UML类图及各种线代表的关系含义总结
原文:UML类图及各种线代表的关系含义总结_uml各种线条代表什么意义,请用uml图例详细说明-CSDN博客
一、认识类图
类图可以说是UML里使用频率最高的,类图是描述系统中的类,以及各个类之间的关系的静态视图。能够让我们在正确编写代码以前对系统有 一个全面的认识。类图是一种模型类型,确切的说,是一种静态模型类型。类图表示类、 接口和它们之间的协作关系,用于系统设计阶段。
类图其实大家基本都见过,没见过百度一下就一堆:
那么类图的具体结构是什么样的呢?
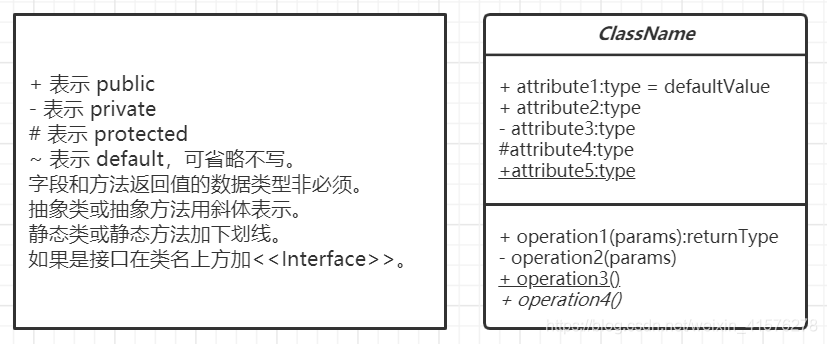
它是由三个矩形标识的,最上面的部分标识类的名称;中间的部分标识类的属性;最下面的部分标识类的方法,如下图所示:

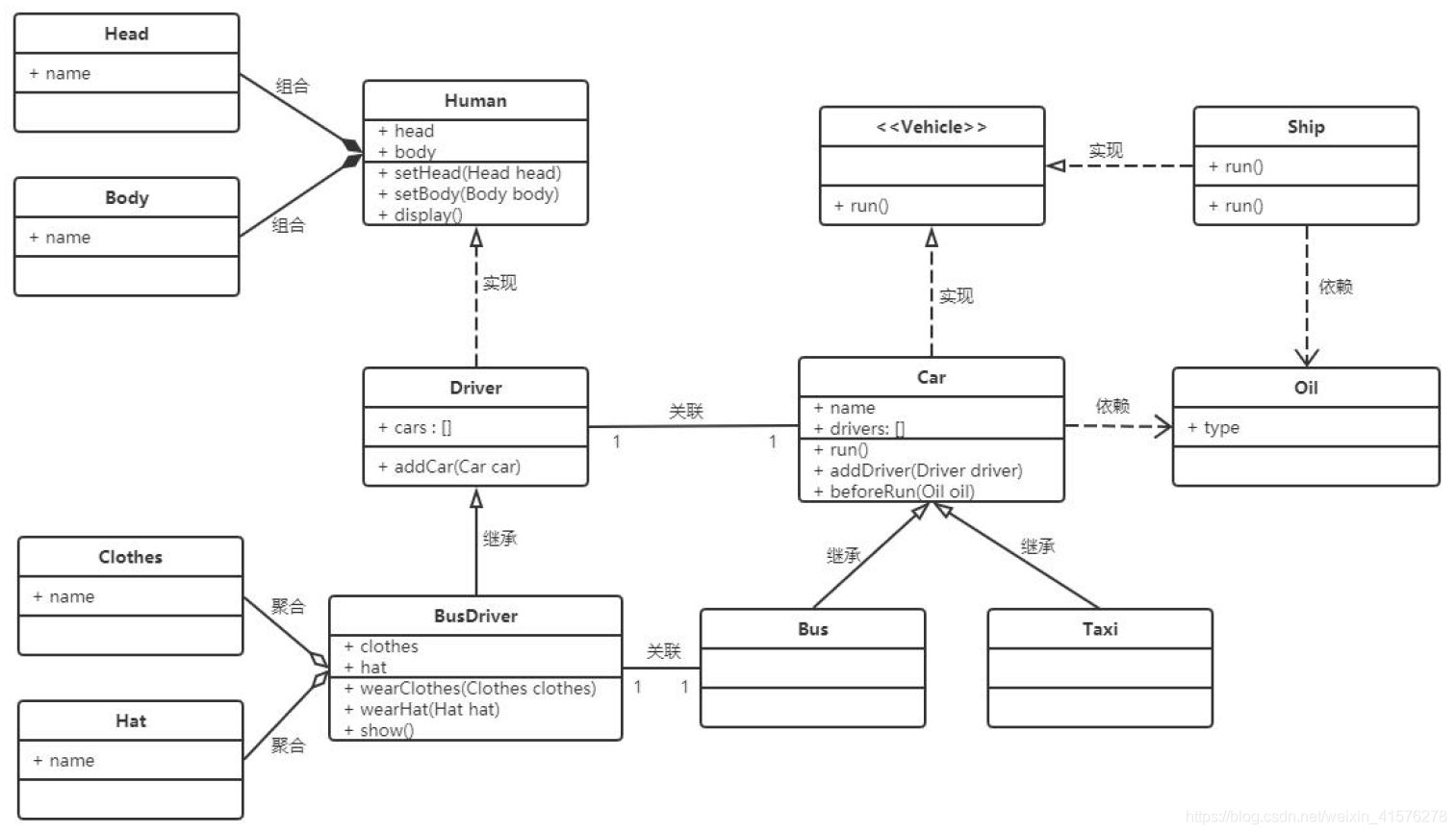
二、类与类之间的关系
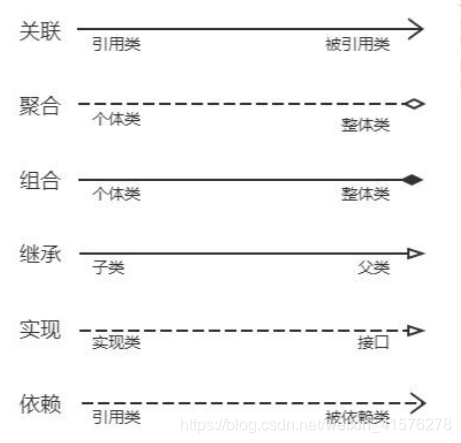
当知道了一个类怎么去表示它的属性方法时,那就该来考虑类与类之间的关系了,而类之间一共有6种主要的关系,它们分别是:关联、聚合、组合、继承、实现和依赖,我们分别来看不同关系如何用不同的箭头来表示:
(ps:UML 类关系图中,没有实心箭头。)

