前端 之HTML基础
1.前端
1.1定义:
-任何与用户直接打交道的操作界面可以称之为是一个前端。
-比如: 电脑显示界面 手机界面 Ipad
1.2软件开发架构下的
-cs
-bs (本质就是cs)
1.3web服务的本质
-浏览器窗口输入一个网址敲回车发生了那些事情:
1.朝着指定的服务端发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应,按照特定的规则渲染页面展示给用户看。
1.4HTTP协议
-超文本传输协议
规定了浏览器与服务端之间的数据传输的格式
一、四大特性:
1.基于请求的响应
一次请求对应一次响应
2.基于TCP/IP作用于应用层之上的协议
3.无状态
-不保留客户的状态
-无论你来多少次,我都待你是初见(所以才需要cookies ,session ,token)
4.无连接
-长链接 websocket(类似于http协议下的打补丁) 聊天室相关的
二、数据的格式:
请求格式:
请求首行(请求方式 协议版本)
请求头(一大堆的k,v键值对)
空一行
请求体(携带的数据,并不是一直都有,有时候可能是空的,取决于你的请求方式)
响应格式
响应首行(响应状态码)
响应头(一大堆的k v键值对)
空一行
响应体(浏览器展示给用户看的数据)、
三、响应状态码
用数字来表示一大堆的提示信息
1XX :服务端已经成功接收打扫客户端的数据正在处理,你可以继续提交
2XX:200 请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问的A 但是内部会自动给你转到B上面)
4XX :404 请求资源不存在,403 你当前不具备请求该资源的条件
5XX:500服务端内部错误,机房着火 爆炸了等、
公司内部也可以自己定制自己的响应状态码
1.5请求方式:
1.get 请求
-朝服务端要资源(获取数据)
类似于浏览器窗口输入www.baidu.com获取百度的shouye
2.post请求
-朝服务端提交数据(提交数据)
类似于登录注册的功能
二、HTML
-超文本标记语言
在学习html的时候,你只要记住每一个标签标示什么意思就可以了HTML
-如果你想让你的页面能够被浏览器识别并且展示出好看的样子,你就必须是写html代码
-浏览器能识别的语言非常少
HTML/XML CSS JS
-扩展知识点:XML也可以书写前端页面,主要用于odoo框架,书写企业内部管理软件
HTML注释 #### 我们可以用ctrl +?来处理注释
注释是代码之母
单行注释:<!--单行-->
多行注释:<!--
多行注释1
多行注释2
-->
补充:由于html页面结构比较复杂 内容比较多 不便于后期的维护 修改
通常在写页面的时候 习惯用下面的方式来人为的划分代码区域
<!--左侧菜单栏样式结束-->
HTML的文档结构
<html>
<head></head>:head内放的内容不是给用户看的 是给浏览器去识别做相应操作的
<body></body>:body内放的内容就是浏览器展示给用户看到的花里胡哨的页面
</html>
HTML文档打开方式
1.pycharm自动调用浏览器打开(推荐) #右上角有很多的浏览器的可以选择
2.手动查找路径之后选择浏览器打开
标签的分类1
1.双标签 比如:<h1>'big boy !!!'</h1> 有头有尾
2.自闭和标签 比如:<img src="data:ima->
1.head内常用的标签
title:定义网页的标题
style:内部支持直接写的css代码 改颜色等等操作
link 引入的外部的css文件
script:
1.内部可以直接编写js代码
2.可以通过src属性引用外部的js代码
meta:
name 属性:
Keywords 关键字 用户输入这些关键字,网页可以与这个匹配。 比如:淘宝
description 对于网页的功能的描述 。比如:淘宝的介绍淘宝的用途
注意:书写标签的时候,你需要写标签的名字,之后tab键就可以自动补全 emmet插件
是自带的 不是pycharm的提供的
URL:
-统一资源的定位符 简而言之,就是链接
2.body内常用的标签
你所看到的华丽花哨的页面,其实内部都是html的代码,很丑很乱
1.基本标签
h1~h6:标题标签 1级到6级的标题
s:删除线 #中间加了一条横线
b:加粗
u:下划线
i:斜体
p:独占一行
br:换行
hr:分割线
<!--<h1>dfgg</h1>-->
<!--<h1>vvvf</h1>-->
<!--<h3>dddff</h3>-->
<!--<h4>ddd</h4>-->
<!--<h5>ddd</h5>-->
<!--<h6>ddd-->
<!--ddd</h6>-->
<s> 我是s</s>
<u> 我是s</u>
<b> 我是s</b>
<i> 我是s</i>
<p> 明月几时有,把酒问青天</p>
<br>
<p> 明月几时有,把酒问青天</p>
<hr>
<p> 明月几时有,把酒问青天</p>
<p> 明月几时有,把酒问青天</p>
2.特殊标签
特殊符号
空格
<p>a大于b a > b</p>
