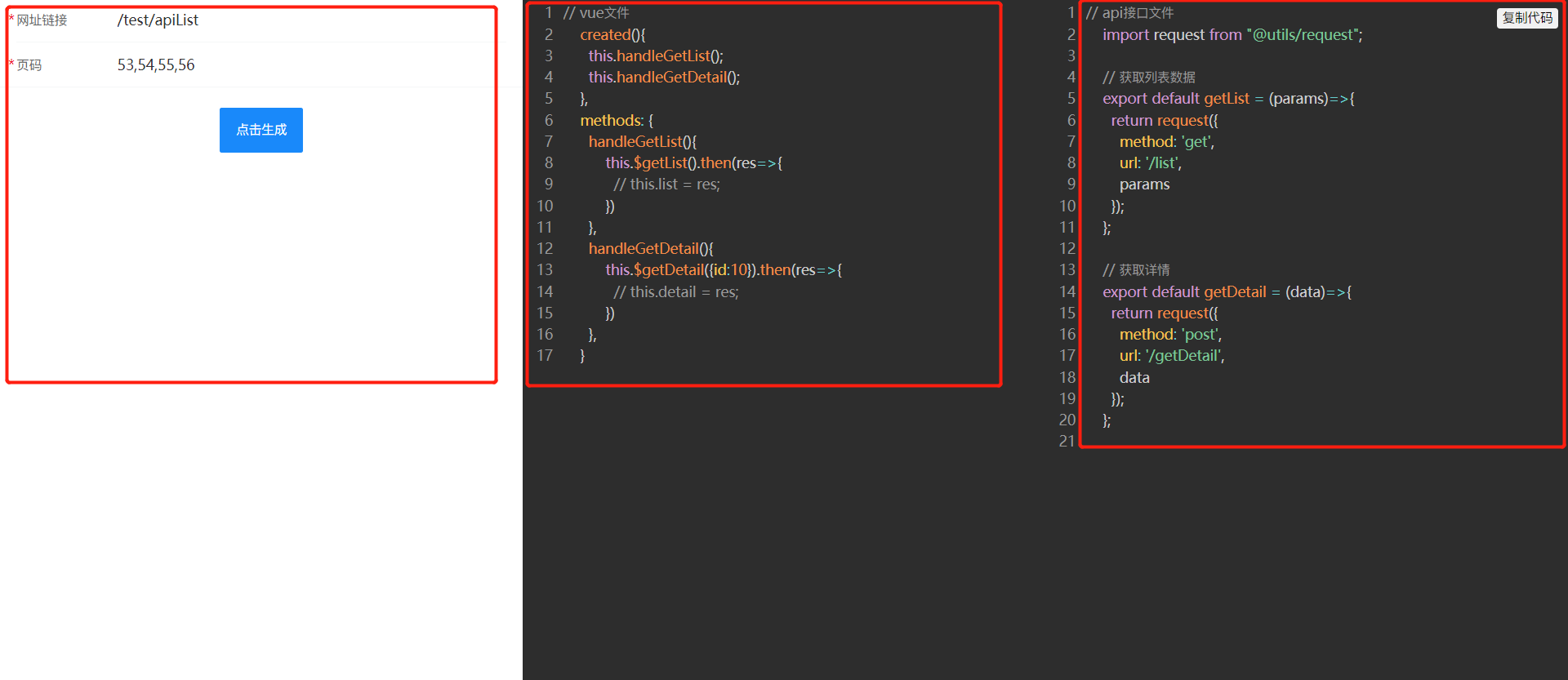
自动生成前端接口文件以及方法函数实践
实现原理解析(以个人项目角度实现)
后端接口布置访问链接,可以从浏览器network中获取到请求地址存在请求参数为 user pageSize
访问接口示例为:/apiList/pageSize=55 获取到返回数据
当然以下数据为理想返回数据,实际数据可能需要通过一系列的处理
"data":{
"root:{
publisher:'Azure',
time:'2022-10-2',
url:'/getList',
methods:'get',
title:'获取列表接口'
}
}
存在多页数据时候,将返回数据进行批量处理,最后进行返回,主要提取其中的url,methods,title,即可,用于生成后续内容或者文件
使用循环对多数据处理,返回如下格式方便使用
全局封装好的request引入对应生成js文件
js接口文件全局引入挂载到vue原型,配合生成使用
代码查看使用 vue-prism-editor 一键复制以及下载文件为衍生功能
一键复制 部分浏览器不兼容
var input = document.getElementById("input");
input.value = this.text;
input.select(); //选中文本
document.execCommand("copy");
this.$Message.success("复制成功,粘贴给小伙伴们吧~");
下载文件 将生成的文本内容转化为a链接下载即可
function downFile() {
// dom中创建a标签
let aTag = document.createElement('a')
// 日志展示的内容
let content = 'Interface File...'
// blob是js内置对象,用来处理二进制文件流
let blob = new Blob([content])
// 给创建的a标签添加download属性,此属性是让我们的浏览器下载URL而不是跳转到URL所指向的内容
aTag.download = 'log.txt'
// 给创建的a标签添加href属性并赋值
aTag.href = URL.createObjectURL(blob)
// 自动点击创建的标签
aTag.click()
// 不再使用时需释放createObjectURL创建的对象
URL.revokeObjectURL(blob)
}

愿以往所学皆有所获



 浙公网安备 33010602011771号
浙公网安备 33010602011771号