导入包
import {Vector as VectorLayer, Heatmap as HeatmapLayer} from 'ol/layer';
import { Vector as VectorSource } from 'ol/source';
import Feature from "ol/Feature";
import { GeoJSON } from 'ol/format';
import { Point } from "ol/geom";
import * as proj from 'ol/proj';
1. 直接导入geojson 文件
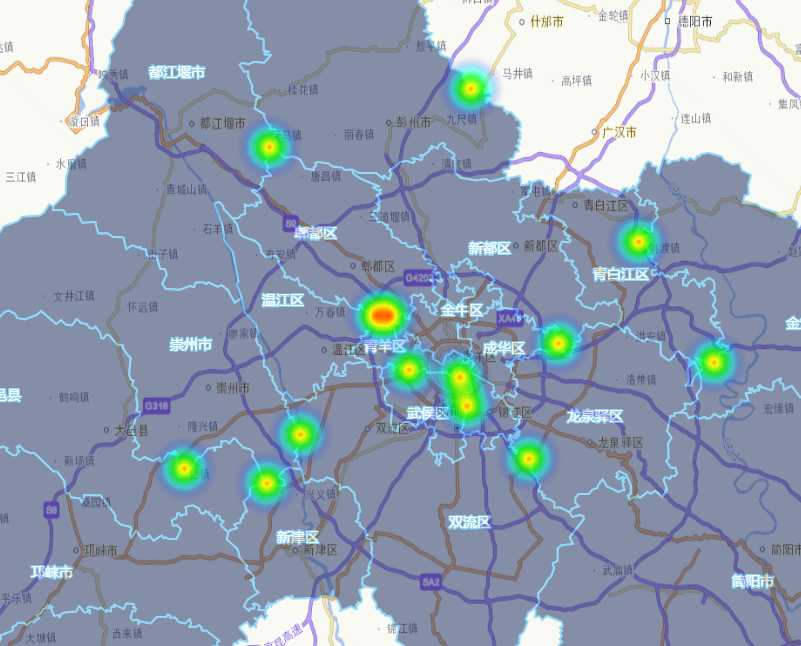
let heatVector = new VectorSource({ url: "/json/heat.json", format: new GeoJSON() }); //定义热力图图层 let vector = new HeatmapLayer({ source: heatVector, blur: parseInt(20, 10), radius: parseInt(15, 10), }); map.addLayer(vector);
2.只有点位经纬度,自己生成geojson
let data = [ [ 104.227345, 30.693843 ], [ 103.637345, 30.523843 ], [ 103.767345, 30.503843 ], [ 103.771429472656, 30.9597585273438 ], [ 103.959888945313, 30.7312990546876 ], [ 104.353922148438, 30.8316506171875], [ 104.083089628906, 30.6088088203125 ], [ 104.180657988281, 30.5371071601562 ], [ 104.089075957031, 31.0386452460938 ], [ 103.473260527344, 30.1297585273438 ], [ 104.47298953125, 30.66819846875 ], [ 103.991790800781, 30.6582888007813 ], [ 103.820518828125, 30.5700807929688 ], [ 103.94099734375, 30.7317702460938 ], [ 104.07170046875, 30.6481984687501 ] ] let featrues = [] data.forEach(item => { featrues.push(new Feature( { geometry: new Point(proj.fromLonLat([item[0], item[1]])) // 添加点坐标 } )) }) let sourceHeat = new VectorSource(); sourceHeat.addFeatures(featrues); let layerHeat = new HeatmapLayer({ source: sourceHeat, blur: parseInt(20, 10), radius: parseInt(15, 10), }); map.addLayer(layerHeat);

分类:
openlayers
标签:
openlayers






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通