先是安装 和链接
npm i react-native-image-crop-picker --save
react-native link react-native-image-crop-picker
android 配置
1.Gradle版本必须大于2.2,查看工程的android/build.gradle中默认gradle版本:
dependencies { classpath 'com.android.tools.build:gradle:2.2.3' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files }
2. 将以下内容添加到您android/build.gradle的存储库部分
allprojects { repositories { mavenLocal() jcenter() maven { // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm url "$rootDir/../node_modules/react-native/android" } // jitpack repo是获取ucrop依赖性所必需的 maven { url "https://jitpack.io" } } }
这一步 我在别人文章里面没看到,配置出来 无法启动,后面看了官方文档,才知道还有这一步,如图
我加的就是 这段

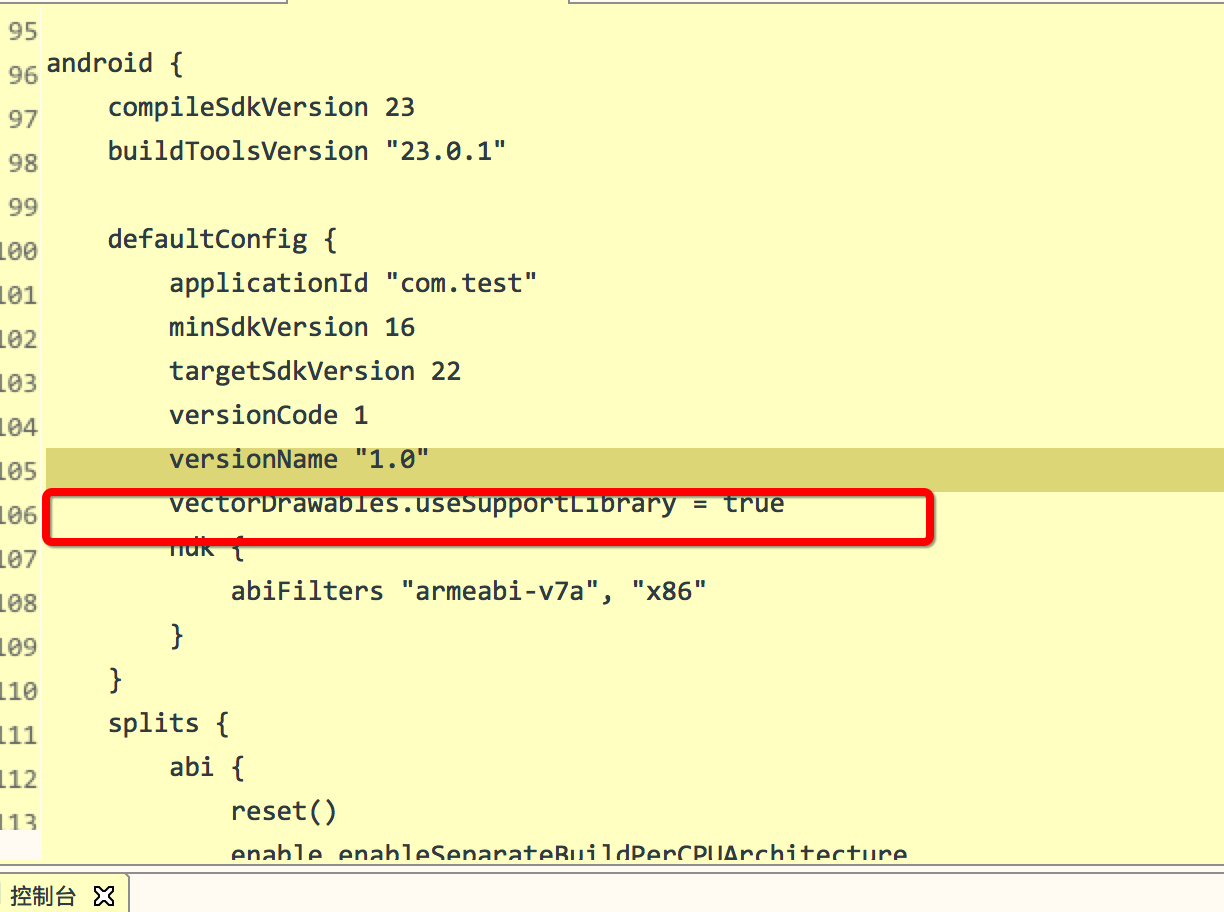
3.打开android/app/build.gradle 添加
android { ... defaultConfig { ... vectorDrawables.useSupportLibrary = true ... } ... }