<p>a小于b a < b</p>
<p>a&b a & b</p>
<p>人民币 ¥10000000000</p>
<p>版权标识 ©</p>
<p>注册商标 ®</p>
<p>山重水复疑无路,柳暗 花明又一村</p>
<p> a小于b a < b </p>
<p> a大于b a > b </p>
<p> a 和b a & b </p>
<p> 人民币 ¥1000000 </p>
<p> 版权标识 ©</p>
<p> 注册商标 ®</p>
>>>>>>>>>>>>>>>>>>>>>>>>
山重水复疑无路,柳暗 花明又一村
a小于b a < b
a大于b a > b
a 和b a & b
人民币 ¥1000000
版权标识 ©
注册商标 ®
标签的分类2
1.块儿级标签
独占一行 h1~h6 p br hr div
1.块儿级标签内部可以嵌套任意的块儿级标签和行内标签
2.特列:p虽然是块儿级标签 但是它的内部只能嵌套行内标签 不能嵌套块儿级标签
如果嵌套了 没有问题 知识不符合html语法规范
2.行内标签 u s i b span
自身文本多大 就占多大
行内标签内部不能嵌套块儿级标签和行内标签
3.常用标签
div 块儿级标签
span 行内标签
本身没有任何特殊意义
但是这两个确实使用最多的 这两个标签是用来做前期的页面布局的
img 图片标签
<img src="http://img1.imgtn.bdimg.com/it p=0.jpg" alt="有问题">
src
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据)
alt
当图片加载不出来的时候 默认展示的提示信息
title
当鼠标悬浮在图片上的时候 展示的提示信息
<img src="http://f.hipn1a125.jpg" alt="架构图" title="这个是七娃"width="200px" >
width,height
修改一个 另外一个会自动等比例缩放
如果两个都修改图片就会失真
a 链接标签(点一个a+tab 就会弹出)
href
1.放一个url
点击就会跳转到该url所对应的资源
<a href="http://image.baidu.com/">点击这里</a>
target
控制是否在当前页跳转
默认是在当前页跳转
_self
新建页面跳转
_blank
<a href="http://image.baidu.com/" target="_blank">点击这里</a>
锚点功能
href不单单可以写url 也可以写另外一个a标签id值
点击就会跳转到该id值所对应的a标签所在的位置
<a href="" id="d1">页首</a>
<div style="height: 1000px; background-color: red"></div>
<a href="" id="d2">页中</a>
<div style="height: 1000px; background-color: red"></div>
<a href="#d1">回到顶部</a>
<a href="#d2">回到中间</a>
标签应该具备的属性
1.id属性:类似于身份证号 用来唯一标识当前html页面中的某一个标签
在同一个html页面中 id值不能重复
2.class属性:类似于面向对象的继承
直接引用别的类的样式
4.列表标签
无序列表(较多) #####比较常用
ul
li
只要页面上出现了比较有规则排列的文本 基本上都可以用无序列表来实现
<p>无序标签</p>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
有序列表
ol
li
<p>无序表签</p>
<ol type="a">
<li>1111</li>
<li>222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ol>
标题列表
dl
dt标题
dd内容
<p>标题列表</p>
<dt>班级学生</dt>
<dd>标题1</dd>
<dd>标题2</dd>
<dd>标题3</dd>
5.表格标签
表格标签(******)
展示网站数据的时候 一般情况下可以使用表格标签
<table>
<thead>
<tr>dt
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
先表格标签 先写结构 然后写数据-----table-->thead--->tbody
为了和table表区分 我们这里的加t的方式操作
一个tr就是一行
th和td之分 一个加粗一个不加粗
通常情况下表头用th,表单内容用td
<table> ####<table border="1">可以给表加线
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>david</td>
<td>18</td>
<td>study</td>
</tr>
<tr>
<td>sean</td>
<td>22</td>
<td>hjk</td>
