自己测试了下,https://www.jianshu.com/p/eceb7e66fa5e?appinstall=0
记录下自己遇到的问题,以及解决方法,
首先新建一个react native项目,然后 安装 react-native-baidu-map 模块,
安装 npm install react-native-baidu-map --save 或者 yarn add react-native-baidu-map
使用上面2个都是可以的
项目以及 地图组建安装好了,接下来就是配置了:
先打开.xcodeproj 文件进入xcode 配置

xcode配置:
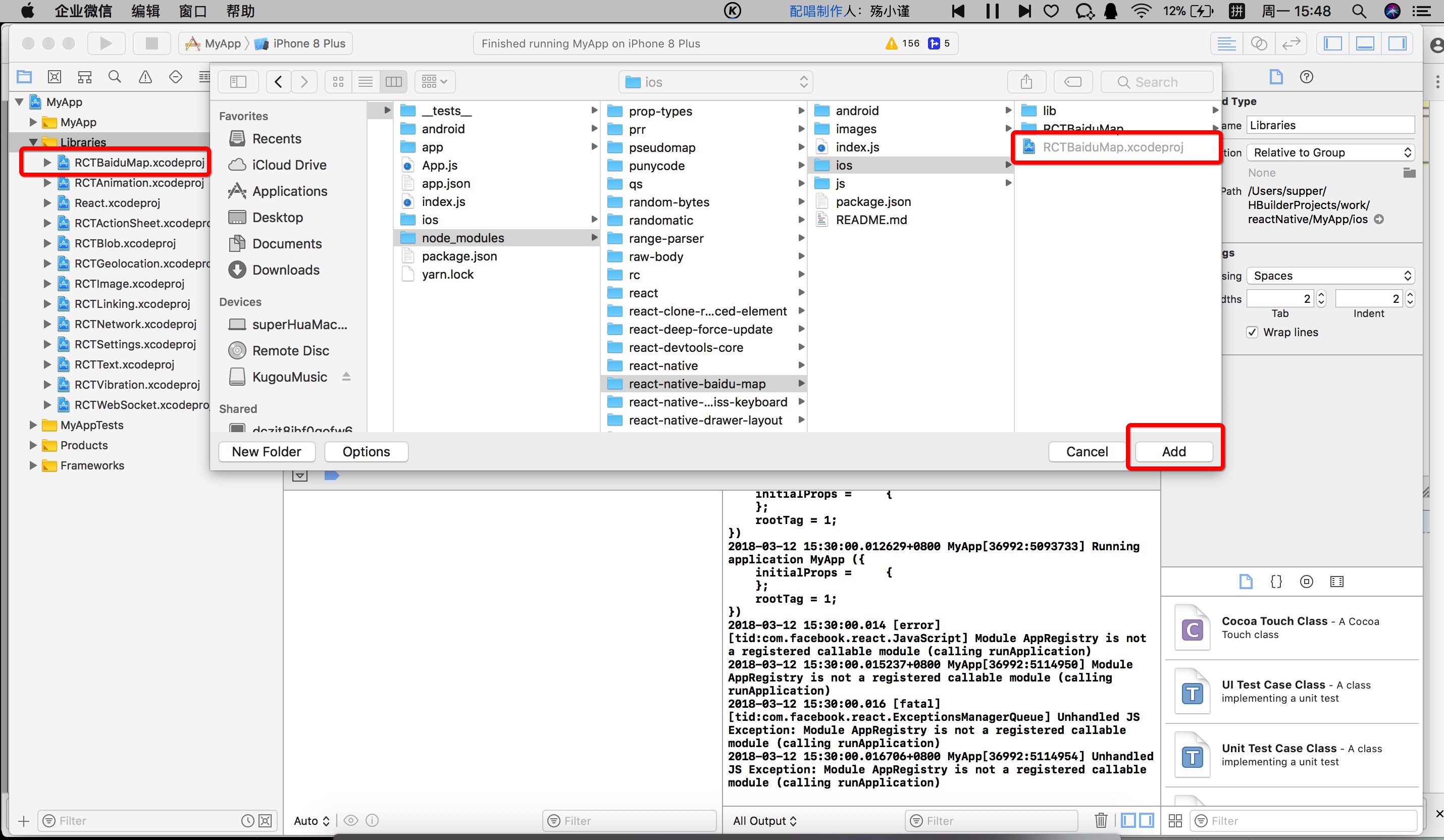
1. 添加 RCTBaiduMap.xcodeproj
把 RCTBaiduMap.xcodeproj 文件添加 到下图的 libraries 中,RCTBaiduMap.xcodeproj文件在 你项目工程目录 的 node_modules/react-native-baidu-map/ios 目录下面,
你也可以找到该目录直接拖到 libraries 中