4.打开 android/app/src/main/AndroidManifest.xml配置文件,添加相机权限:
<uses-permission android:name="android.permission.CAMERA"/>
ios 配置
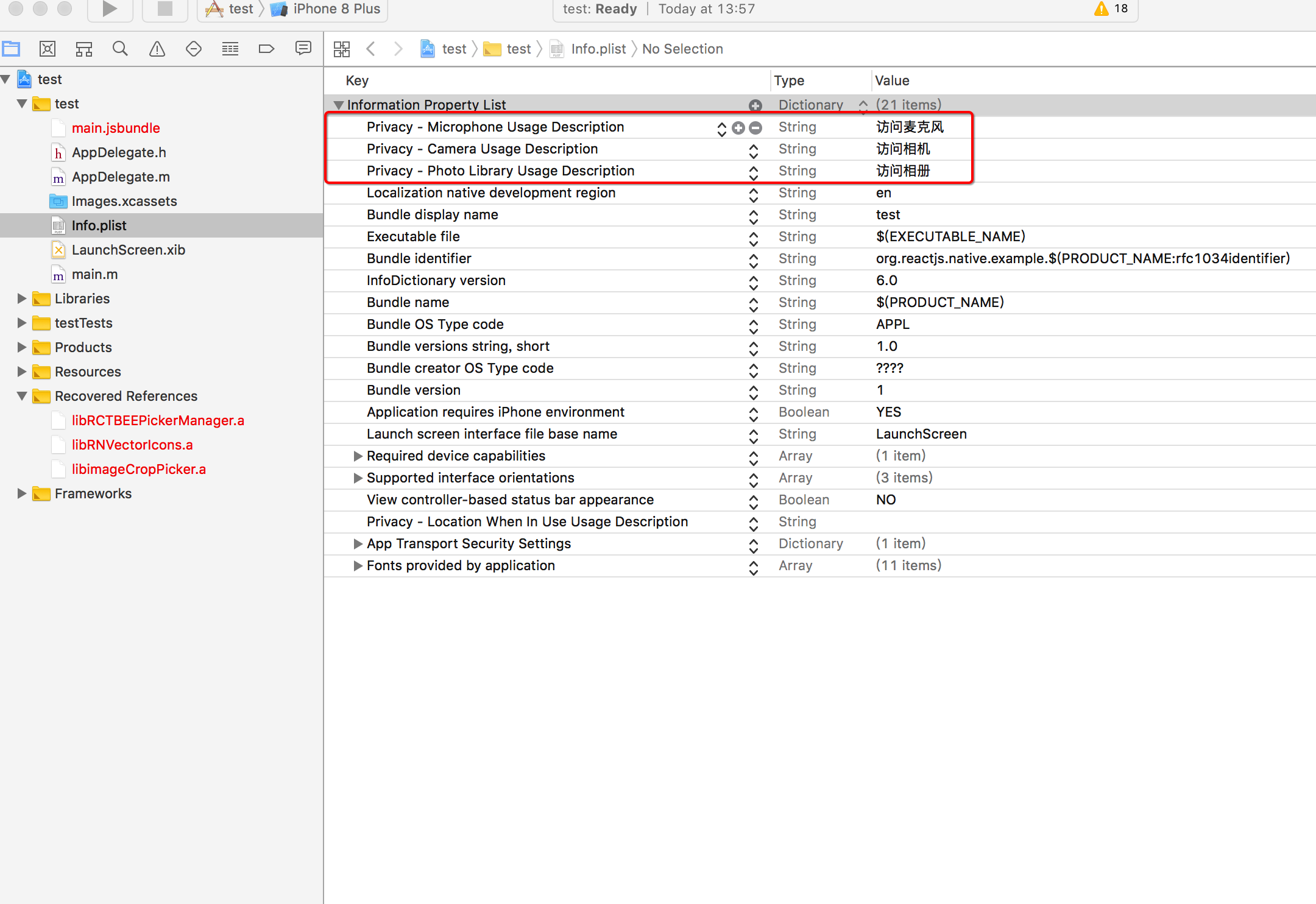
1.在Xcode中打开Info.plist,并添加带有值的字符串键 NSPhotoLibraryUsageDescription,描述为什么需要访问用户照片 以及NSCameraUsageDescription和NSMicrophoneUsageDescription。
添加下面3个
NSPhotoLibraryUsageDescription
NSCameraUsageDescription
NSMicrophoneUsageDescription

