js中 typeof 和 instanceof 的区别
typeof 和 instanceof 都能判断数据类型,但是它们之间有什么区别呢,浅谈如下
typeof
用于判断数据类型,返回值为以下7种类型
1.symbol(ES6新增)
2.string
3.boolean
4.number
5.function
6..object (注意:typeof 在判断 null、array、object以及函数实例(new + 函数)时,都是返回 object)
7.undefined
instanceof(只能判断对象类型)
官方解释:用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
通俗地讲:用来检测某个对象是谁的实例
所以我们就知道instanceof 是对象运算符。这里的实例就牵扯到了对象的继承,它的判断就是根据原型链进行搜寻,如果对象 obj1 的原型链上存在另一个对象obj2的原型属性,
那么,表达式(obj1 instanceof obj2)返回值为 true,否则返回 false。
所以 instanceof 的返回值 为 true 或者 false
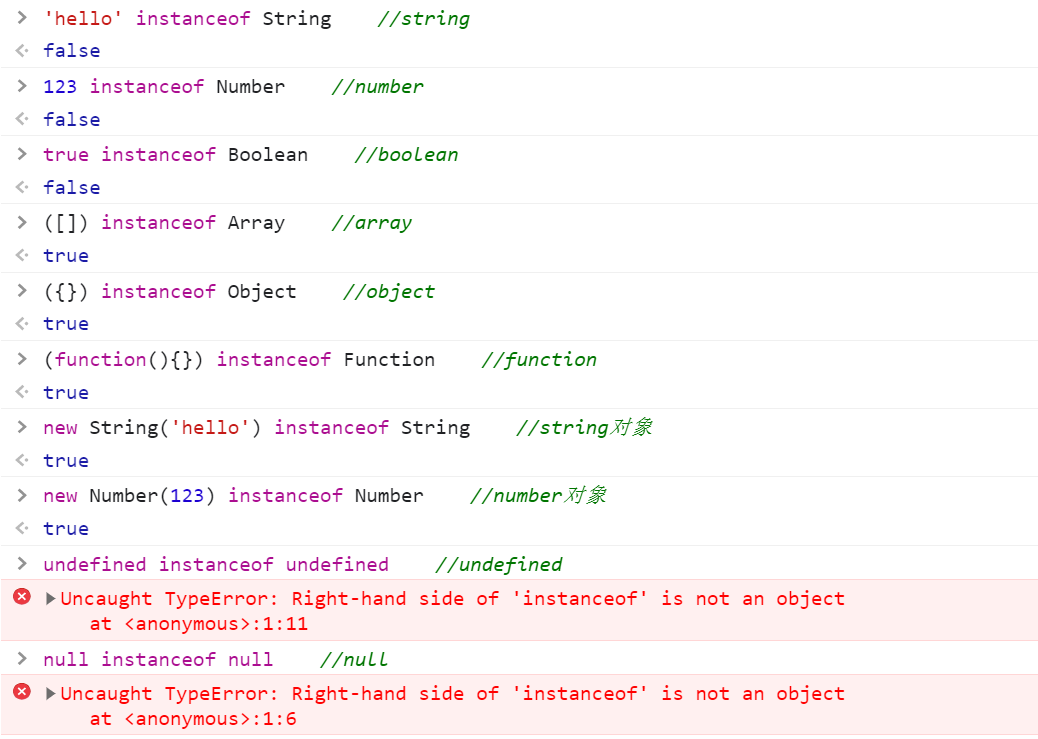
实例详解:

总结
区别:
1. typeof 能判断的类型有: number,boolean,string,undefined,object,function。
但是不能判断 null,array,object和函数实例(new + 函数),都是返回object
2.instanceof 能够对不同的对象实例进行判断,如null,array等,返回值为布尔值,
所以 instanceof 对对象(array、object、function)判断更加细致清晰。
但是:instanceof 不能判断出基本数据类型(string、number、boolean、undefined、null)的值的类型!
共同点:
判断类型都各自的不足,都不能完全准确的判断出所有类型!!!
作者: 默然晴天 博客地址:http://www.cnblogs.com/bryanfu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(fukangkobe@163.com)咨询.



