//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 concat = require('gulp-concat'),//合并文件 --合并只是放一起--压缩才会真正合并相同样式 less = require('gulp-less'),//编译less文件 cssmin = require('gulp-minify-css'),//压缩css文件 rename = require('gulp-rename'),//设置压缩后的文件名 autoprefixer = require('gulp-autoprefixer'),//给 CSS 增加前缀。解决某些CSS属性不是标准属性,有各种浏览器前缀的情况 spriter=require('gulp-css-spriter');//合并图片 //编译/加前缀 /合并/压缩css gulp.task('css1', function () { var timestamp = +new Date(); var flg = gulp.src('public/resources/views/css/**.less') //该任务针对的文件 .pipe(less()) //编译less .pipe(autoprefixer({ browsers: ['last 2 versions','Safari >0', 'Explorer >0', 'Edge >0', 'Opera >0', 'Firefox >=20'],//last 2 versions- 主流浏览器的最新两个版本 cascade: true, //是否美化属性值 默认:true 像这样: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); remove:true //是否去掉不必要的前缀 默认:true })) .pipe(concat('main.css')) //合并css .pipe(cssmin()) //压缩css .pipe(rename({suffix:'.min'})) //设置压缩文件名 .pipe(gulp.dest('public/resources/views/css/')) //输出文件的存放地址 return flg; //反馈给依赖他的模块--,告诉执行完毕 }); //合并css图片 --执行了css1 再执行css2 gulp.task('css2',['css1'], function () { var timestamp = +new Date(); gulp.src(['public/resources/views/css/main.min.css']) //该任务针对的文件 .pipe(spriter({ // 生成的spriter的位置 spriteSheet: 'public/resources/views/img/spritesheet' + timestamp + '.png', // 生成样式文件图片引用地址的路径 pathToSpriteSheetFromCSS: '../img/spritesheet' + timestamp + '.png', spritesmithOptions: { padding: 10 } })) .pipe(gulp.dest('public/resources/views/css/')); }); gulp.task('default',['css2']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径 //运行gulp //说明:命令提示符执行gulp 任务名称; //编译less:命令提示符执行gulp testLess; //当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]。
合并css中的图片
css代码
.one{ background: url(../img/logo.png?__spriter) no-repeat; } .two{ background: url(../img/fup.png?__spriter) no-repeat; } .three{ background: url(../img/ffile.png?__spriter) no-repeat; }
在路劲后面加 ?__spriter 标识要进行合并
gulp-css-spriter 默认会合并CSS中的所有图片,要按需合并则需要修改
node_modules\gulp-css-spriter\lib\map-over-styles-and-transform-background-image-declarations.js 中的代码
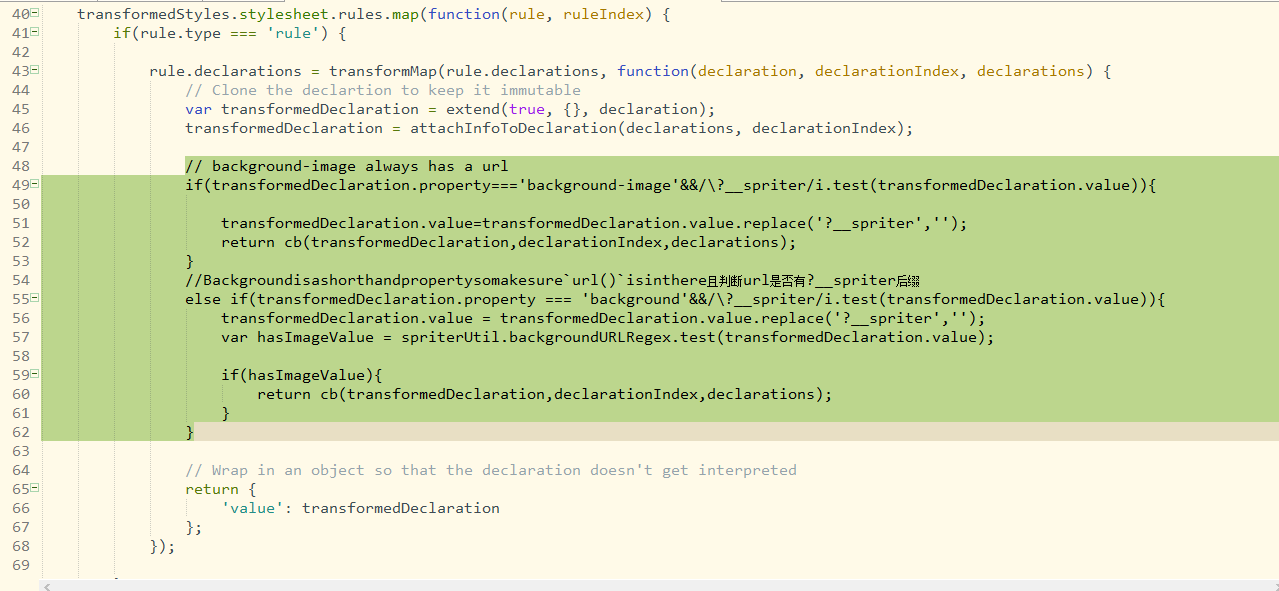
48行开始的if-else if代码块中,替换为下面代码: // background-image always has a url if(transformedDeclaration.property==='background-image'&&/\?__spriter/i.test(transformedDeclaration.value)){ transformedDeclaration.value=transformedDeclaration.value.replace('?__spriter',''); return cb(transformedDeclaration,declarationIndex,declarations); } //Backgroundisashorthandpropertysomakesure`url()`isinthere且判断url是否有?__spriter后缀 else if(transformedDeclaration.property === 'background'&&/\?__spriter/i.test(transformedDeclaration.value)){ transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter',''); var hasImageValue = spriterUtil.backgroundURLRegex.test(transformedDeclaration.value); if(hasImageValue){ return cb(transformedDeclaration,declarationIndex,declarations); } }
如图