</tr>
<tr>
<td>json</td>
<td>17</td>
<td>zhy</td>
</tr>
</tbody>
</table>
>>>>>>>>>>>>>>>>>>>>>>>
姓名 年龄 爱好
david 18 study
sean 22 hjk
json 17 zhy
6.表单标签
form标签
获取用户输入(输入,选择,上传文件....)并且将数据打包发送给后端
action参数
用来控制数据提交的路径(到底朝哪个后端服务器提交数据)
三种写法:
1.不写 默认就是朝当前该页面所在的地址提交数据
2.全路径(https://www.baidu.com)
3.只写路径后缀(/index/)
获取用户输入 input标签 该标签是一个行内标签
input类似于前端的变形金刚
type属性
text 普通文本
password 密文
date 日期
radio 多选一
checkbox 多选多
默认选种 checked="checked"
当标签的属性名和属性值相同的时候 可以只写属性名
女<input type="radio" name="gender" checked="checked">
简写
女<input type="radio" name="gender" checked>
reset 重置
button 普通按钮
submit 触发form表单提交动作
file 获取文件
select标签 下拉框
一个个选项就是一个个option标签
默认是单选的
可以加一个multiple该成多选
<select name="" id="" multiple> ###可以选择多个multiple
<option value="">新垣结衣</option>
<option value="">明老师</option>
<option value="">嫖老师</option>
<option value="">波老师</option>
</select>
如何让option标签默认选中
加selected="selected"
<select name="" id="" multiple>
<option value="" selected="selected">新垣结衣</option>
<option value="">明老师</option>
<option value="" selected>嫖老师</option>
<option value="">波老师</option>
</select>
textarea标签 获取大段文本
label通常是配合input一起使用的
for用来填写对应的input标签id值
点击label标签内的内容 会自动让对应的input标签 聚焦
能够触发form表单提交数据的按钮(******)
<input type="submit">
可以通过value属性来指定按钮文本内容
<input type="submit" value="注册">
<button>点我</button>
input获取到的用户输入就类似于是字典的value
input中的name属性就类似于是字典的key
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
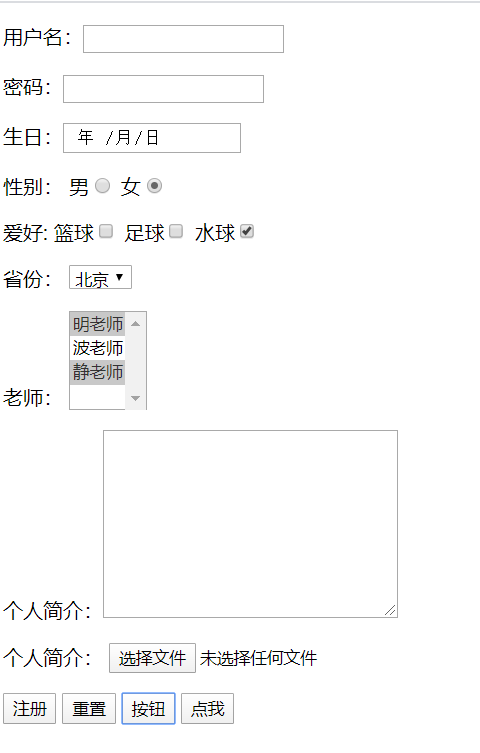
<form action="">
<p><label for="">用户名:<input type="text" id="d1" name="user" ></label></p>
<p><label for="">密码:<input type="password" name="password"></label></p>
<p><label for="">生日:<input type="date"name="date"></label></p>
<p><label for="">性别:
男<input type="radio"name="gender">
女<input type="radio"name="gender" checked></label>
</p>
<p><label for="">爱好:
篮球<input type="checkbox" name="hobby">
足球<input type="checkbox" name="hobby">
水球<input type="checkbox" name="hobby" checked>
</label></p>
<p><label for="">省份:
<select name="province" id="">
<option value="">北京</option>
<option value="">南京</option>
<option value="">上海</option>
</select>
</label></p>
<p><label for="">老师:
<select name="" multiple>
<option value="" selected>明老师</option>