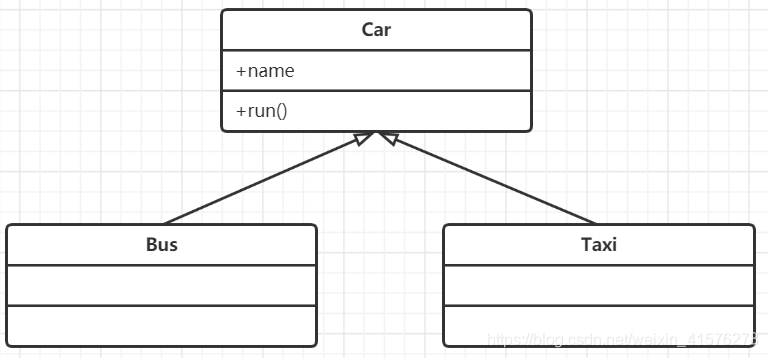
继承关系
继承关系中,子类继承父类的所有功能,父类所具有的属性、方法,子类应该都有。子类中除了与父类一致的信息以外,还包括额外的信息。
例如出租车、公交车、货车都是属于车,它们都有自己的名字,都可以上路跑。

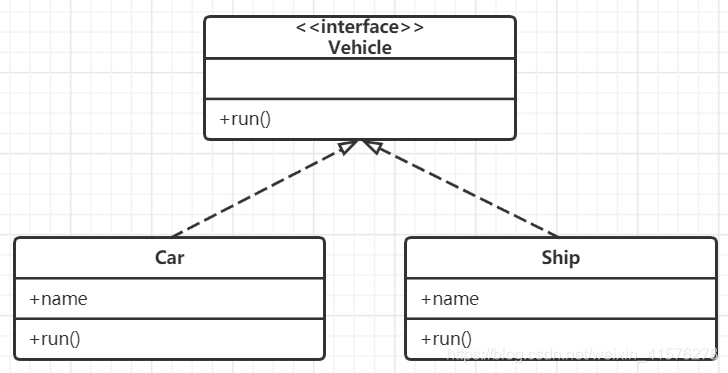
实现关系
接口(包括抽象类)是方法的集合,在实现关系中,类实现了接口,类中的方法实现了接口声明的所有方法。
例如:汽车和轮船都是交通工具,而交通工具只是一个可移动工具的抽象概念,船和车实现了具体移动的功能。

