WPF 饼状图,柱形图,折线图 (3 饼状图)
网址:https://www.cnblogs.com/CSSZBB/p/12746214.html
饼状图相对来说复杂一些。因为需要计算很多坐标,线来看下这个列子。

圆首先想到Ellipse。但是Ellipse无法对某部分扇形绘制特别的颜色。所以我们需要更加细致的工具。
由列子我们可以想象。该圆由4部分扇形组成。这些扇形的半径相同。那么我们可以绘制4个扇形,把这些扇形像积木一样拼装在一起。那就是一个正圆了。
画扇形可以用什么那?
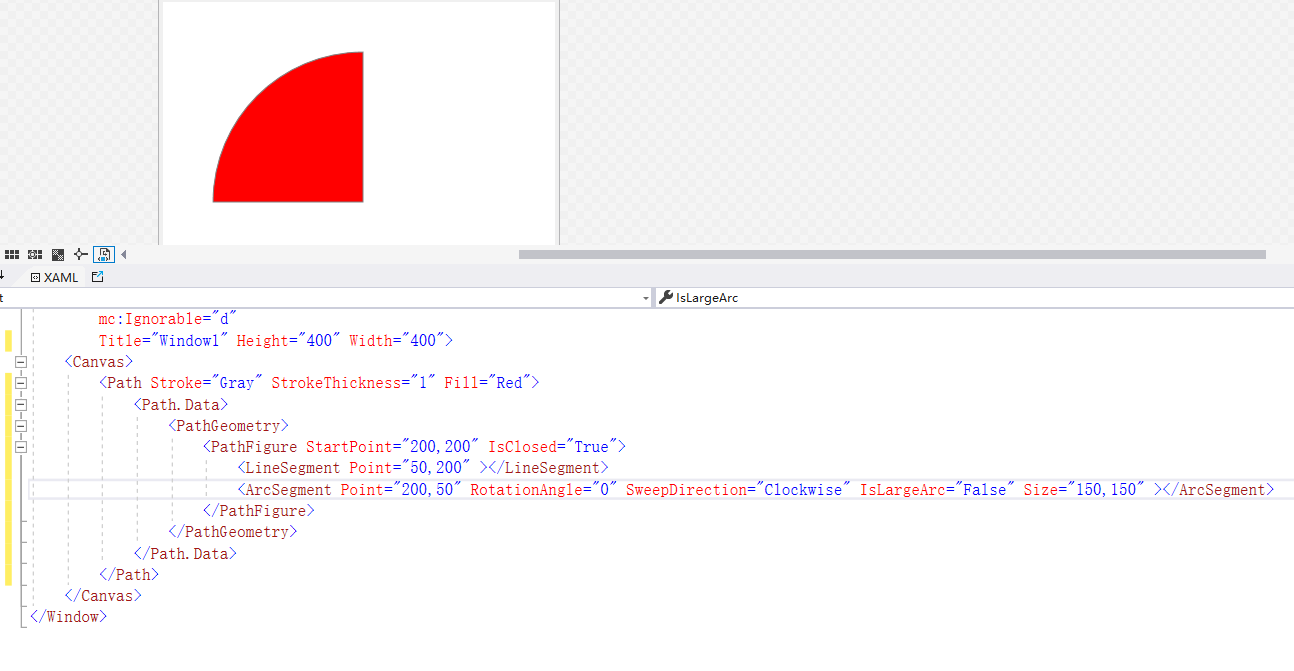
需要用到PATH了 ,其中画圆弧需要用到ArcSegment 。我们想象按照WPF 的坐标体系。构建一个圆的坐标系。我们以 (200,200)为圆心。150为半径。那么构建出我们的圆

圆上两点和圆心 确定一段圆弧。上图扇形中,圆弧的起点是 50,200。终点是200,50 .圆弧占圆的1/4.刚好是90度。坐标比较好算。那么
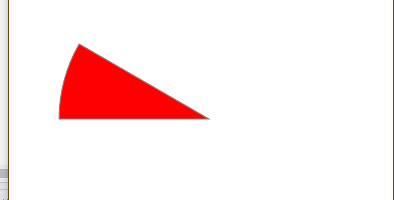
假设我像绘制一个30度的圆弧那?起点仍然是50,200 。终点的坐标是什么? 它如何计算那?。
让我们回到一个数学问题。坐标50,200.以 坐标 200,200为圆心。顺时针旋转30度以后。得到的坐标是啥?书到用时方恨少啊。。。。。我竟然不知道怎么计算了。
原谅我高考数学没及格。。。
数学上的问题我们不讨论。这里直接说一个C# 类Matrix,这个类可以帮我们完成这个旋转操作,看代码
|
1
2
3
4
5
|
Matrix matrix = new Matrix();Point p = new Point(50, 200);matrix.RotateAt(30, 200, 200);matrix.Translate(50, 0);arc.Point = matrix.Transform(p); |
Matrix类简单点说可以帮我们完成仿射变换。感兴趣的自己去学习一下相关概念, 包括 矩阵运算,向量。里面的数学原理我这种学渣就不暴露下限了。
通过计算得到了圆弧的终点坐标后,圆弧就显示出来啦

