ASP.Net Core 发布到 Centos Docker
参考网址:https://www.cnblogs.com/merray/p/12834242.html
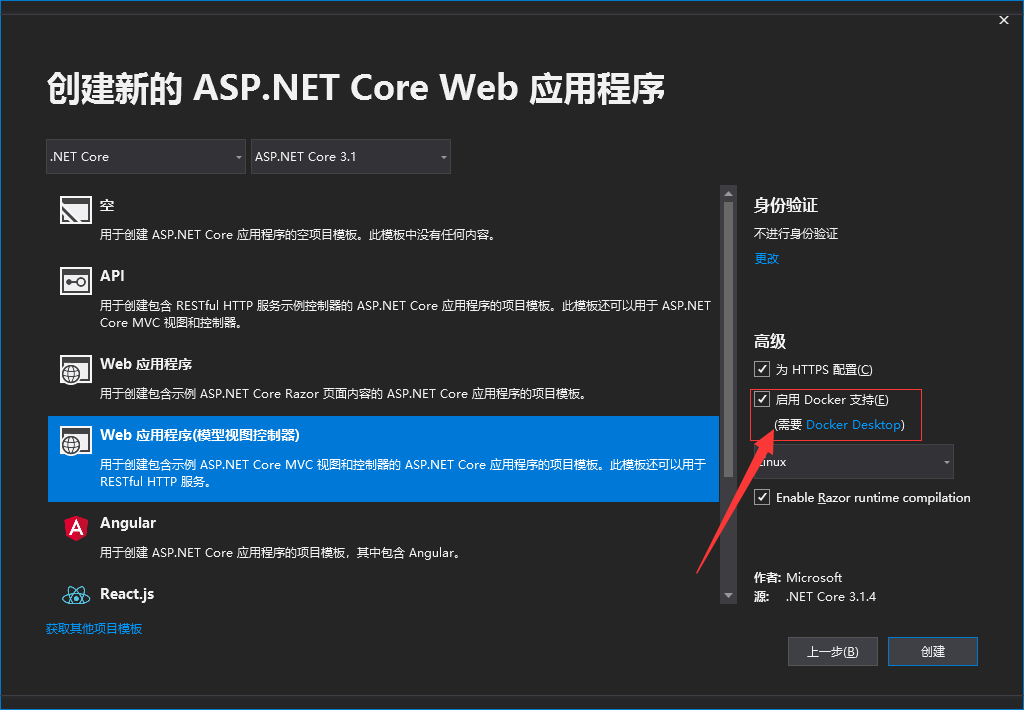
1.VS2019 创建一个netcore3.0项目
选中Docker

