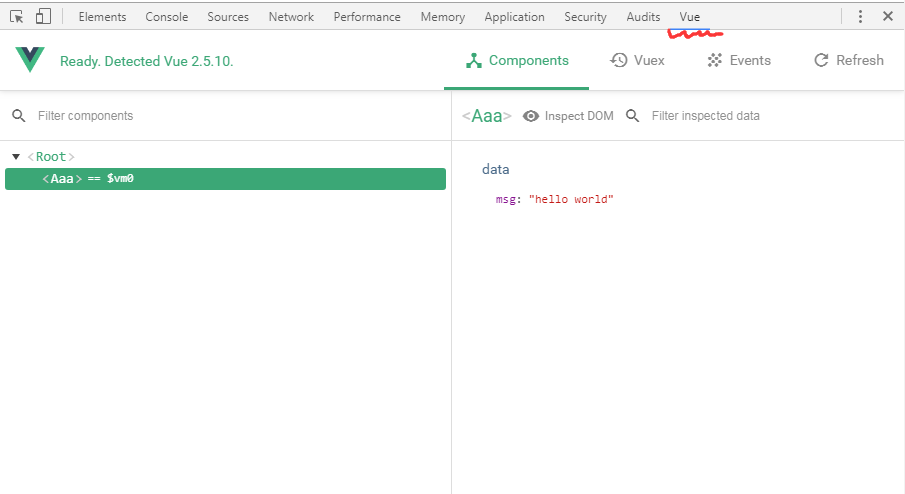
6.打开F12开发者工具,会多出vue选项一栏,可以在里面看到组件、vue对象等的一些信息啥的~;