工控 上位机 WPF 跑马灯的实现
工控 上位机 WPF 跑马灯的实现
工业控制软件中,跑马灯是主界面比不可少的组件。本文基于WPF技术,讲解如何实现高效的跑马灯组件。
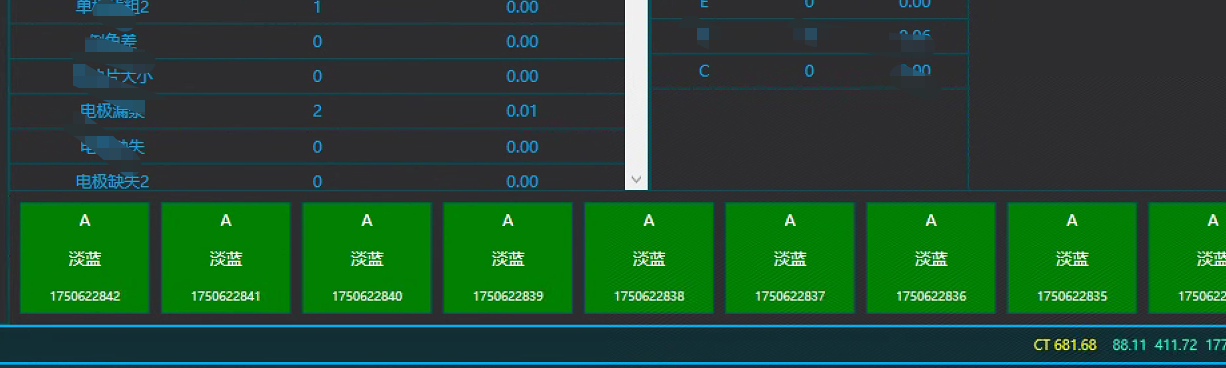
跑马灯的效果如下图:

如何使用
在讲解如何实现之前,我们先看一下,跑马灯组件在主界面上是如何使用的,请看如下代码:
1. 主界面上添加跑马灯用户控件,如下:
<Border Grid.Row="3">
<local:CellBlockList x:Name="cellBlockList" Margin="4"></local:CellBlockList>
</Border>
2. 主界面的构造函数中,根据视窗的大小初始化跑马灯数量,如下:
cellBlockList.InitControl(9);
3. 软件内部在完成一个检测任务后,调用如下代码新增一个跑马灯到列表中即可:
Dispatcher.Invoke(new Action(() =>
{
cellBlockList.AddCellToHorseRaceLamp(cell);
}));
如何实现
CellBlockList 是一个用户控件,代码如下图:
<UserControl x:Class="AOI.CellBlockList"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:AOI"
mc:Ignorable="d"
d:DesignHeight="80" d:DesignWidth="700">
<Grid x:Name="listGrid" ShowGridLines="False" Margin="0">
<!-- 根据用户控件的构造函数,代码创建子控件 -->
</Grid>
</UserControl>
namespace AOI
{
/// <summary>
/// CellBlockList.xaml 的交互逻辑
/// </summary>
public partial class CellBlockList : UserControl
{
private List<CellBlockViewModel> _cellBlockModels = new List<CellBlockViewModel>();
private List<CellBlock> _cellBlock = new List<CellBlock>();
public CellBlockList()
{
InitializeComponent();
InitCellBlock();
}
/// <summary>
/// 初始化跑马灯控件
/// </summary>
/// <param name="count">跑马灯数量</param>
public void InitControl(int count)
{
for (int i = 0; i < count; i++)
{
listGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Star) });
CellBlock cellBlock = new CellBlock();
Grid.SetColumn(cellBlock, i);
listGrid.Children.Add(cellBlock);
_cellBlock.Add(cellBlock);
}
InitCellBlock();
}
/// <summary>
/// 初始化跑马灯
/// </summary>
private void InitCellBlock()
{
_cellBlockModels = new List<CellBlockViewModel>(_cellBlock.Count);
for (int i = 0; i < _cellBlock.Count; i++)
{
CellBlockViewModel model = new CellBlockViewModel()
{
Quality = string.Empty,
Color = string.Empty,
BgColor = "Gray",
CellID = string.Empty
};
_cellBlockModels.Add(model);
_cellBlock[i].SetValue(model);
}
}
/// <summary>
/// 新增Cell到跑马灯
/// </summary>
/// <param name="cell"></param>
public void AddCellToHorseRaceLamp(Cell cell)
