安装链接
yarn add react-native-vector-icons
react-native link react-native-vector-icons
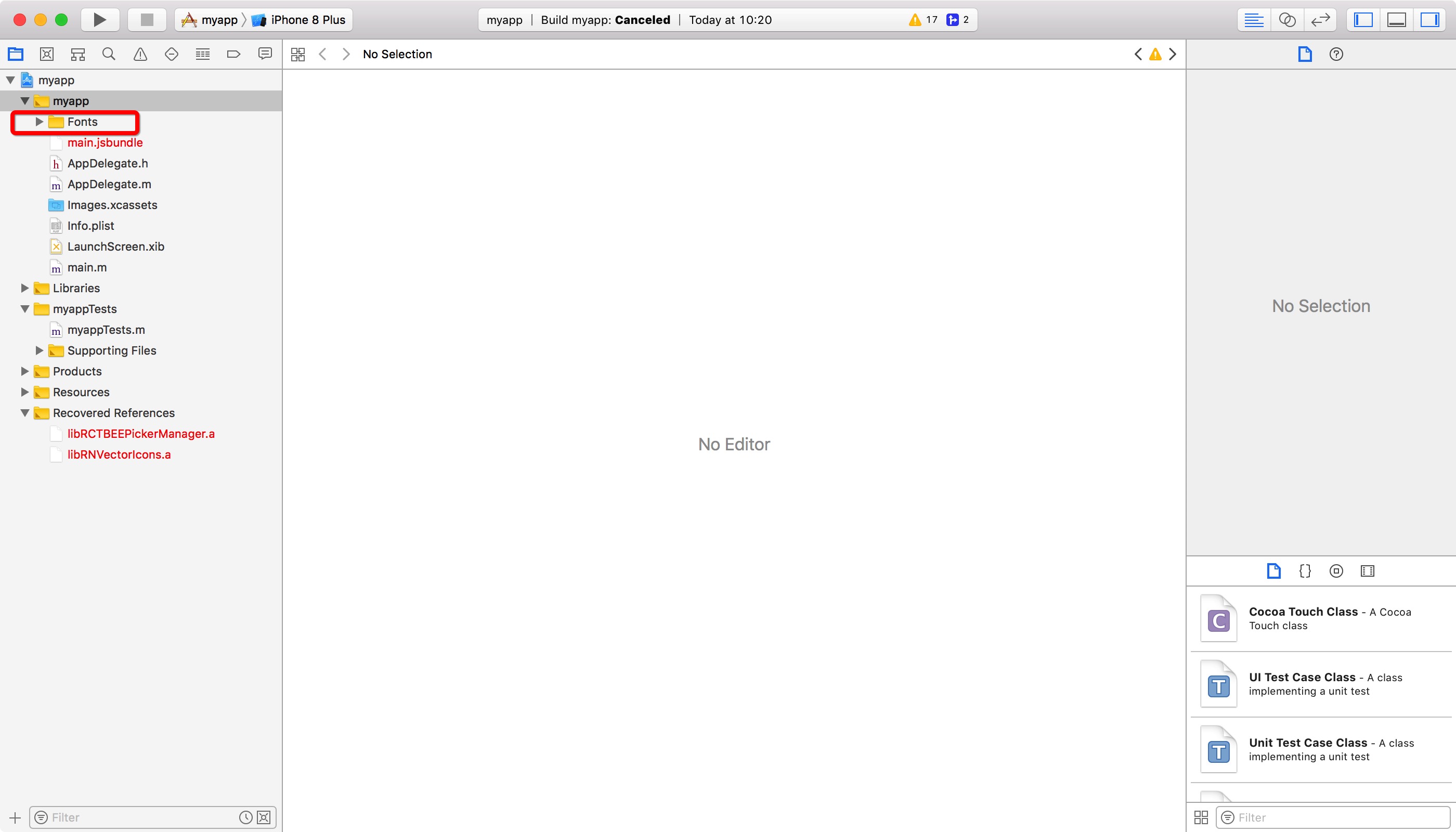
在项目工程中打开 .xcodeproj 文件 添加 fonts文件夹


安卓上我没配置 试了下 貌似可以的,具体有那些图标能用 目前还在试用中
import Icon from 'react-native-vector-icons/FontAwesome'; <Icon.Button //在图片后加, 自定义样式的文字 name="facebook" backgroundColor="#3b5998"> <Text style={{fontFamily: 'Arial', fontSize: 15}}>Login with Facebook</Text> </Icon.Button>
先试试这个看配置成功没
https://www.npmjs.com/package/react-native-vector-icons 这里面有 说明 内置了那些图标,可以点进去查看

有上面几个,在使用的时候 是分别引入的,就是你想使用这里面那个库 你就引入 这个模块
import Icon from 'react-native-vector-icons/FontAwesome'; 或者 import Icon from 'react-native-vector-icons/Feather'; 等等,看自己想用那个库
分类:
react-native





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构