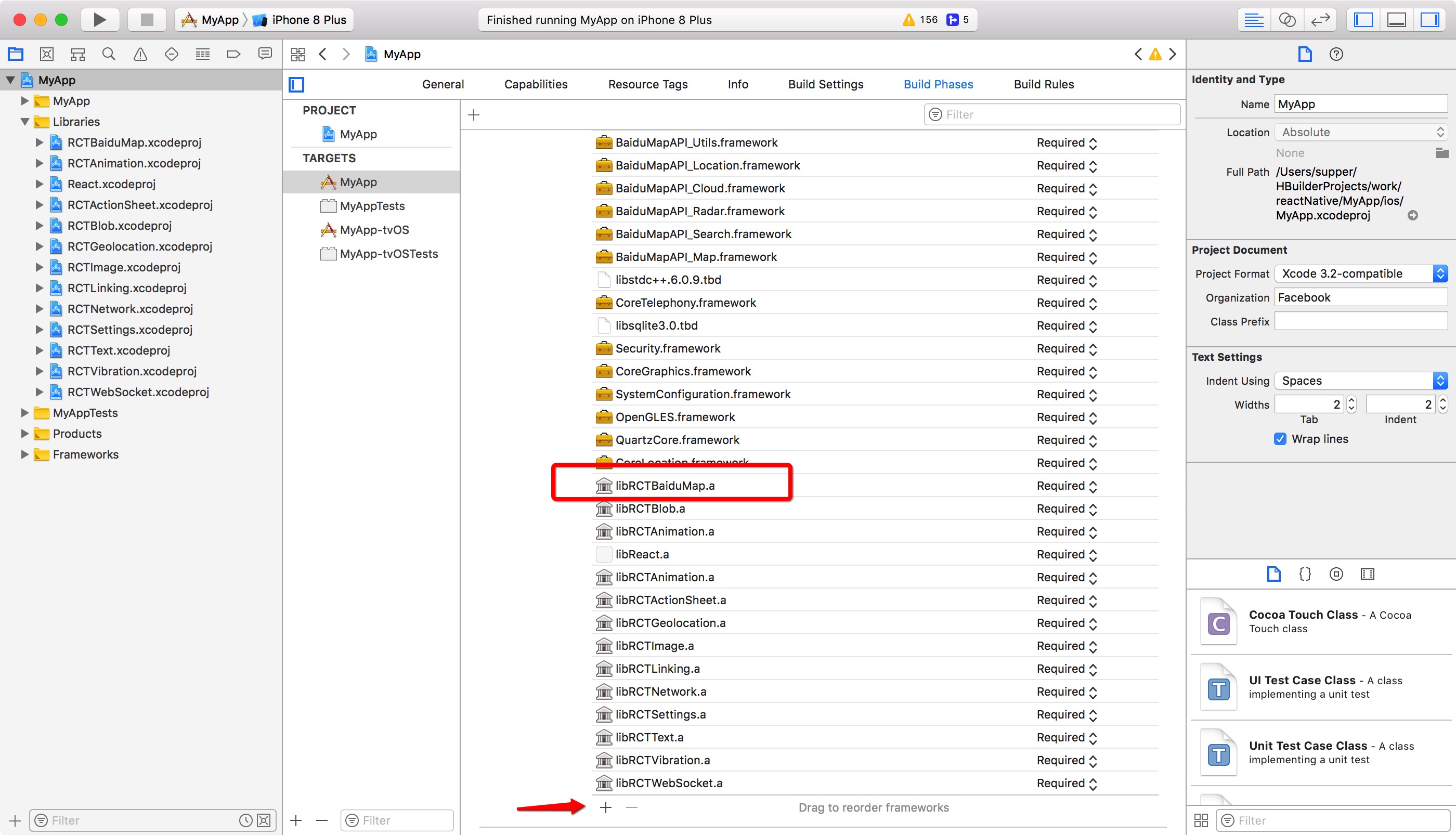
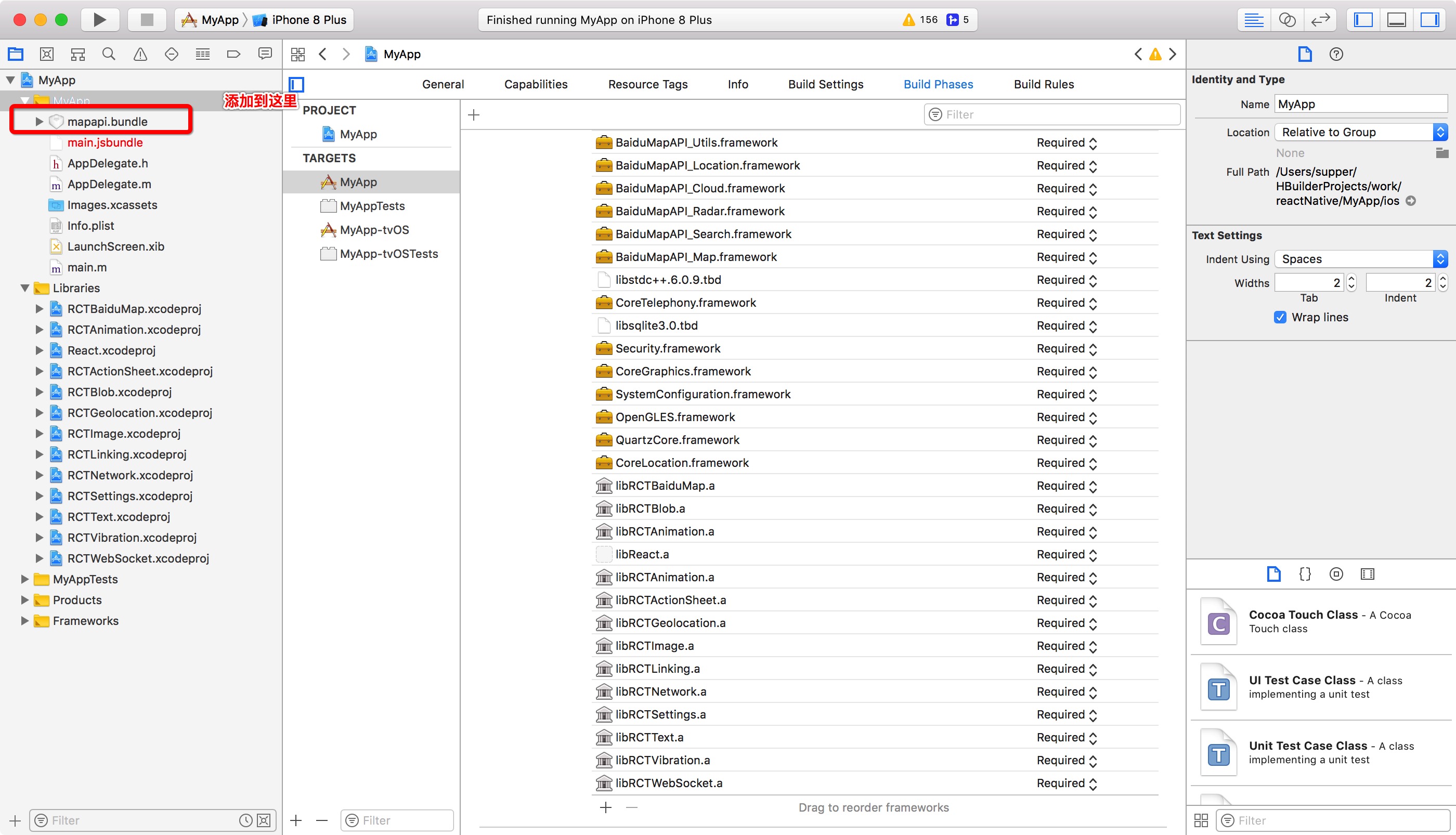
2. Build Phases -> Link Binary With Libraries 加入 libRCTBaiduMap.a
或者
General -> Linked Frameworks and Libraries 中 加入 libRCTBaiduMap.a
上面2个地方加入是一样的,下图是加好了的