<option value="" >波老师</option>
<option value="" selected>静老师</option>
</select>
</label></p>
<p>
个人简介:<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>个人简介:
<input type="file">
</p>
<p>
<input type="submit" value = '注册'>
<input type="reset" value = '重置'>
<input type="button" value = '按钮'>
<button>点我</button>
</p>
注意事项
1.获取用户输入的标签 都是用value属性来存放用户的输入
获取用户输入的标签都应该有name属性 就类似于字典的key
value属性就类似于字典的value
2.如何给input设置默认
可以直接给input标签加value属性
3.input框如何设置提示信息
username:<input type="text" value="jason" placeholder="用户名">
###value= 'jason'是指的默认的名字,如果没有的话,用的是placeholder = '用户名'
验证form表单提交数据
后端框架
Django
Flask
Tornado
Flask框架
pip3 install Flask
get请求能够携带参数 但是参数的携带方式是直接跟在url后面的
url?xxx=ooo&yyy=bbb&lll=ccc
特点:
1.数据全是明文
2.数据大小有限制 大概应该可能在4KB左右吧...
3.get请求不应该携带隐私信息
post可以拿到信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:5000/index" method="post" enctype="multipart/form-data">#######enctype 这个参数修改现在这样子,可以接收文件,不修改的话 ,就不能接收文件
<p>username: <input type="text" value="jason" placeholder=" 用户名" name = 'username'></p>
<p>password: <input type="password" name="password"></p>
<p>date: <input type="date" name="birth"></p>
<p>gender:
男:<input type="radio" name="gender" value="male">
女:<input type="radio" name="gender" value="female">
</p>
<p>hobby:
篮球<input type="checkbox" name="hobby" value="basketball">
足球<input type="checkbox" name="hobby" value="football">
双色球<input type="checkbox" name="hobby" value="doublecolorball">
</p>
<p>省份:
<select name="province" id="">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="bj">深圳</option>
</select>
</p>
<p> 老师:
<select name="gf" id="" multiple>
<option value="m">明老师</option>
<option value="c">苍老师</option>
<option value="m">tank老师</option>
<option value="s">sean老师</option>
</select>
</p>
<p>个人间接:
<textarea name="info" id="" cols="30" rows="10"></textarea>
</p>
<p>文件:
<input type="file" name="myfile">
</p>
<input type="submit" value="提交">
</form>
</body>
</html>

##这个是Flask的框架
from flask import Flask, request
app = Flask(__name__)
@app.route('/index',methods = ['GET','POST'])
def XX():
print(request.form) #获取普通数据
print(request.files) #获取文件
file_obj = request.files.get('myfile')
file_obj.save('xxx.png')
###上面的2步操作可以把文件保存当前路径里
return 'OK'
app.run()