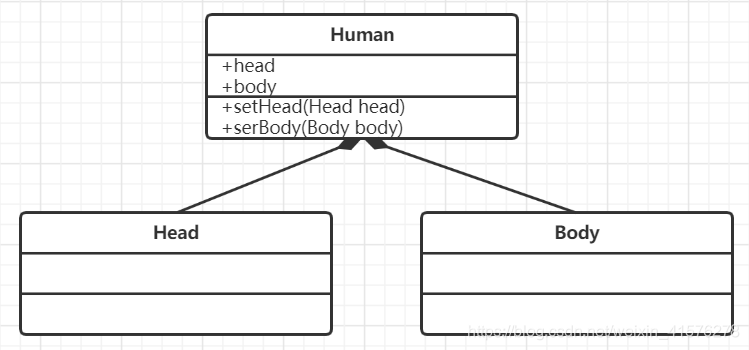
组合关系
组合关系表示类之间整体与部分的关系,整体和部分有一致的生存期。一旦整体对象不存在,部分对象也将不存在,是同生共死的关系。
例如:人由头部和身体组成,两者不可分割,共同存在。

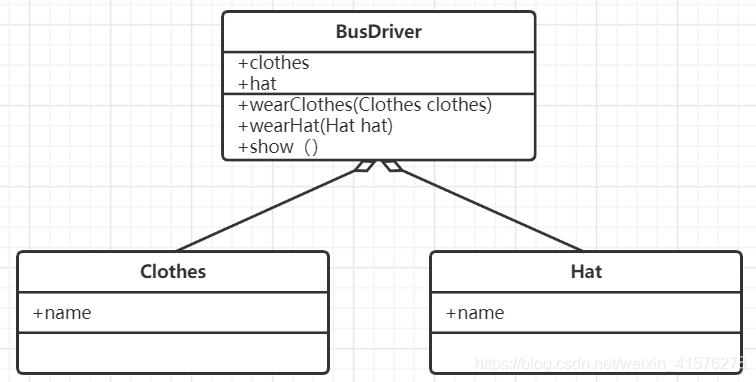
聚合关系
聚合关系也表示类之间整体与部分的关系,成员对象是整体对象的一部分,但是成员对象可以脱离整体对象独立存在。
例如:公交车司机和工衣、工帽是整体与部分的关系,但是可以分开,工衣、工帽可以穿在别的司机身上,公交司机也可以穿别的工衣、工帽。

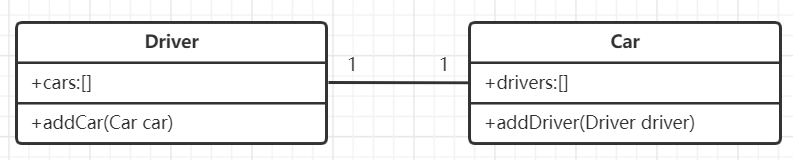
关联关系
关联关系是类与类之间最常用的一种关系,表示一类对象与另一类对象之间有联系。组合、聚合也属于关联关系,只是关联关系的类间关系比其他两种要弱。
关联关系有四种:双向关联、单向关联、自关联、多重数关联。
例如:汽车和司机,一辆汽车对应特定的司机,一个司机也可以开多辆车。
(这按一个司机固定开司机专属的车来设计)

在多重性关系中,可以直接在关联直线上增加一个数字,表示与之对应的另一个类的对象的个数。
1..1:仅一个
0..*:零个或多个
1..*:一个或多个
0..1:没有或只有一个
m..n:最少m、最多n 个(m<=n)依赖关系
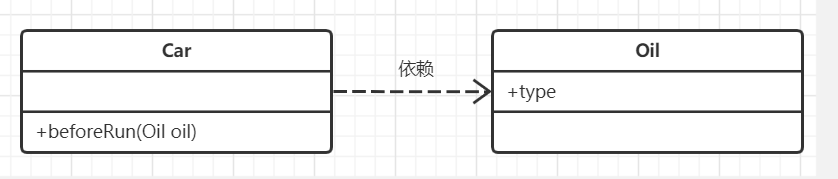
依赖关系
大多数情况下,依赖关系体现在某个类的方法使用另一个类的对象作为参数。
依赖关系是一种“使用”关系,特定事物的改变有可能会影响到使用该事物的其他事物,在需要表示一个事物使用另一个事物时使用依赖关系。
例如:汽车依赖汽油,如果没有汽油,汽车将无法行驶。

到这里这六类关系就介绍完了,这六种类关系中,组合、聚合和关联的代码结构一样,可以从关系的强弱来理解。
各类关系从强到弱依次是:继承→实现→组合→聚合→关联→依赖。