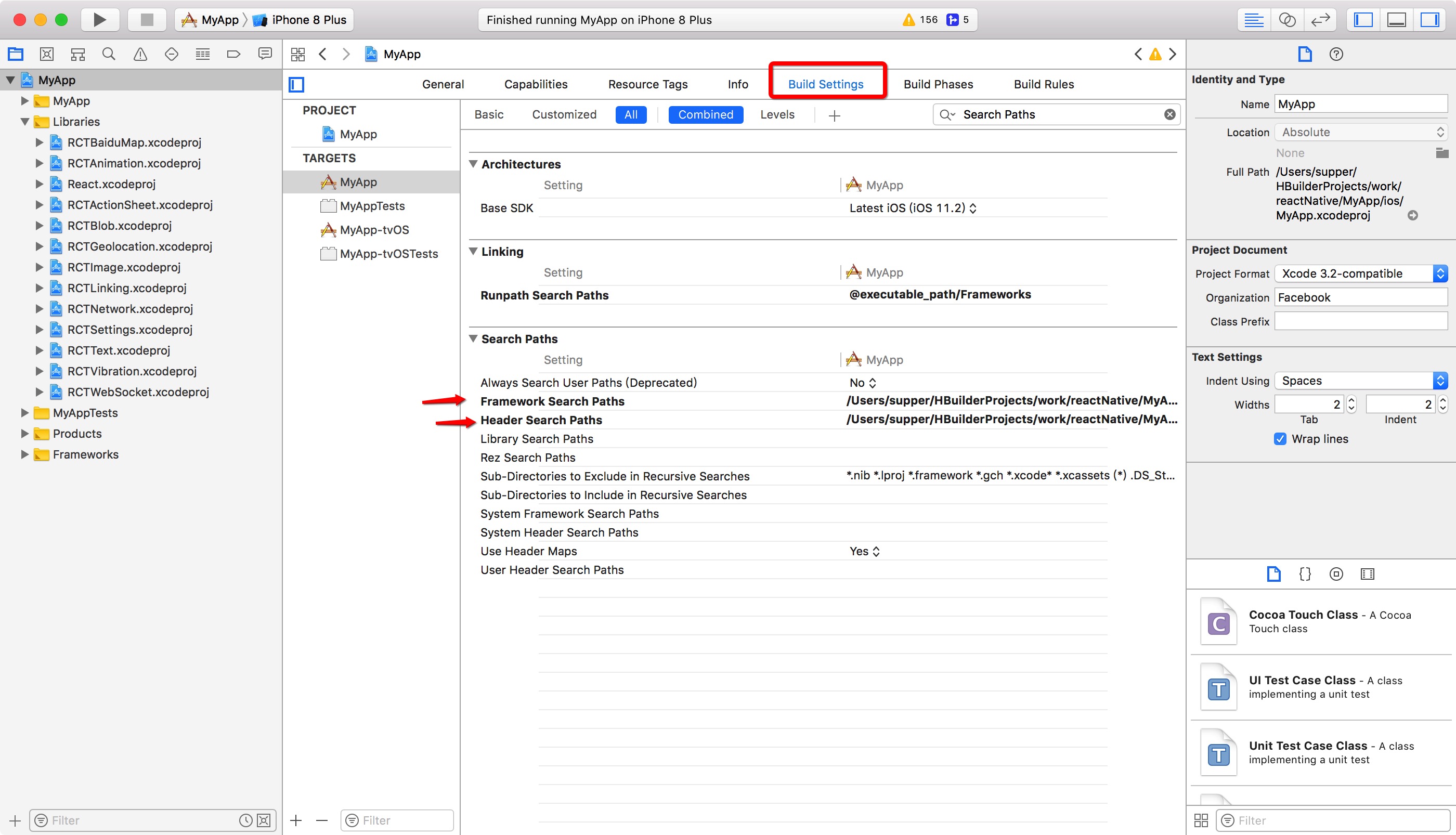
3.
在 Build Settings -> Search Paths -> Framework search path 中添加 $(PROJECT_DIR)/../node_modules/react-native-baidu-map/ios/lib
在 Build Settings -> Search Paths -> Header search paths 中添加 $(SRCROOT)/../node_modules/react-native-baidu-map/ios/RCTBaiduMap

