BFC(块级格式化上下文)
BFC在MDN上面是这样定义的:
块格式化上下文(Block Formatting Context,BFC)是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
BFC可以看作是个隔离的容器。触发了BFC的情况下,内部元素的布局,不会影响外部元素。
那么什么情况下才会触发BFC呢?常用的有以下几种:
1、根元素
2、overflow值不为visible、clip的块元素
3、display:inline-block的行内块元素
4、position为absolute,fixed值的元素
5、浮动元素:float的值不为none
6、display:flow-root
7、弹性元素,即display:flex
8、网格元素:display:grid
9、contain值为 layout、content 或 paint 的元素。
BFC能解决什么呢?
1、包含内部浮动
2、排除外部浮动
3、阻止外边距重叠
针对上面三个问题,我们一个一个来看,首先看怎么包含内部浮动:
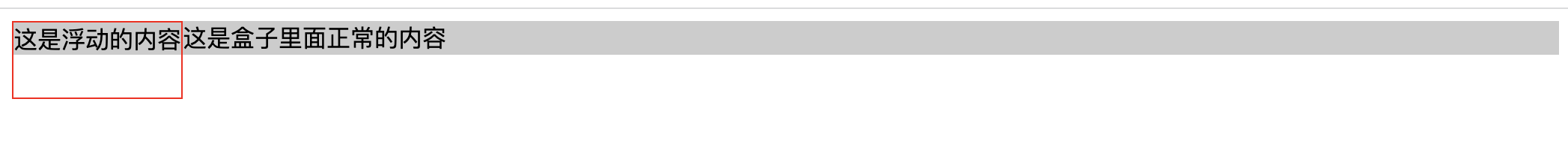
1 2 3 4 | <div class="item"> <div class="float-left">这是浮动的内容</div> <div>这是盒子里面正常的内容</div> </div> |
1 2 3 4 5 6 7 8 9 | .item{ background-color: #ccc;}.float-left{ height: 50px; float: left; border: 1px solid red;} |
展示的效果如下:

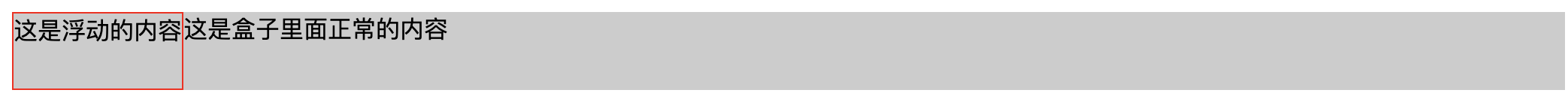
如果我们在父容器上增加个overflow:hidden或者auto就会触发BFC,然后就是这种效果:

再来看看排除外部浮动具体是怎么回事:
我们先明确一个概念:正常文档流中建立的 BFC 不得与元素本身所在的块格式化上下文中的任何浮动的外边距重叠,也就是说如果一个元素建立了BFC,另外一个元素没有建立BFC,这两个元素就可能会存在外边距重叠的情况。看代码:
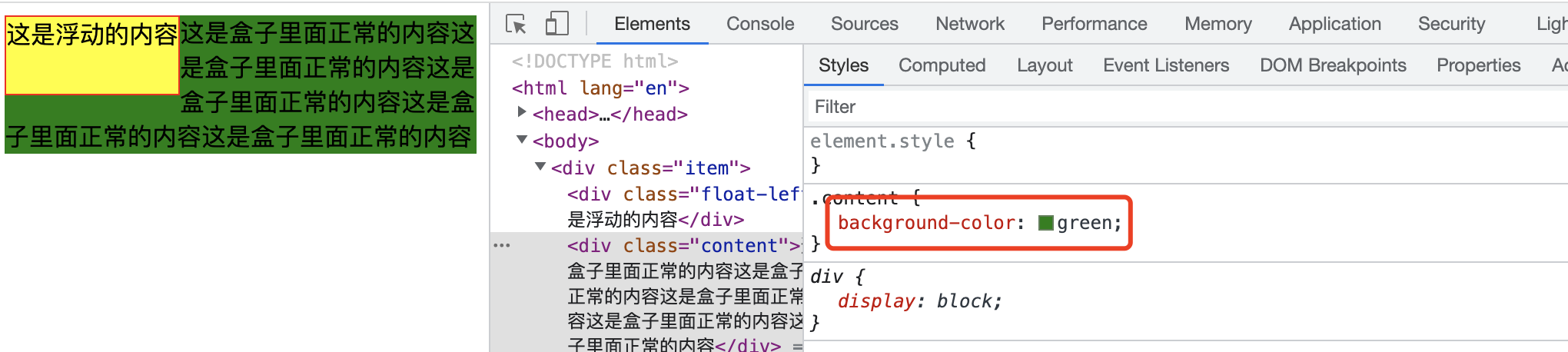
1 2 3 4 | <div class="item"> <div class="float-left">这是浮动的内容</div> <div class="content">这是盒子里面正常的内容这是盒子里面正常的内容这是盒子里面正常的内容这是盒子里面正常的内容这是盒子里面正常的内容</div> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 | .item{ background-color: #ccc; overflow: hidden;}.float-left{ height: 50px; float: left; border: 1px solid red; background-color: yellow;}.content{ background-color: green;} |
效果如下:

如果我们给content这容器也触发一下BFC,看的效果就是这样的:

最后我们再来看看阻止外边距重叠是怎么回事:
直接上代码:
1 2 | <div class="item1"></div><div class="item2"></div> |
1 2 3 4 5 6 7 8 9 10 11 12 | .item1{ width: 100px; height: 100px; margin-bottom: 100px; background-color: red;}.item2{ width: 100px; height: 100px; margin-top: 100px; background-color: green;} |
没有触发BFC的话,上下两个div的外边距是重叠的,只有100px距离,效果如下:

如果我们触发BFC会变成什么样呢?请看下图:

通过在item的外层各自增加一层,然后用display:flow-root属性触发BFC,这样就可以阻止外边距的重叠。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理