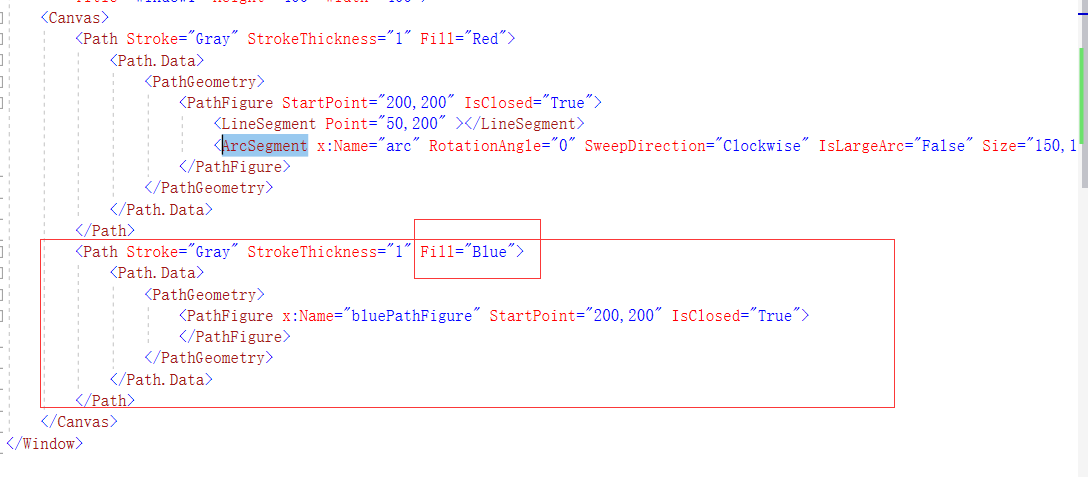
。那么,我向再画一部分。45度的蓝色圆弧。相信大家伙也知道怎么画了,先在XAML加一段PATH

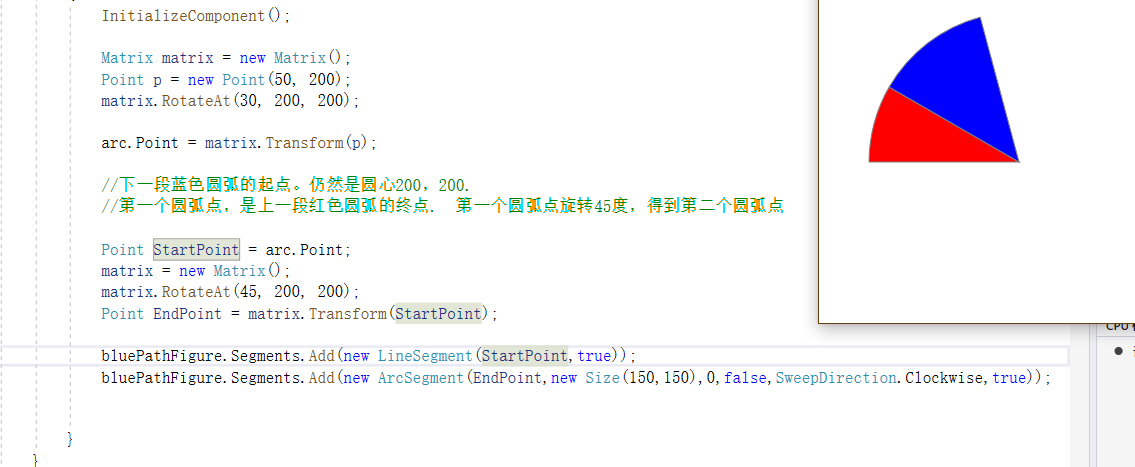
在代码种生成新加入Path的圆弧的3个点

至此。如何构建一个圆。大伙应该也会了。只要保证所有圆弧的度数加起来=360度。就可以了
同时,在代码种生成圆弧是比较合理的,这样不用每次在XAML种加一个PATH。考虑到更加轻量级的实现。 我使用了DrawingVisual来代替Path。但是他们的绘图原理是完全一样的
源码路径:https://gitee.com/csszbb/wpf_drawing。 若对您有帮助,请帮我点个赞