4.
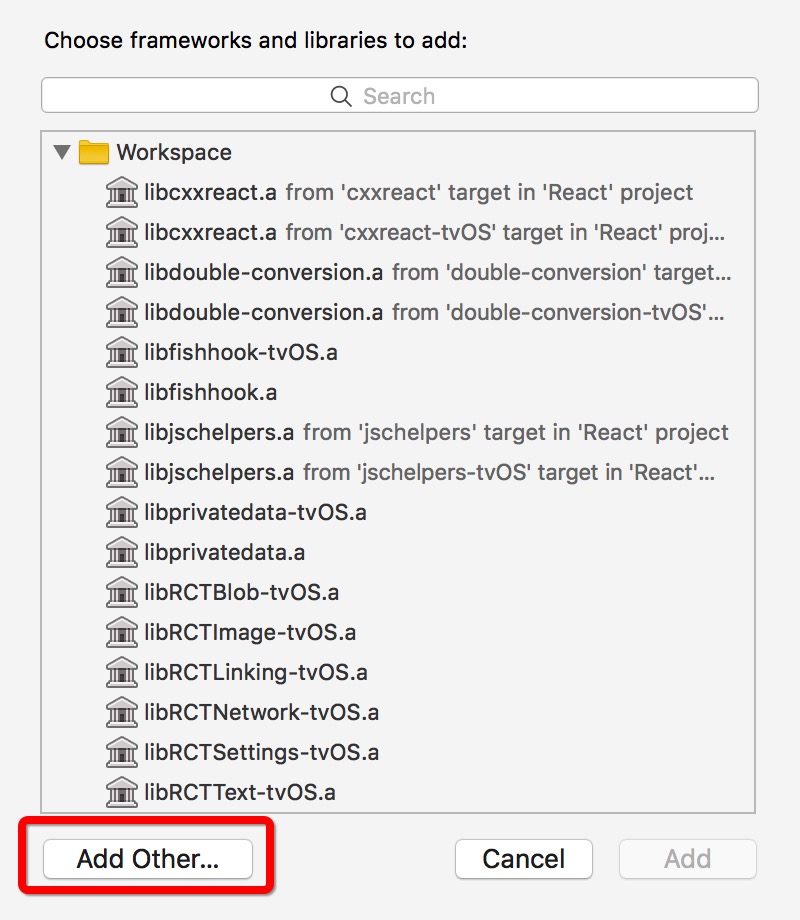
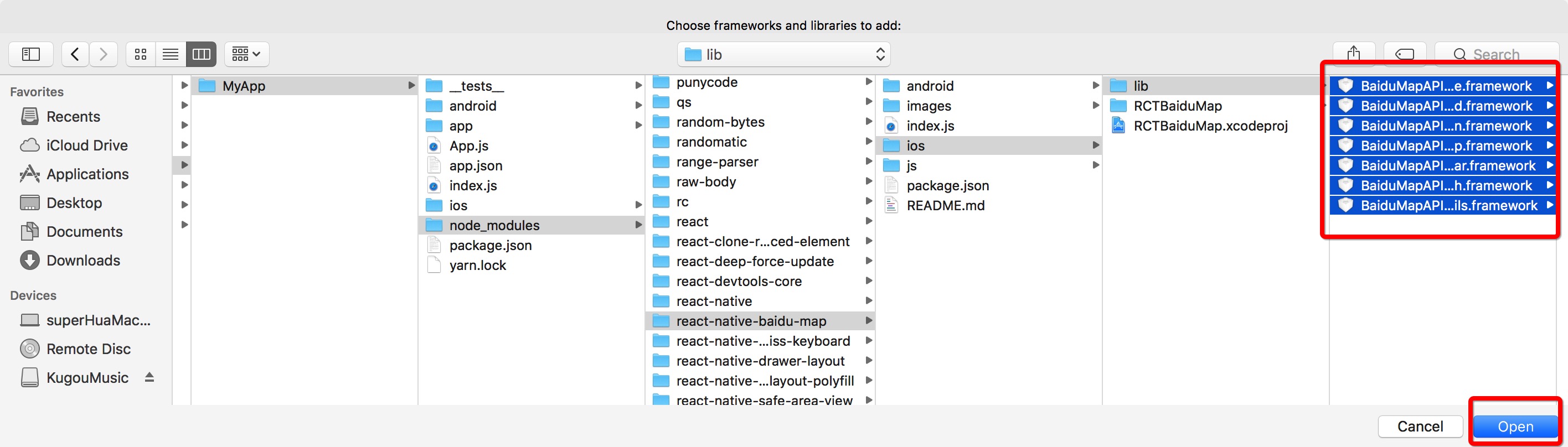
Build Phases -> Link Binary With Libraries -> + 号按钮 -> add other -> node_modules/react-native-baidu-map/ios/lib 目录下的 framwordk 全部选中,然后添加



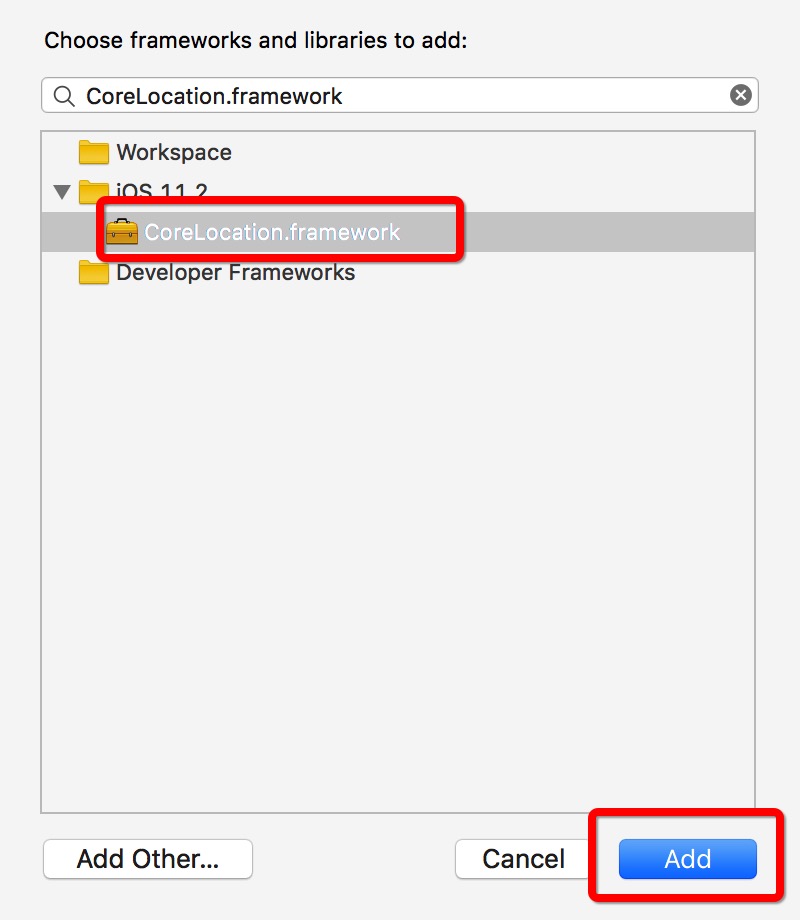
然后在 Build Phases -> Link Binary With Libraries -> + 号按钮 这里继续添加下面的
例图:

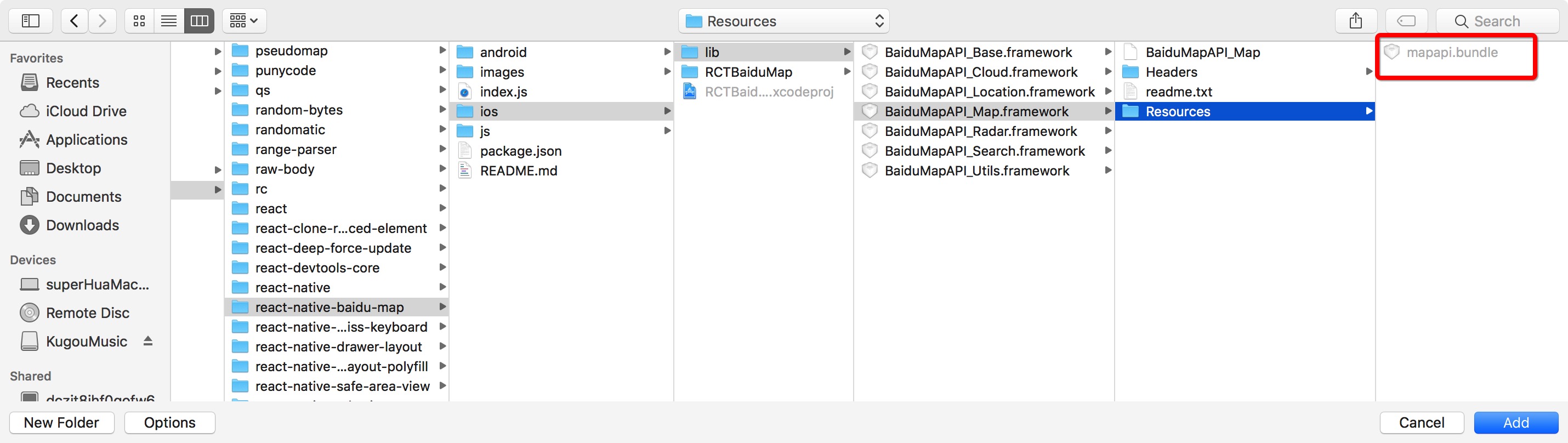
5. 添加 node_modules/react-native-baidu-map/ios/lib/BaiduMapAPI_Map.framework/Resources/mapapi.bundle 下面的 mapapi.bundle 文件,添加位置如下图,可能项目名字不同文件名字不同


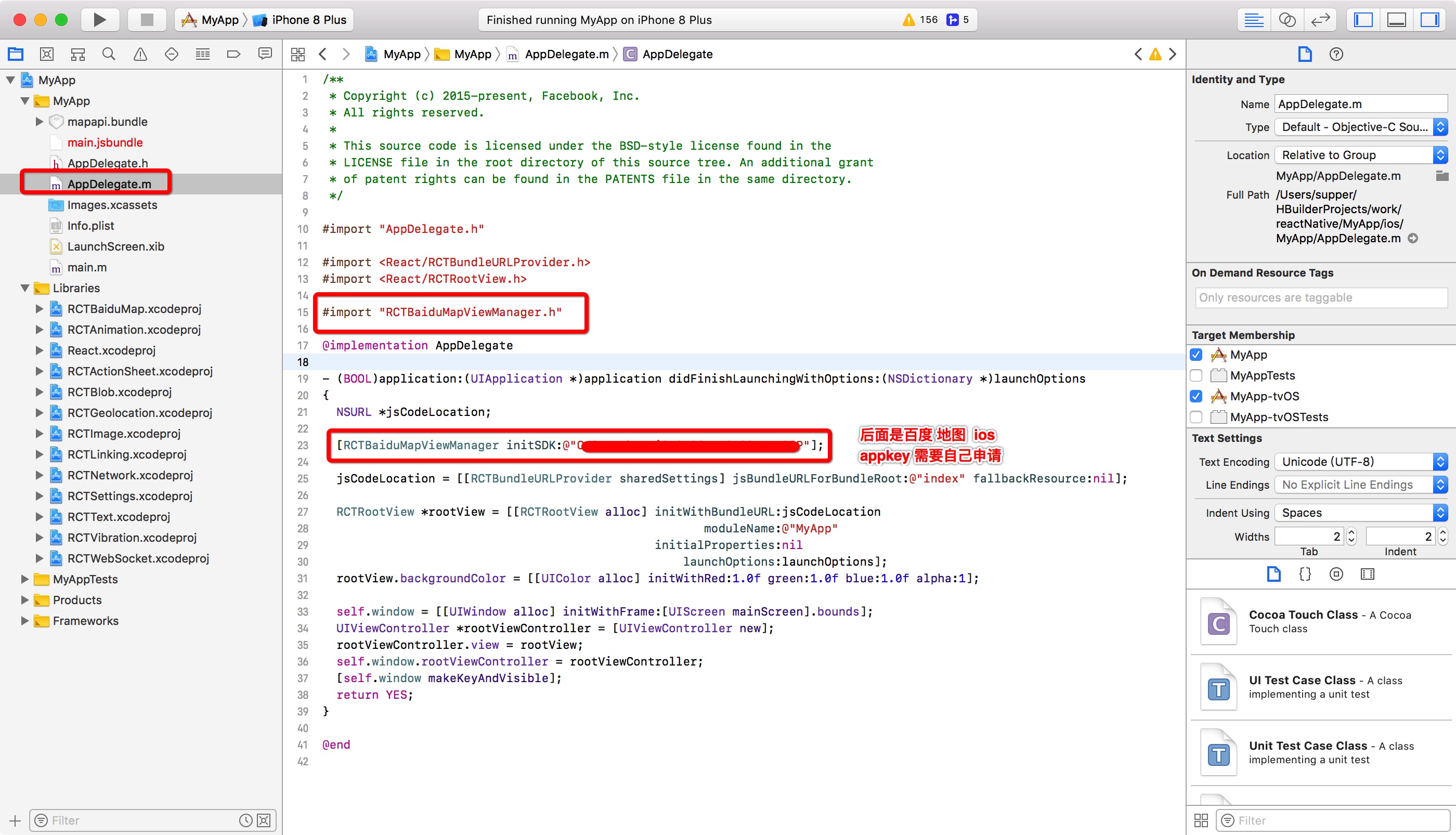
6.修改 AppDelegate.m 文件
#import "RCTBaiduMapViewManager.h" { ... [RCTBaiduMapViewManager initSDK:@"api key"];//这里的api key 一定要在官网和APP的Bundle identifier对应,否则地图会显示失败 ... }
如图代码添加位置

