web前段优化的伎俩
Convert CSS images to data URIs automatically with CSSEmbed

I wanted to play around with Nicholas Zakas’ new tool for automatically converting CSS background images to data URIs so I tested it out with the CSS on this site. CSSEmbed accepts a CSS file and outputs a copy with all image references replaced with base 64-encoded data URIs. (If you’re unfamiliar with the concept of data URIs, read this post by Zakas.)
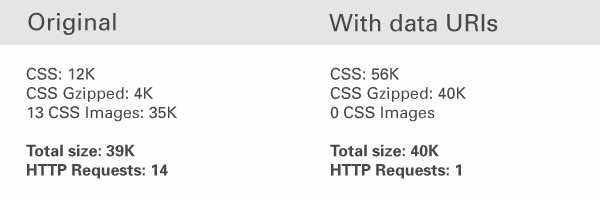
As you can see, the file size of your stylesheet increases significantly as the stylesheet takes on the image data. But once you add compression you end up with roughly the same total load size.
In this example the total amount of data remained the same but the number of HTTP requests was reduced from 14 to 1. Yikes!
There are still a few things with the concept that need to be sorted out – namely, the best way to handle IE 6&7, both of which do not support data URIs. I’m planning to experiment with a few of the possible options later this week. If you’re curious about the idea, I recommend trying out CSSEmbed with some of your own CSS. It’s easy to use and kinda fun. It feels a bit like the future.
转自http://www.ravelrumba.com/blog/convert-css-images-to-data-uris-automatically-with-cssembed/
If you hate him, teach him C++, for it's hell




