安装
yarn add react-native-device-info
react-native link react-native-device-info
link 之后就可以直接使用了,ios 下可能会报 libRNDeviceinfo-tvOs.a 这个文件找不到,可以直接删了这个文件 ,我是这么做的,
也可以配置下路径:
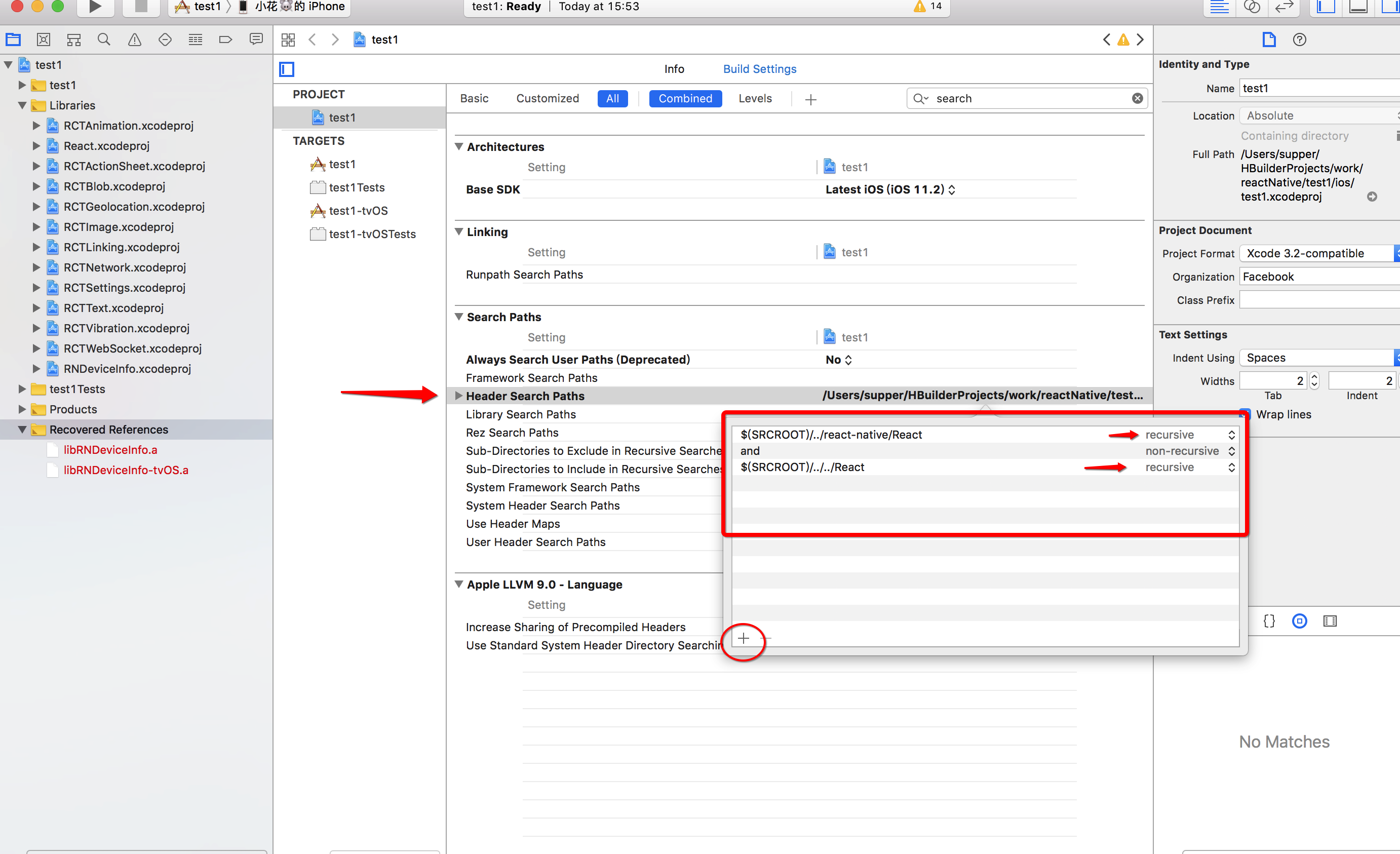
找到 Header Search Paths 添加
$(SRCROOT)/../react-native/React and $(SRCROOT)/../../React

然后就可以使用, 其他没有做任何配置的。
使用
import DeviceInfo from 'react-native-device-info'; console.log(DeviceInfo.getVersion());
需要真机上测试 才能取到值,ios 上反正是这样 模拟器上 怎么都保存,在手机上就对了,android 是直接真机测试的没问题
api 的话 可以看这里 ,如果遇到什么问题 也可在里面找一下,有完整的配置方法
https://www.npmjs.com/package/react-native-device-info#api
分类:
react-native





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构