三、类关系记忆技巧
箭头方向:从子类指向父类。
记忆技巧:
1、定义子类是需要通过extends 关键字指定父类;
2、子类一定是知道父类定义的,但父类并不知道子类的定义;
3、只有知道对方信息时才能指向对方;
4、所以箭头的方向是从子类指向父类。
继承实现:用线条连接两个类。
记忆技巧:
1、空心三角箭头表示继承或实现
2、实线表示继承,是is-a 的关系,表示扩展,不虚,很结实;
3、虚线表示实现,虚线代表“虚”无实体。
关联依赖:用线条连接两个类。
记忆技巧:
1、虚线表示依赖关系:
临时用一下,若即若离,虚无缥缈,若有若无;表示一种使用关系,一个类需要借助另一类来实现功能;一般是一个类将另一个类作为参数使用,或作为返回值。
2、实线表示关联关系:
关系稳定,实打实的关系,铁哥们;表示一个类对象和另一个类对象有关联;通常是一个类中有另一个类对象作为属性。
组合聚合:用菱形表示。
记忆技巧:
1、菱形就是像是一个盛东西的器皿(比如盘子);
2、聚合:空心菱形,代表空器皿里可以放很多相同的东西,聚集在一起(箭头方向所指的类);整体和局部的关系,两者有独立的生命周期,是has-a 的关系;弱关系,消极的词:弱-空。
3、组合:实心菱形,代表器皿里已经有实体结构的存在,生死与共;整体与局部的关系,和聚合关系对比,关系更加强烈;两者具有相同的生命周期,contains-a 的关系;强关系,积极的词:强-满。
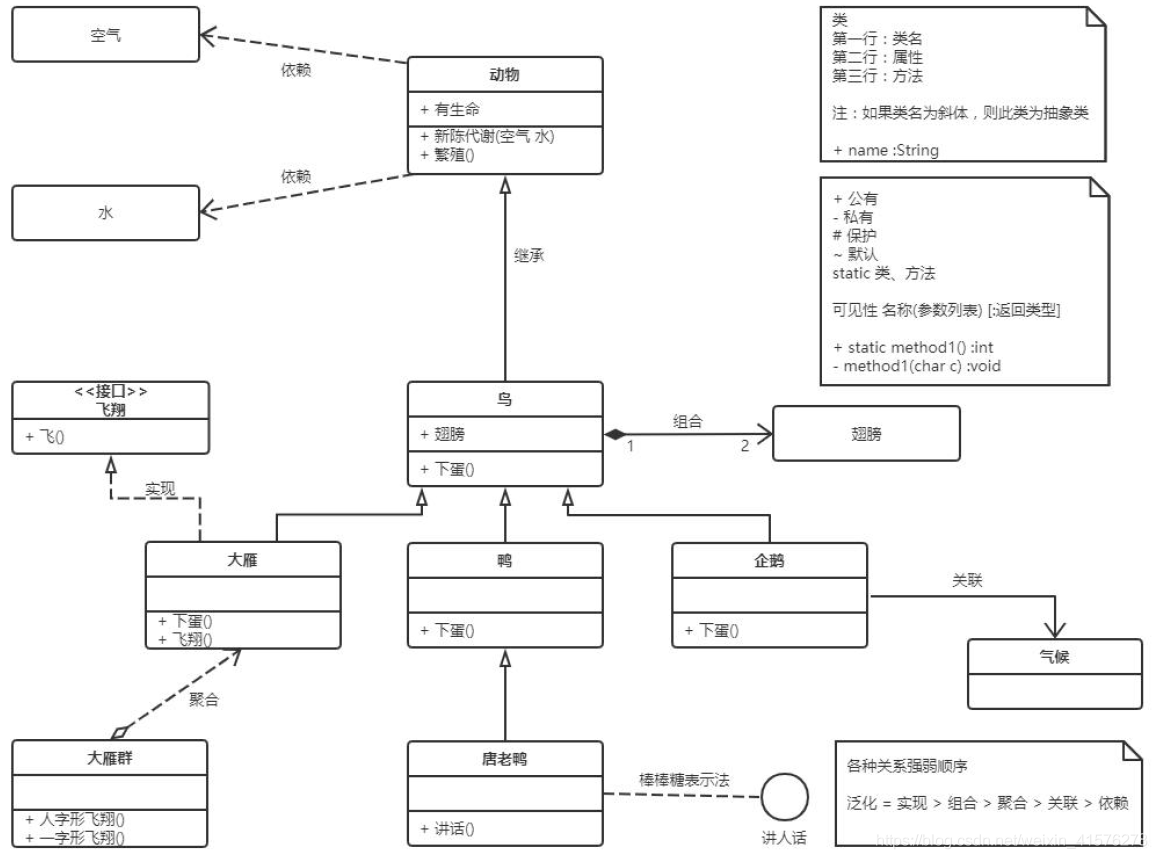
四、案例分析
生活案例之动物衍生关系图
下面这张图是来自《大话设计模式》这本书中,对动物衍生关系描述的类图。这个图非常有技术含量也非常经典,大家可以好好理解一下。

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_41576278/article/details/114886225





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2023-02-05 k8s 参考网址
2023-02-05 k8s部署微服务项目
2023-02-05 SpringCloud微服务电商系统在Kubernetes集群中上线详细教程