js中为什么'0'为true而'0' == false 为真?
在JavaScript中,为假的值只有六个,分别为:false,null,undefined,NaN,0 和 '',
但是为什么 '0' == false 又为真呢?
这是因为在js中 == 两边是会进行类型转换的,当 '0' 与 false 做==比较时,两边都会先转换为number类型,然后再比较,即:
'0' == false 转换为 0 == 0,所以结果为真
总结一下js中 == 的类型转换
1.number类型优先级最高
当 == 两边有 number 类型时,其他类型都需要转换成number类型,然后再做 == 比较。undefined,null永远不做类型转换。
特例:NaN的类型是number,但是它不等于任何值,包括自己
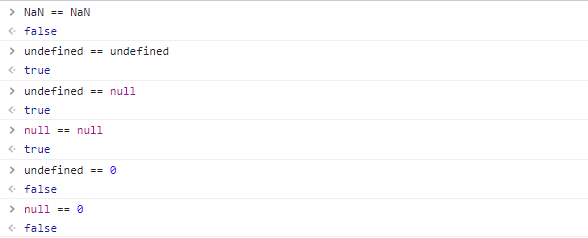
示例如下:

2.boolean与其他类型
当 == 两边至少有一个类型为 boolean时,则 boolean 转换为number,另外一个也转换为number,再进行比较
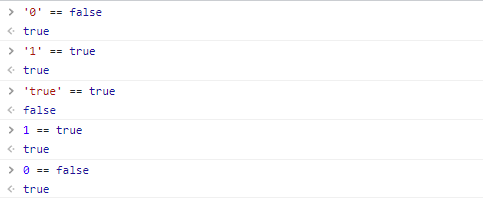
示例如下:

作者: 默然晴天 博客地址:http://www.cnblogs.com/bryanfu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(fukangkobe@163.com)咨询.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义