js中其他数据类型的值转为字符串的相关总结
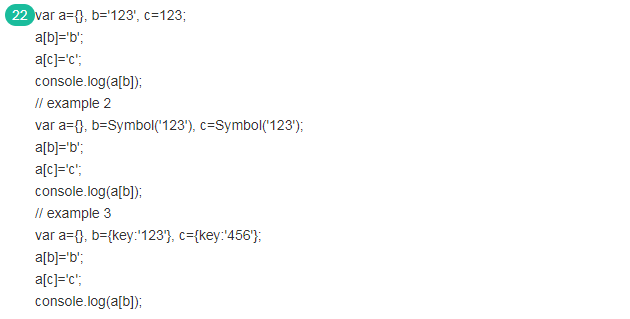
有这样一个面试题:

此题考查的是其他类型的值转换为字符串后的结果
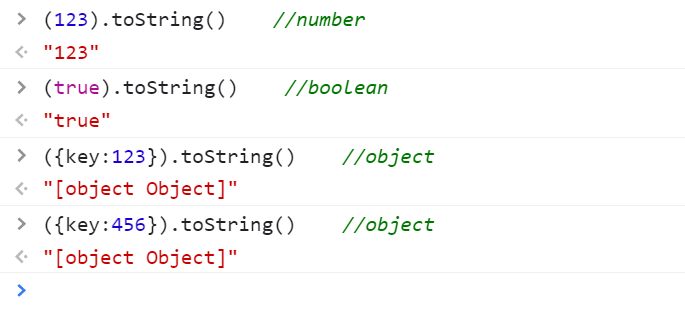
下面我们就由此来总结一下其他类型的值转为字符串后的值都是什么?

从上面的实例可以看出,基本数据类型的值转换成字符串都如我们预期的那样。但是对于object对象,转换为字符串却出乎我们的意料,都是 [object Object]。两个不同的对象{key:123}和{key:456}转换成字符串都是相同的值 '[object Object]'。
需要我们注意的是 toString() 方法是Object的原型方法,由于js中一切都是对象,所有的类型的值都继承了这个方法,而 Object.prototype.toString.call() 也可以用来判断对象的类型,是判断类型值的最准确的方法。
特别提醒:除了Object对象之外,其他类型直接调用 toString() 方法和通过 Object.prototype.toString.call() 使用得到的结果是截然不同的,直接调用是转换为字符串,而通过 Object.prototype.toString.call() 来使用的话就是判断类型了,得到的结果是类似 [object type] 的结果。其中type代表类型,首字母也是大写。
判断数据类型的方法详情见我另一篇博文js中判断类型的四种方法。
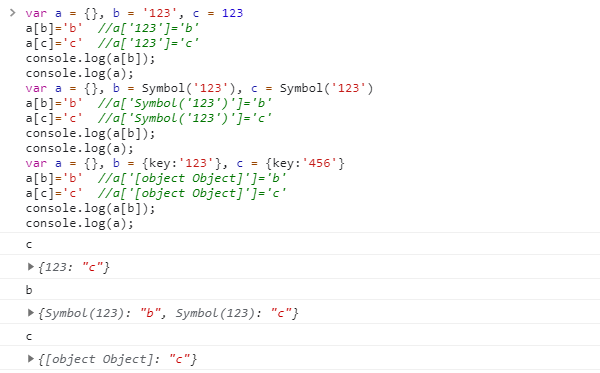
解析代码如下:

TIPS:
对象的键名可以是字符串和Symbol值,所以当键名为除了字符串和Symbol值以外的其他类型值时,都是需要转换为字符串的,
但是注意,如果是Symbol值,可以直接当做键名
键名在对象中存在时,可以不要引号,但是通过a[b]的方式调用键名时,此时b必须是带有引号的字符串
对于第一题:a[b] = 'b' ==> a['123'] = 'b', a[c] = 'c' ==> a['123'] = 'c'
相当于先给 a['123'] 赋值为字符串 'b',在给它赋值为字符串 'c',所以最后对象a为 {123:'c'}
对于第二题:由于Symbol的值是唯一的,所以 b 不等于 c,
此时对象a 的值为 {Symbol('123') : 'b',Symbol('123') : 'c'}
对于第三题:{key:123}和{key:456}调用toString方法转换为字符串的值同为 '[object Object]',所以跟第一题一样,
此时对象a的值为 {[object Object] : 'c'}
所以上面面试题的答案是:'c','b','c'。
总结:
1.Object对象转换为字符串和判断数据类型都是直接调用 toStirng() 方法,得到的结果都是 [object Object]。
2.除了Obeject之外的其他类型,直接调用 toStirng() 方法,可以转换为字符串类型,判断数据类型得用 Object.prototype.toString.call() 方法!
作者: 默然晴天 博客地址:http://www.cnblogs.com/bryanfu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(fukangkobe@163.com)咨询.