7. build一下,看看是否配置成功
当前我遇到2个问题,记录下
(1). 报错信息 Redefinition of 'RCTMethodInfo'
如图

解决办法:
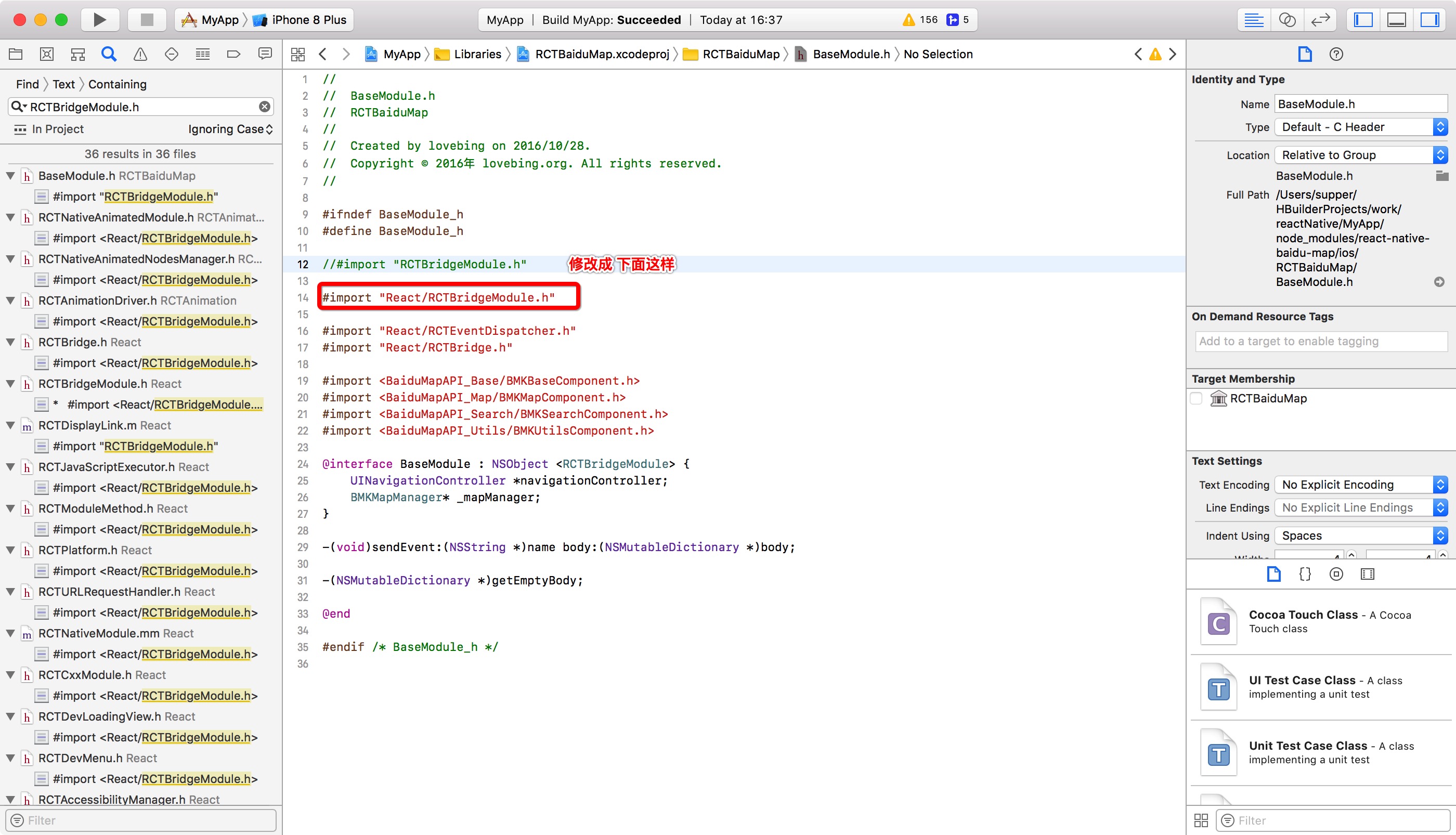
find -> find in project s搜索 RCTBridgeModule.h, 然后找到 引入它的地方
#import "RCTBridgeModule.h" 换成 #import "React/RCTBridgeModule.h" 或者换成 #import <React/RCTBridgeModule.h>
如图

