css四角边框
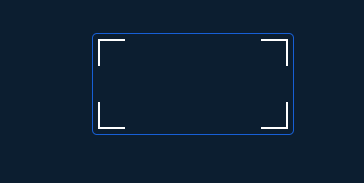
实际效果图如下。

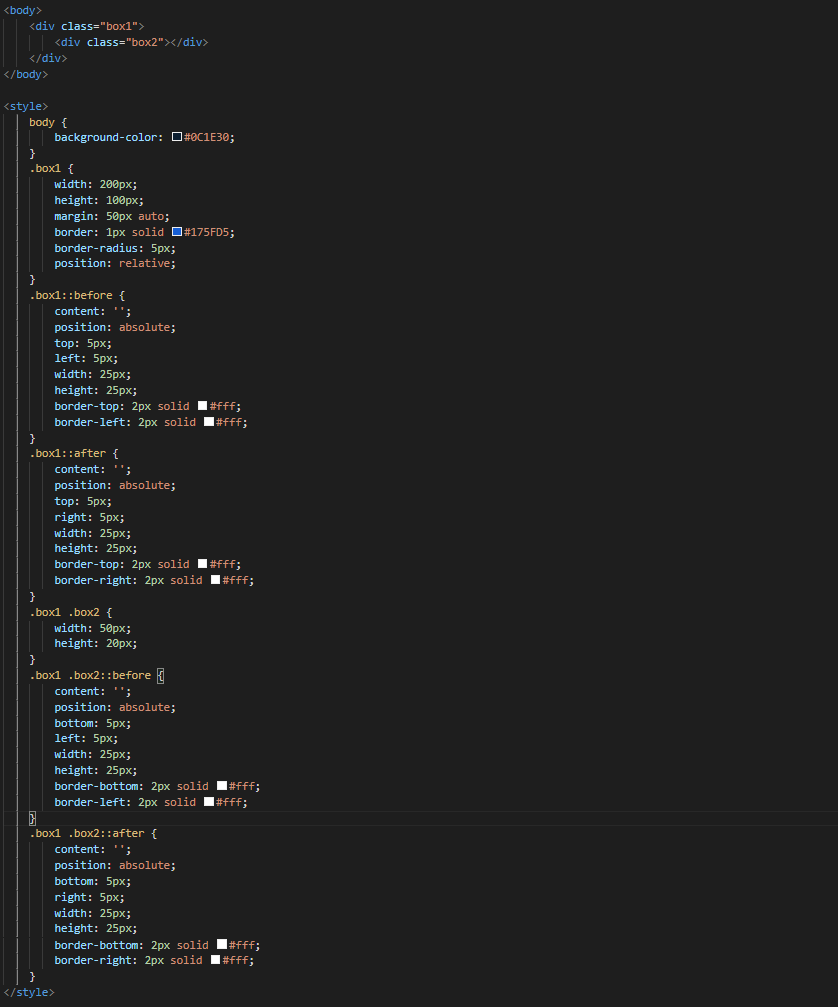
实现方式:伪元素::before ::after+定位+border
伪元素 ::before ::after 可以在元素内容之前和之后插入一些内容。所以我们可以利用这两个伪元素在两角添加边框。根据这个思路,我们可以再在该元素子元素中利用伪元素和定位再在下两个边角添加边框。
代码如下:

作者: 默然晴天 博客地址:http://www.cnblogs.com/bryanfu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(fukangkobe@163.com)咨询.