2.添加依赖
Cocapods的用户 :
(1) 在Deployment Info标签下,设置Deployment Target平台版本为:8.0'
(2) 将pod'RSKImageCropper'和pod'QBImagePickerController'添加到Podfile
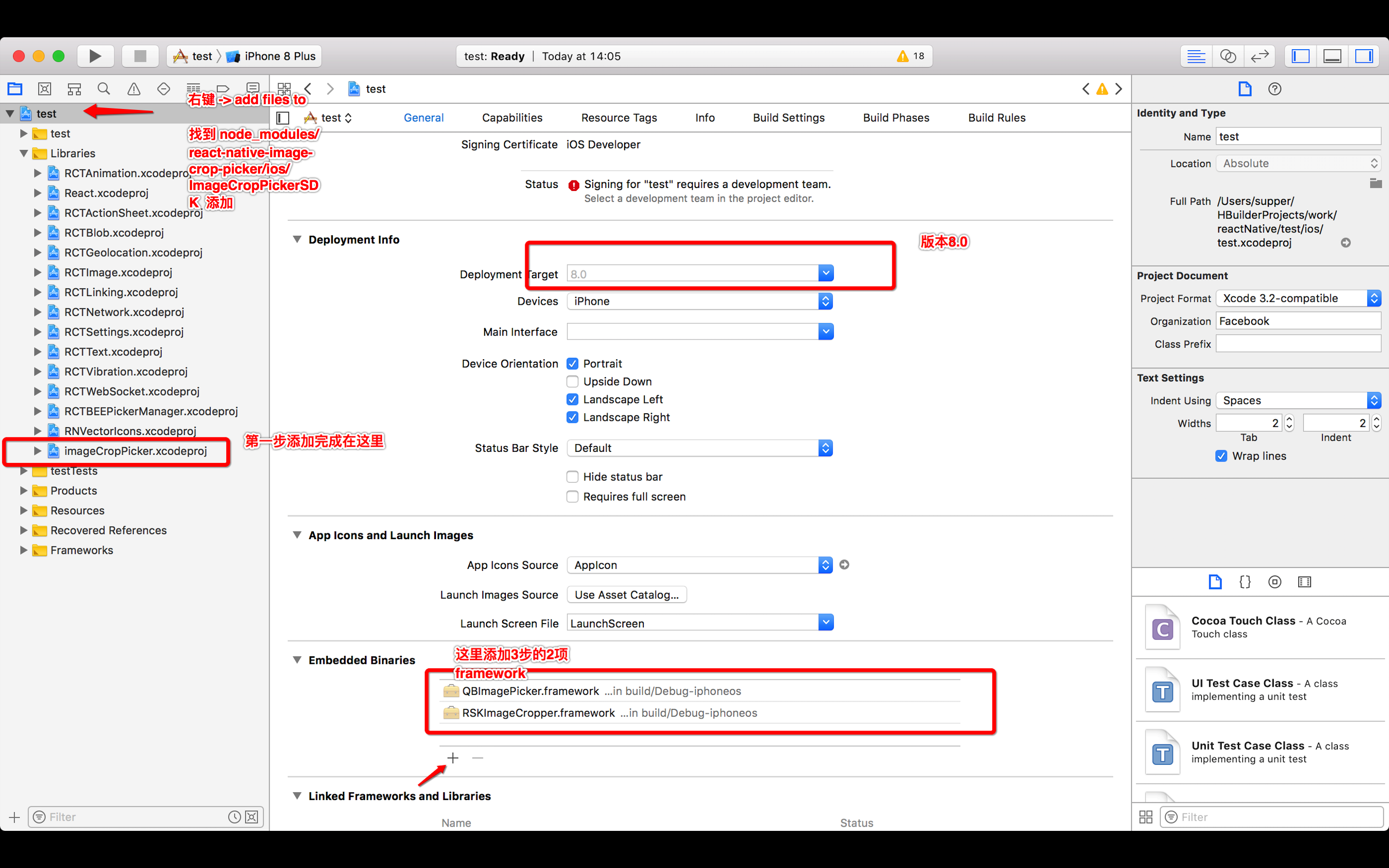
非Cocapods用户:
(1).将 node_modules/react-native-image-crop-picker/ios/ImageCropPickerSDK 文件夹拖放的xcode项目根目录下
(2).单info选项卡 在Deployment Info标签下,设置Deployment Target平台版本为:8.0
(3).选择Embedded Binaries单击 + 并添加 RSKImageCropper.framework 和 QBImagePicker.framework

使用
import ImagePicker from 'react-native-image-crop-picker'; //从本地相册选择单幅图像 ImagePicker.openPicker({ width: 300, height: 400, cropping: true }).then(image => { console.log(' 图片路径:'+ image); }); //调用多个图像 ImagePicker.openPicker({ multiple: true }).then(images => { console.log(images); }); //启动相机拍照 ImagePicker.openCamera({ width: 300, height: 400, cropping: true }).then(image => { console.log(image); }); //裁剪已有的图片 ImagePicker.openCropper({ path: 'my-file-path.jpg', width: 300, height: 400 }).then(image => { console.log(image); });
最后补充下遇到问题:
拍照或者选取照片完成后:
安卓上 不要用alert 去查看 是否取到 图片路径,因为 它不会执行alert ,不知道为什么但是事实是这样,我也是遇到了,然后试了别的方法,才知道这个问题的存在,
可以先把它转成字符串,存到 state 里在页面上显示出来,就可以看到了,
还有android 上不能多选,暂时没找解决办法,如果有解决了的,还请告诉我一下,多谢
https://www.npmjs.com/package/react-native-image-crop-picker






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构