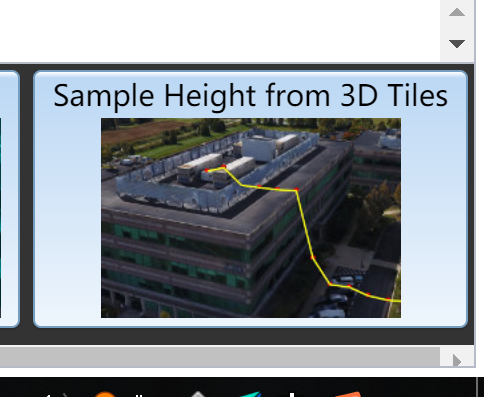
效果如下:

这个是官方案例的截图
有时候我们需要的场景是 在地图上标点,如果有 点位上有 倾斜摄影的建筑, 希望点位标在建筑的顶端,
官方案例是 设置2个位置,然后以偏移的方式获取 30个点的坐标,然后 标点连线。
官方代码:
function sampleHeights() { viewer.entities.removeAll(); // 设置初始的2个点 var cartesian1 = new Cesium.Cartesian3( 1216390.063324395, -4736314.814479433, 4081341.9787972216 ); var cartesian2 = new Cesium.Cartesian3( 1216329.5413318684, -4736272.029009798, 4081407.9342479417 ); // 通过偏移的方式 获取30个点,这30个点在一条直线上 var count = 30; var cartesians = new Array(count); for (var i = 0; i < count; ++i) { var offset = i / (count - 1); cartesians[i] = Cesium.Cartesian3.lerp( cartesian1, cartesian2, offset, new Cesium.Cartesian3() ); } // 加载点列表采集高度 scene .clampToHeightMostDetailed(cartesians) .then(function (clampedCartesians) { // 添加点 for (var i = 0; i < count; ++i) { viewer.entities.add({ position: clampedCartesians[i], ellipsoid: { radii: new Cesium.Cartesian3(0.2, 0.2, 0.2), material: Cesium.Color.RED, }, }); } // 连线 viewer.entities.add({ polyline: { positions: clampedCartesians, arcType: Cesium.ArcType.NONE, width: 2, material: new Cesium.PolylineOutlineMaterialProperty({ color: Cesium.Color.YELLOW, }), depthFailMaterial: new Cesium.PolylineOutlineMaterialProperty( { color: Cesium.Color.YELLOW, } ), }, }); }); }
代码如下
// 先获取迪卡坐标 let cartesians = []; let start = Cesium.Cartesian3.fromDegrees(x, y, 0); cartesians.push(start); // 该方法在加载坐标时,会自动采集该点位的 3dtiles 高度,然后返回 viewer.scene .clampToHeightMostDetailed(cartesians) .then(function (clampedCartesians) { // clampedCartesians 就是返回有高度的坐标 // viever.entities.add(); 然后就可以添加你自己的数据 });
需要注意的是, clampToHeightMostDetailed 采集倾斜摄影的高度 需要等 倾斜摄影加载完成之后,才会返回数据,如果倾斜摄像加载很慢,这个过程需要很久,
有的点位没在倾斜摄影上面,返回 undefined, 对于这些点位,需要做特殊处理