选中Docker后会自动创建DockerFile
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["netdemo3.csproj", ""] RUN dotnet restore "./netdemo3.csproj" COPY . . WORKDIR "/src/." RUN dotnet build "netdemo3.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "netdemo3.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "netdemo3.dll"]
#引入镜像 FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base #设定工作目录 WORKDIR /app #在容器中程序使用的端口,一定要和程序启动使用的端口对应上 EXPOSE 80 #复制文件到镜像工作目录 如果不copy 运行后会找不到文档 COPY . . #启动程序 ENTRYPOINT ["dotnet", "demoapi.dll"]
2.DockerFile设置:自动生成的dockerfile文件里包含了编译和发布,这里我们windows平台编译后上传发布后的文件到linux所以直接缩减掉编译发布部分,只保留镜像下载拷贝和运行部分
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /app COPY . . EXPOSE 6001 ENTRYPOINT ["dotnet", "netdemo3.dll"]
端口设置:
DockerFile EXPOSE端口6001要和项目的监听端口保持一致,netcore端口配置在appsettings.json文件中,如下使用urls参数绑定端口,这里注意一定要使用“*:端口”的形式,这个地方一开始没有注意导致docker外网访问一直失败,测了好久才找到原因.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", "urls": "http://*:6002;http://*:6001"} |
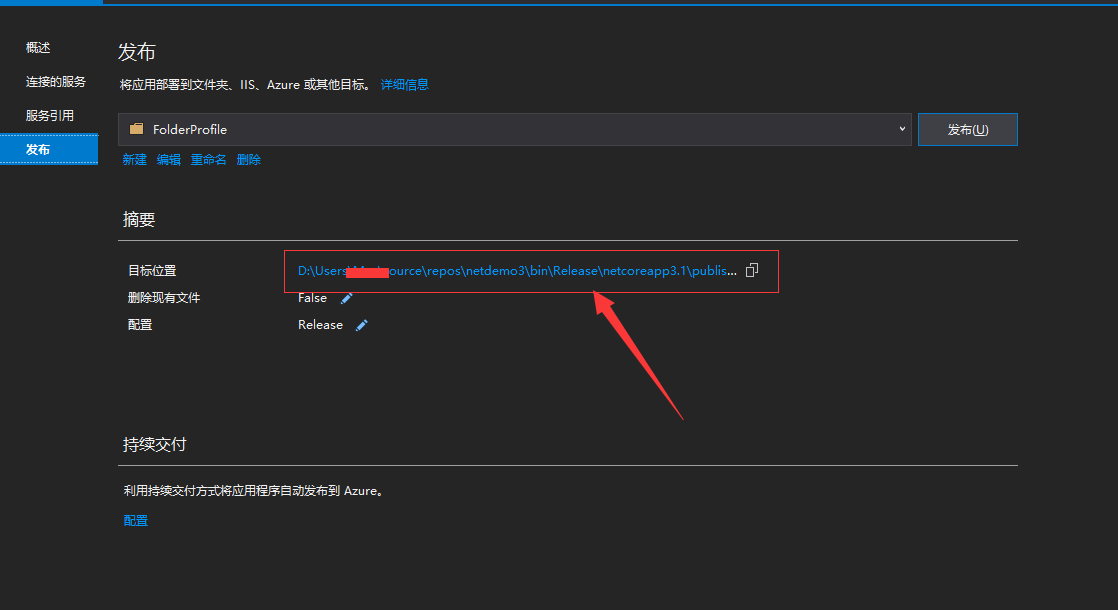
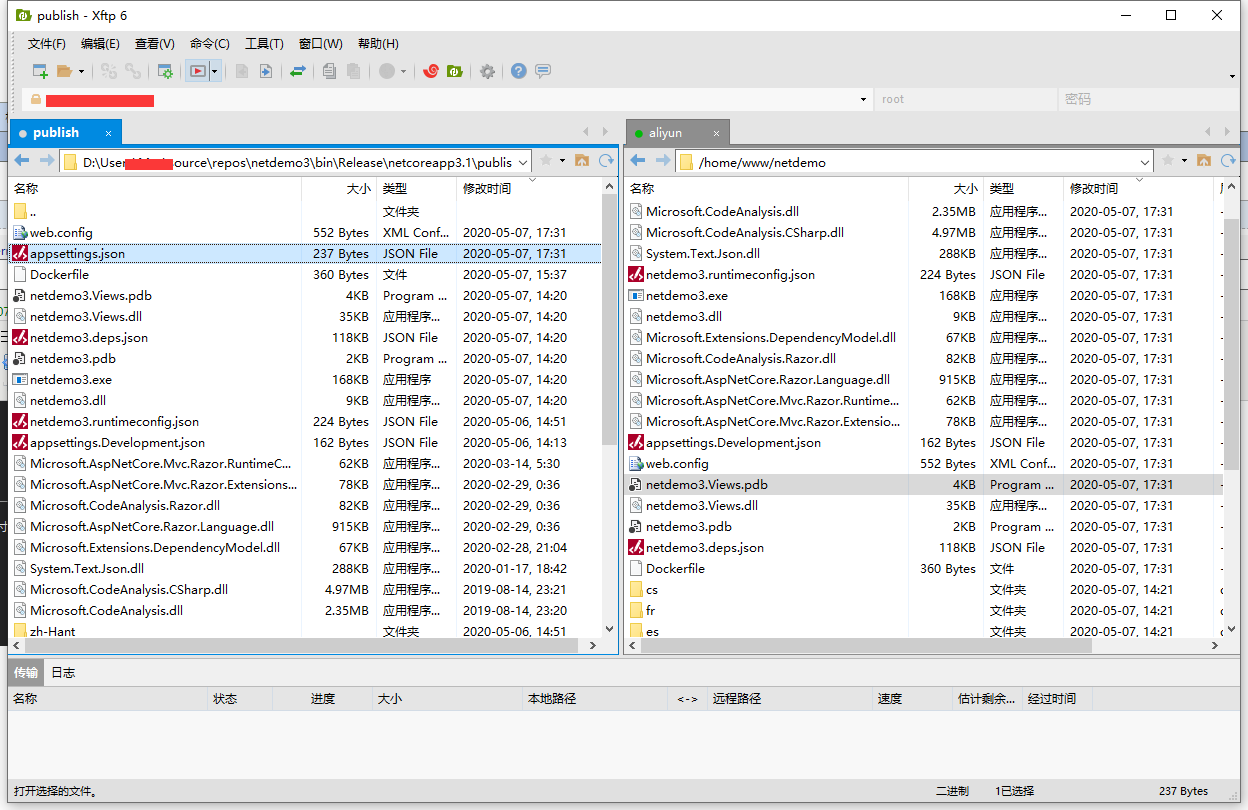
3.在VS中发布项目到本地文件夹,并将发布后publish目录下的文件上传到centos中:

这里上传的路径是/home/www/netdemo,使用的工具是xftp6

4.xshell登录centos,然后进入刚才的上传目录/home/www/netdemo下,创建镜像容器并启动
用到的指令主要有下面几个:
#编译生成image docker build -t netdemo:v1 . #查看image是否成功 docker images #成功后从该image创建一个容器并运行 docker run --name=demo1 -p 9000:6001 -d netdemo:v1 docker run -p 9000:6001 demoapi:v1 #查看容器是否运行成功 docker container ls #因为是网站这里使用curl测试本机是否可以正常访问 curl http://localhost:9000
因为第一次使用,出现了一些问题,如果容器或者镜像创建失败可以把容器和镜像全部删除再来一次就可以了.
完整测试记录如下:
# docker build -t netdemo:v1 .
Sending build context to Docker daemon 18.68MB
Step 1/6 : FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
3.1-buster-slim: Pulling from dotnet/core/aspnet
54fec2fa59d0: Pull complete
573788d8ba26: Pull complete
d8e35c95ac02: Pull complete
e158ea73cf60: Pull complete
5c38381dab2d: Pull complete
Digest: sha256:21d9448c98bf4968b72f64c484117f6bf04e27ff3ebc6af6ff7ba3ed1e894f82
Status: Downloaded newer image for mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim
---> 79e79777c3bf
Step 2/6 : FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
3.1-buster: Pulling from dotnet/core/sdk
90fe46dd8199: Pull complete
35a4f1977689: Pull complete
bbc37f14aded: Pull complete
74e27dc593d4: Pull complete
caa6ad693f93: Pull complete
aae86a99db0a: Pull complete
95f813d5736b: Pull complete
Digest: sha256:d706e0545b75615ecd864c6af237cc1fc2ca9001ed25cdd84b83fdb3923e9e54
Status: Downloaded newer image for mcr.microsoft.com/dotnet/core/sdk:3.1-buster
---> 4aa6a74611ff
Step 3/6 : WORKDIR /app
---> Running in 5d52f409826f
Removing intermediate container 5d52f409826f
---> eb732de5e9a8
Step 4/6 : COPY . .
---> 7c187a46b754
Step 5/6 : EXPOSE 6001
---> Running in 9ea0c2171d7c
Removing intermediate container 9ea0c2171d7c
---> d2ed487c5b2a
Step 6/6 : ENTRYPOINT ["dotnet", "netdemo3.dll"]
---> Running in 8110e32a0ffc
Removing intermediate container 8110e32a0ffc
---> 29aa9a8c4637
Successfully built 29aa9a8c4637
Successfully tagged netdemo:v1
# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
netdemo v1 29aa9a8c4637 About a minute ago 709MB
mcr.microsoft.com/dotnet/core/sdk 3.1-buster 4aa6a74611ff 2 weeks ago 691MB
mcr.microsoft.com/dotnet/core/aspnet 3.1-buster-slim 79e79777c3bf 2 weeks ago 207MB
# docker run --name=demo1 -p 9000:6001 -d netdemo:v1
95cf9056e3f25e5e9f60cb86a26111e3d5b3623020a06961ccbd643ee37921e2
# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
95cf9056e3f2 netdemo:v1 "dotnet netdemo3.dll" 7 seconds ago Up 6 seconds 0.0.0.0:9000->6001/tcp demo1
# curl http://localhost:9000
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Home Page - netdemo3</title>
<link rel="stylesheet" href="/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" href="/">netdemo3</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="/Home/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - netdemo3 - <a href="/Home/Privacy">Privacy</a>
</div>
</footer>
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="/js/site.js?v=4q1jwFhaPaZgr8WAUSrux6hAuh0XDg9kPS3xIVq36I0"></script>
</body>
</html>
如上所示,因为是网站,使用curl访问成功就代表发布成功了。
以上测试环境:
服务端:centos 8+docker 19.06.8+netcore3.1
开发端:VS2019+win10 1909
2021年8月使用新版docker desktop20 测试 发现问题:
1 windows desktop 下 netcore webapi程序的运行端口必须使用urls参数设置 否则默认就是5000 5001 dockerfile 配置的端口无法生效 导致映射docker 端口后依然失败
所以 docker file 设置的端口必须和应用程序端口保持一致 否则会无法访问 一开始怀疑是docker ip问题实际证明docker20以后的版本是可以直接使用docker的无需再额外安装任何东西 就可以执行编译和发布
新版docker desktop 容器和镜像以及运行状态都可以显示在桌面上操作无需再使用指令
镜像列表:如图右侧给出了列表可操作项可删除或者运行

容器列表:如下图所示可以对容器进行启动停止删除等操作 web程序也可以自动打开浏览器访问 非常方便

而且CLI指令也能自动执行:如下所示可以直接进入容器目录非常方便

经测试windows docker 容器可以 直接和宿主机一样访问同局域网内的机器 IP一致,无需另外设置,猜测网络连接模式是host模式 和主机共用IP