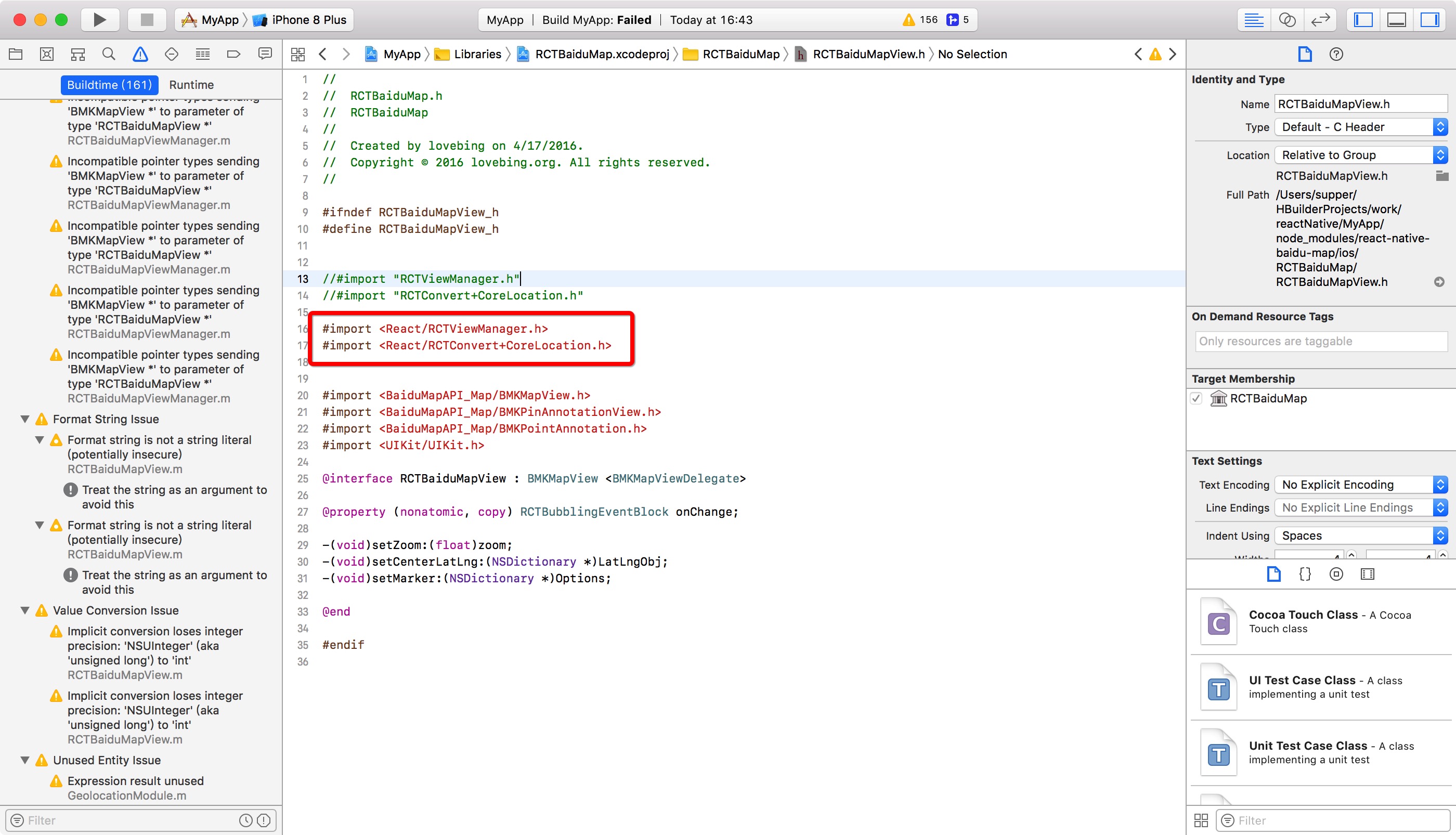
(2).报错如下图

解决办法
#import "RCTViewManager.h" #import "RCTConvert+CoreLocation.h" 换成 #import <React/RCTViewManager.h> #import <React/RCTConvert+CoreLocation.h>
如图

然后到这一步,配置就没问题,我只遇到这2个问题。
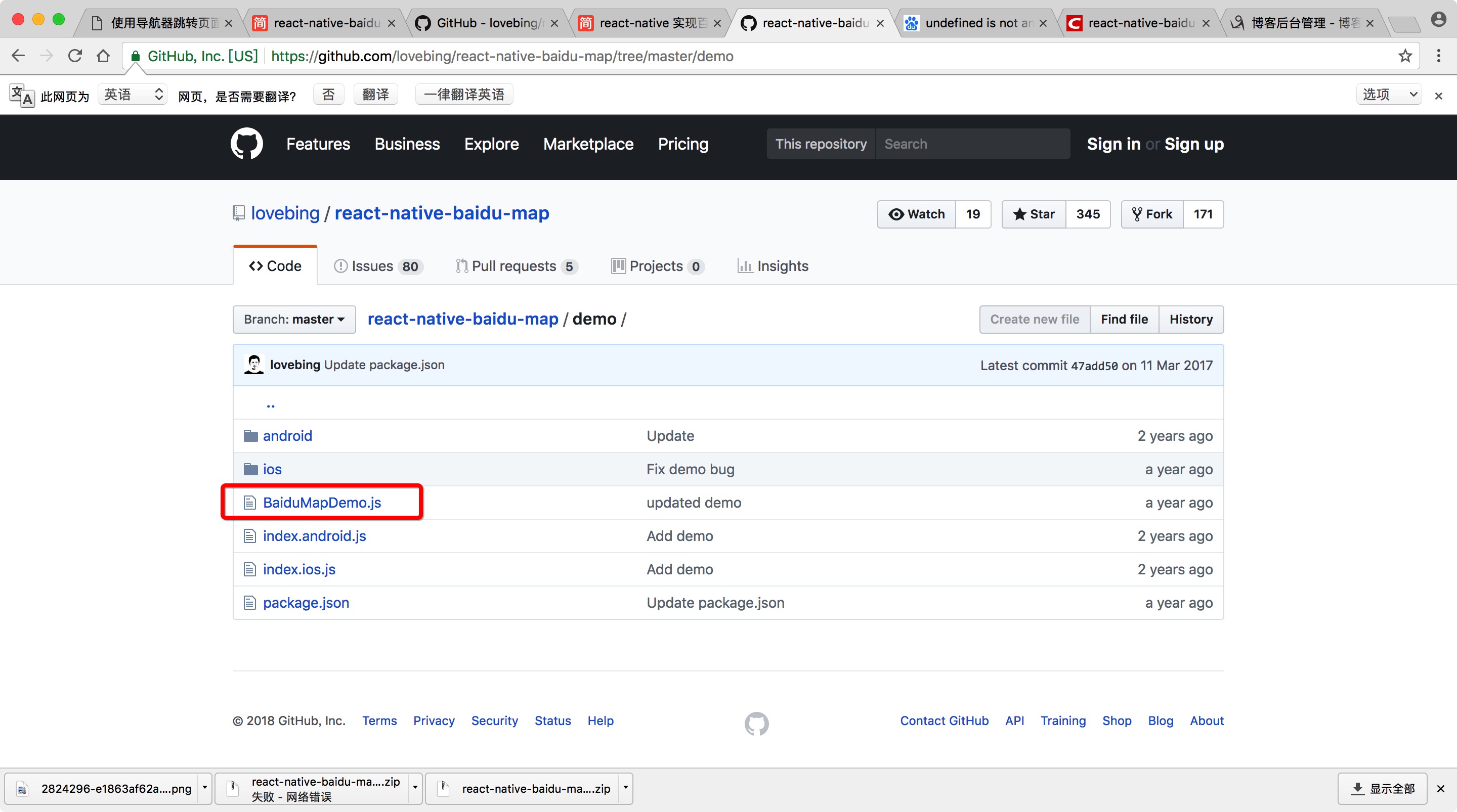
然后在 https://github.com/lovebing/react-native-baidu-map 下载 demo ,你也可不下载,进去找到 BaiduMapDemo.js,把它的内容拷贝出来,直接放到自己的组建里面,然后引用。

