什么是websocket以及websocket的使用
websocket 的理解
1.websocket是什么?
websocket 是一种网络通信协议(和我们最常用的 http 一样)
websocket 是 HTML5 开始提供的一种在单个 TCP 链接上进行双全工通讯的协议
2.为什么需要 websocket?
初次接触 websocket 的人都会有一个疑问,既然我们已经有了 http 协议,那为什么还要websocket 协议?它有什么优势?
答案很简单,它能补足 http 协议的一些缺陷。
1.http 协议通信只能由客户端发起。
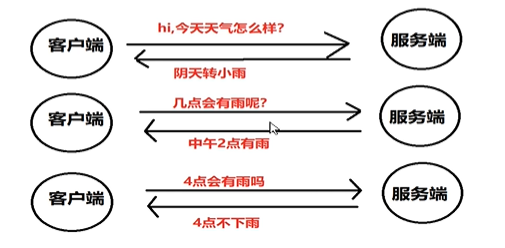
举例来说,我们想了解今天的实时天气,只能由客户端向服务器发送查询请求,服务器返回查询结果,http 协议做不到服务器主动向客户端推送信息。
如下图所示,http通信过程:

这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端就无法实时获取相应的状态信息。想要获取相应的状态信息,只能采取轮询的方式,效率低,且浪费资源。
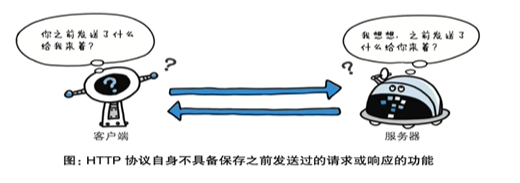
2.无状态保存
HTTP 是一种不保存状态,即无状态协议。HTTP 协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或者响应都不做持久化处理。

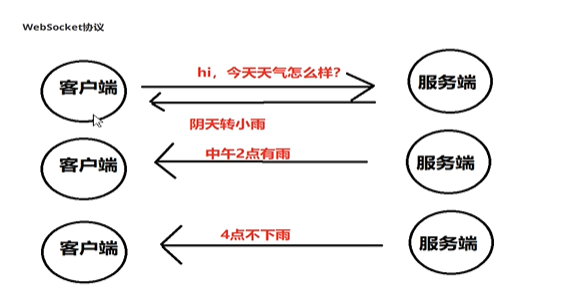
3,WebSocket的优势
相对于传统 HTTP 每次请求-应答都需要客户端与服务端建立连接的模式,WebSocket 是类似 Socket 的 TCP 长连接通讯模式。一旦 WebSocket 连接建立后,后续数据都以帧序列的形式传输。在客户端断开WebSocket 连接或服务端中断连接前,不需要客户端服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接收消息是在同一个持久连接上发起,实时性优势明显。

websocket 的基本使用(记住四个属性,一个方法)
WebSocket需要像 TCP 一样,先建立连接,需要客户端和服务端进行握手连接,连接成功后才能相互通信。
H5内置的 Websocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例
1 | const ws = new WebSocket("ws:127.0.0.1:8080") |
执行上面语句之后,客户端就会与服务器进行连接
webSocket.onopen
实例对象的 onopen 属性,用于指定连接成功后的回调函数
1 2 3 | ws.onopen = () => { console.log("websocket连接成功") } |
webSocket.onerror
实例对象的 onerror 属性,用于指定连接发生错误的回调函数
ws.onerror = () => { console.log("websokect连接发生错误") }
webSocket.onmessage
实例对象的 onmessage 属性,用于指定收到服务器数据后的回调函数
ws.onmessage = (data) => { console.log(data) //data为收到的服务器数据 }
webSocket.onsend()
实例对象的 onsend 方法,用于向服务器发送数据。
ws.send("your message")
webSocket.onclose
实例对象的 onclose 属性,用于指定连接关闭后的回调函数
ws.onclose = () => { console.log("websocket连接关闭") }
总结:
websocket 的产生主要是为了弥补http协议的不足,实现客户端和服务器的持久连接,以及实时双向通信。
作者: 默然晴天 博客地址:http://www.cnblogs.com/bryanfu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(fukangkobe@163.com)咨询.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?