使用VSCode创建第一个VUE项目
vue init webpack vue_test回车,然后输入工程名称vue_test
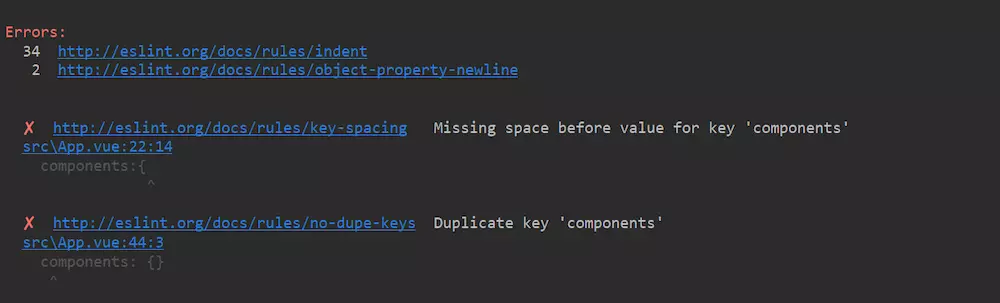
vue:Missing space before value for key 'components'

原因是Vue对语法比较严格,而eslint是一个语法检查工具,对语法要求极其苛刻严格,于是就error了
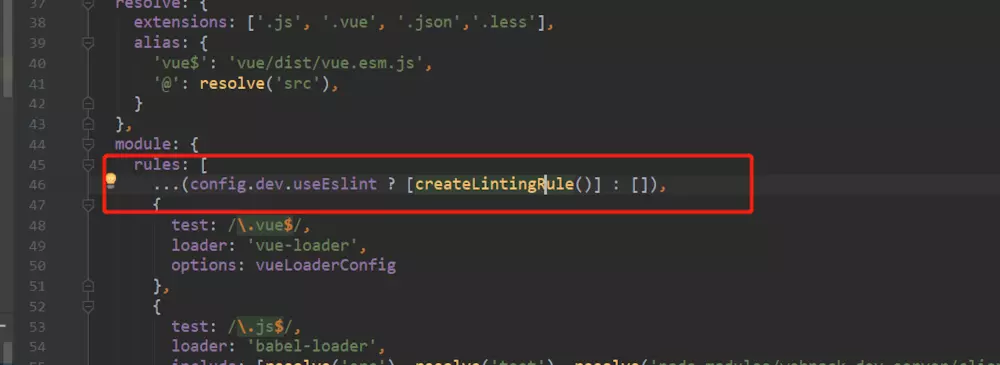
解决办法是关闭eslint的语法规则,找到build/webpack.base.conf.js将eslint相关语法注释或删除即可

login 模块
<template>
<div>
<table>
<tr>
<input placeholder="name" v-model="name"/>
</tr>
<tr>
<input placeholder="pwd" v-model="pwd"/>
</tr>
<tr>
<button @click="say">login in </button>
</tr>
</table>
</div>
</template>
<script>
export default {
name: 'login',
data () {
return {
name:"hh",
pwd:"",
}
},
methods:
{
say:function()
{
this.$emit("on-msg",this.name,this.pwd);
}
}
}
</script>
使用组件login
----------------------------------------------------------------------------------
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<loginCom @on-msg='translateText'></loginCom>
</div>
</template>
<script>
import loginCom from "@/page/login"
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
translateText:function(text,pwd){
alert(text+"----"+pwd);
}
},
//components:{loginCom}
components:{loginCom}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现