formdata收集表单数据带附件上传
通常在收集表单的时候我们都要涉及到绑定上传附件,这时候就可以用formdata的形式携带文件流上传给服务器。
formData是ajax2.0(XMLHttpRequest Level2)新提出的接口,利用FormData对象可以将form表单元素的name与value进行组合,实现表单数据的序列化,从而介绍表单元素的拼接,提高工作效率
使用方法:
1.创建一个formdata对象
//新建formdata对象
var formData=new FormData()
2.把文件放入formdata(通常放入二进制的raw文件)
//把文件放到formdata中
formData.append('file',this.form.filePath.raw)
3.把收集到的表单数据插入到formdata中
//通过对对象的遍历forEach把每一项放到formdata中
Object.keys(this.form).forEach(key=>{
//此处判断value不为空
if(this.form[key]!=null){
formData.append(key,this.form[key])
}
})
4.然后把收集到的formdata数据传送到后端服务器
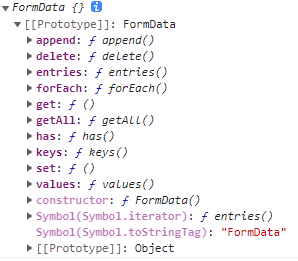
formdata的属性方法
formdata的属性方法有以下几个

FormData.append()
向 FormData 中添加新的属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值。
FormData.set()
给 FormData 设置属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值
FormData.get()
返回在 FormData 对象中与给定键关联的第一个值
FormData.getAll()
返回一个包含 FormData 对象中与给定键关联的所有值的数组。
FormData.delete():从FormData对象里面删除一个键值对
FormData.has()
返回一个布尔值表明 FormData 对象是否包含某些键
FormData.keys()
返回一个包含所有键的iterator对象
FormData.values()
返回一个包含所有值的iterator对象。
FormData.entries()
返回一个包含所有键值对的iterator对象