在这里还会有一个问题,就是在你引入这个组建的时候,组建里面在引入 react-native-baidu-map 的时候会报错,

报错如图:

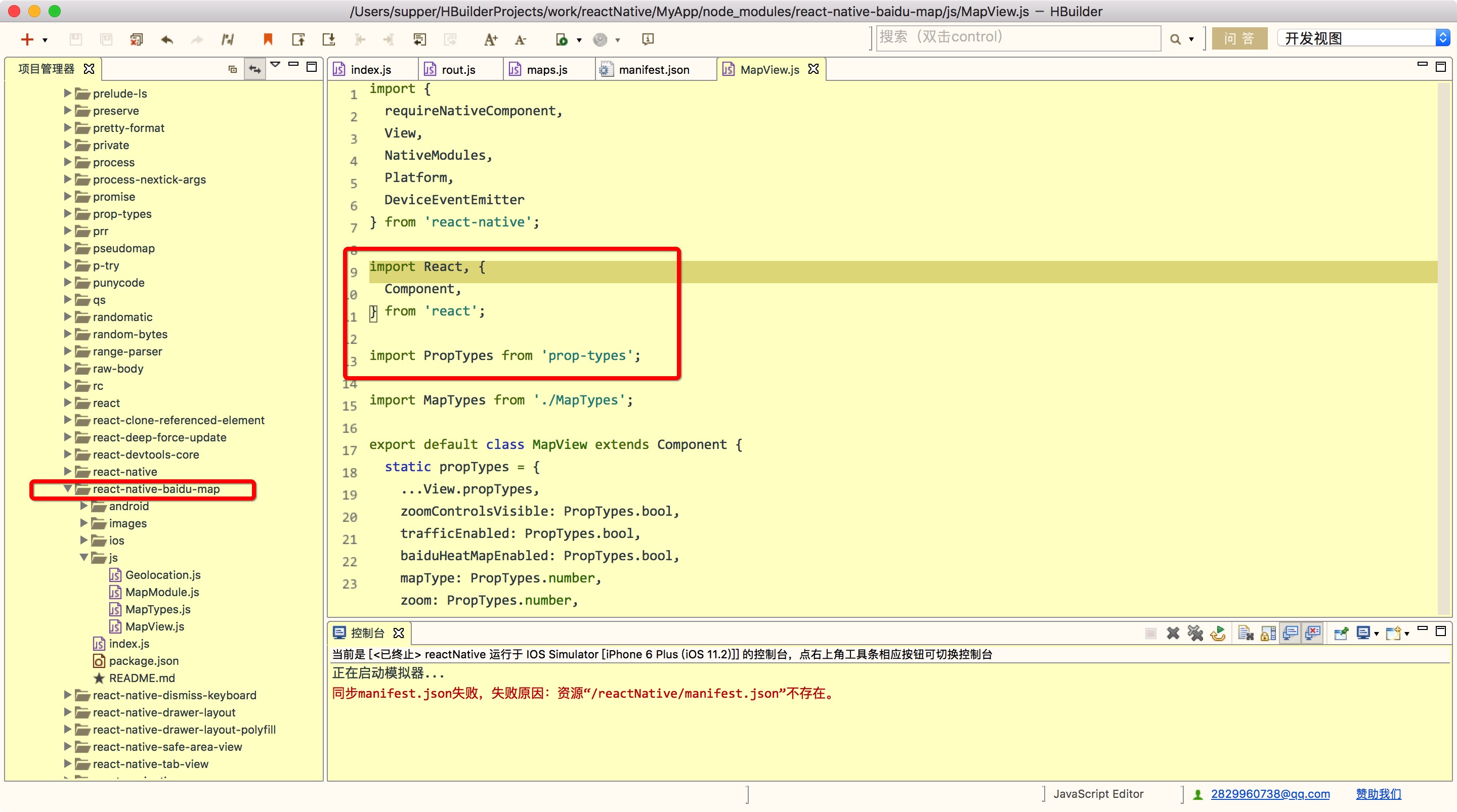
将 node_modules/react-native-baidu-map/js/MapView.js中的
import React, { Component, PropTypes } from 'react'; 修改成 import React, { Component, } from 'react'; import PropTypes from 'prop-types';

到这里 就没在遇到问题了,模拟器上以及可以看到地图了,我的 react-native 版本是 0.50.0
注: 如果本身项目里面没得 prop-types 模块 得下载一个






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构