{
for (int i = _cellBlockModels.Count - 1; i > 0; i--)
{
_cellBlockModels[i] = _cellBlockModels[i - 1];
}
_cellBlockModels[0] = GetCellBlockViewModel(cell);
for (int i = 0; i < _cellBlockModels.Count; i++)
{
_cellBlock[i].SetValue(_cellBlockModels[i]);
}
}
private CellBlockViewModel GetCellBlockViewModel(Cell cell)
{
ConfigItemEntity qualityItem = Config.XMLConfig.CellConfig.Qualitys.Find(o => { return o.Label == cell.QualityName; });
string colorName = qualityItem != null ? qualityItem.Unit : "Green";
string color = Config.XMLConfig.CellConfig.Colors.Count == 0 ? "---" : Config.XMLConfig.CellConfig.Colors[cell.Color].Label;
return new CellBlockViewModel
{
CellID = cell.ID.Replace("\0", ""),
Quality = cell.QualityName,
Color = color,
BgColor = colorName
};
}
}
}
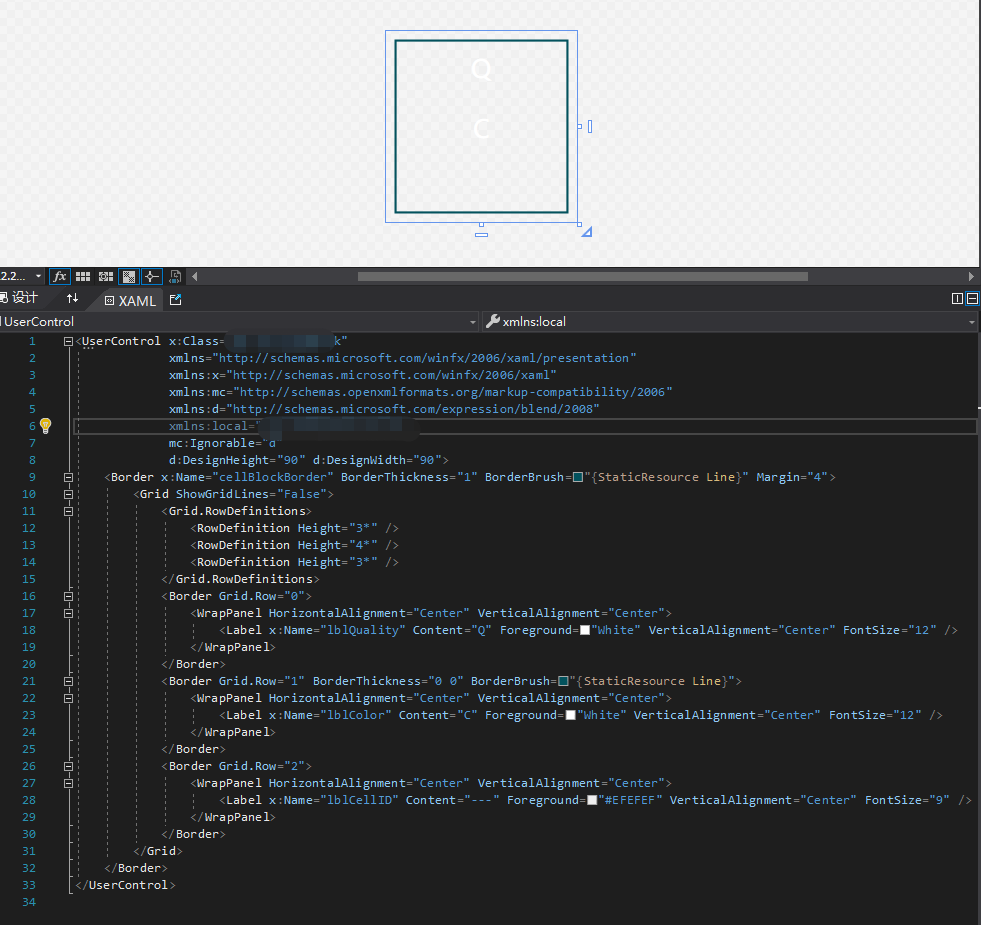
CellBlockList.InitControl 方法会根据count参数,动态的创建 CellBlock 用户控件。CellBlock.xaml 代码如下图:

直接上 CellBlock.cs 代码
1 namespace AOI
2 {
3 /// <summary>
4 /// CellBlock.xaml 的交互逻辑
5 /// </summary>
6 public partial class CellBlock : UserControl
7 {
8 /// <summary>
9 /// 设置 质量
10 /// </summary>
11 public string Quality
12 {
13 set
14 {
15 lblQuality.Content = value;
16 }
17 }
18
19 /// <summary>
20 /// 设置 颜色
21 /// </summary>
22 public string Color
23 {
24 set
25 {
26 lblColor.Content = value;
27 }
28 }
29
30 /// <summary>
31 /// 设置 Cell ID
32 /// </summary>
33 public string CellID
34 {
35 set
36 {
37 lblCellID.Content = value;
38 }
39 }
40
41 /// <summary>
42 /// 设置 背景颜色
43 /// </summary>
44 public string BgColor
45 {
46 set
47 {
48 System.Drawing.Color bgColor = System.Drawing.Color.FromName(value);
49 cellBlockBorder.Background = new SolidColorBrush(System.Windows.Media.Color.FromRgb(bgColor.R, bgColor.G, bgColor.B));
50 }
51 }
52
53 public CellBlock()
54 {
55 InitializeComponent();
56 }
57
58 public void SetValue(CellBlockViewModel model)
59 {
60 Quality = model.Quality;
61 Color = model.Color;
62 CellID = model.CellID;
63 BgColor = model.BgColor;
64 }
65 }
66 }
关于
有任何不明白或不明确的地方,可联系作者。


