【开源】XPShadow, 用阴影让UWP更有层次感
UWP采用的是纯扁平化的设计,个人感觉极端了点,整个世界都是平的,导致App分不清层次,看不出重点。其实扁平化是趋势,android, ios都在搞,问题是android, ios都可以很轻松的实现阴影来突出重点和分层,android的material design更是火了一通,其中也大量用到阴影(card, float button等)。
做UWP应用的时候就想WinRT用的xaml和WPF差不多,WPF画阴影很轻松,WinRT应该也很方便吧,结果查了半天资料,硬是找不到解决方案。
只能自己来想办法了,当时首先想到了两种办法:
第一种:利用NineGrid图片
UWP是支持NineGrid图片,熟悉Android的应该知道点9图,一回事。
先在photoshop里先做个阴影图

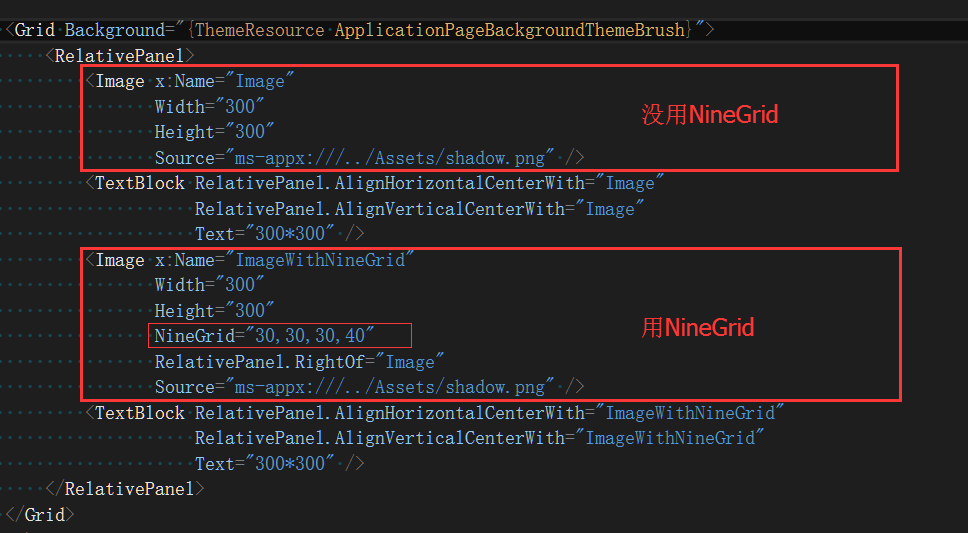
在xaml里设置阴影图的NineGrid设置,做为对比,第一个图是没用NineGrid,第二个是用了。

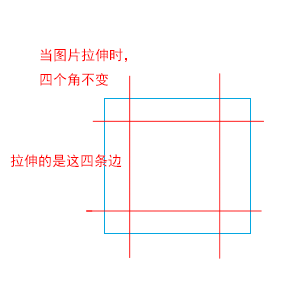
NineGrid的值是Thickness,分别表示左,上,右,下, 这样就画出一个九格图:NineGrid有以下几个好处:
1.因为各厂家分辨率不一致,用九图不用再辛苦的针对每种机型做特定适配了,因为点九图具有在拉伸的时候还能够保持图片的细节。
2.使用了九图,可以把图片做的很小,从而减小应用程序的大小。
3.图片变小了,内存使用也就小了,程序运行和加载起来速度更快了。
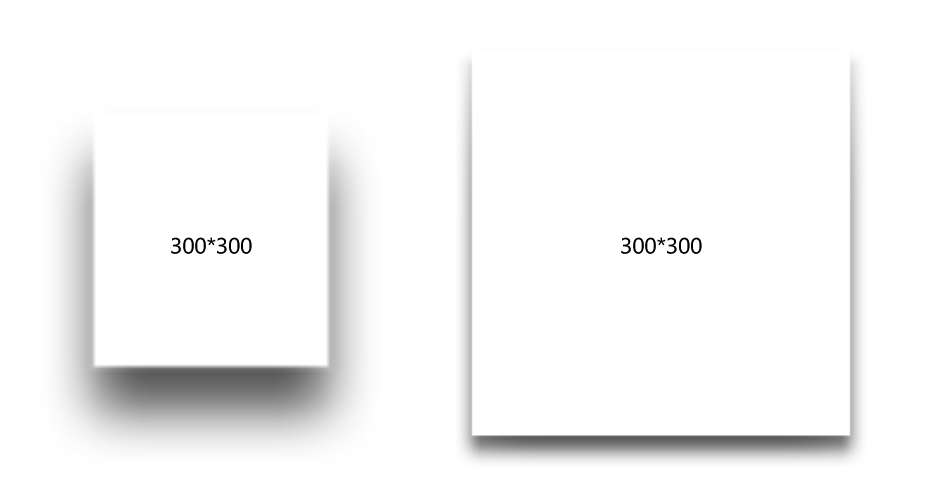
上面Xaml显示出来的结果:

没用九图的就很模糊,因为是整体放大,一样的300*300就显得小了好多,被阴影占了很大一部分,用九图的就很清晰。
总结下九图做阴影的优缺点:
优点是用起来很简单,支持大小变化
缺点是每次要做个图片,不同角度的圆角矩形和不同大小的圆形不能很好支持,因为九图是要拉长两边的,圆的拉长就不是圆了。
第二种:用border来模拟
想想每次做个按钮可能都要做图片挺烦的,有没有用代码的方式来解决。
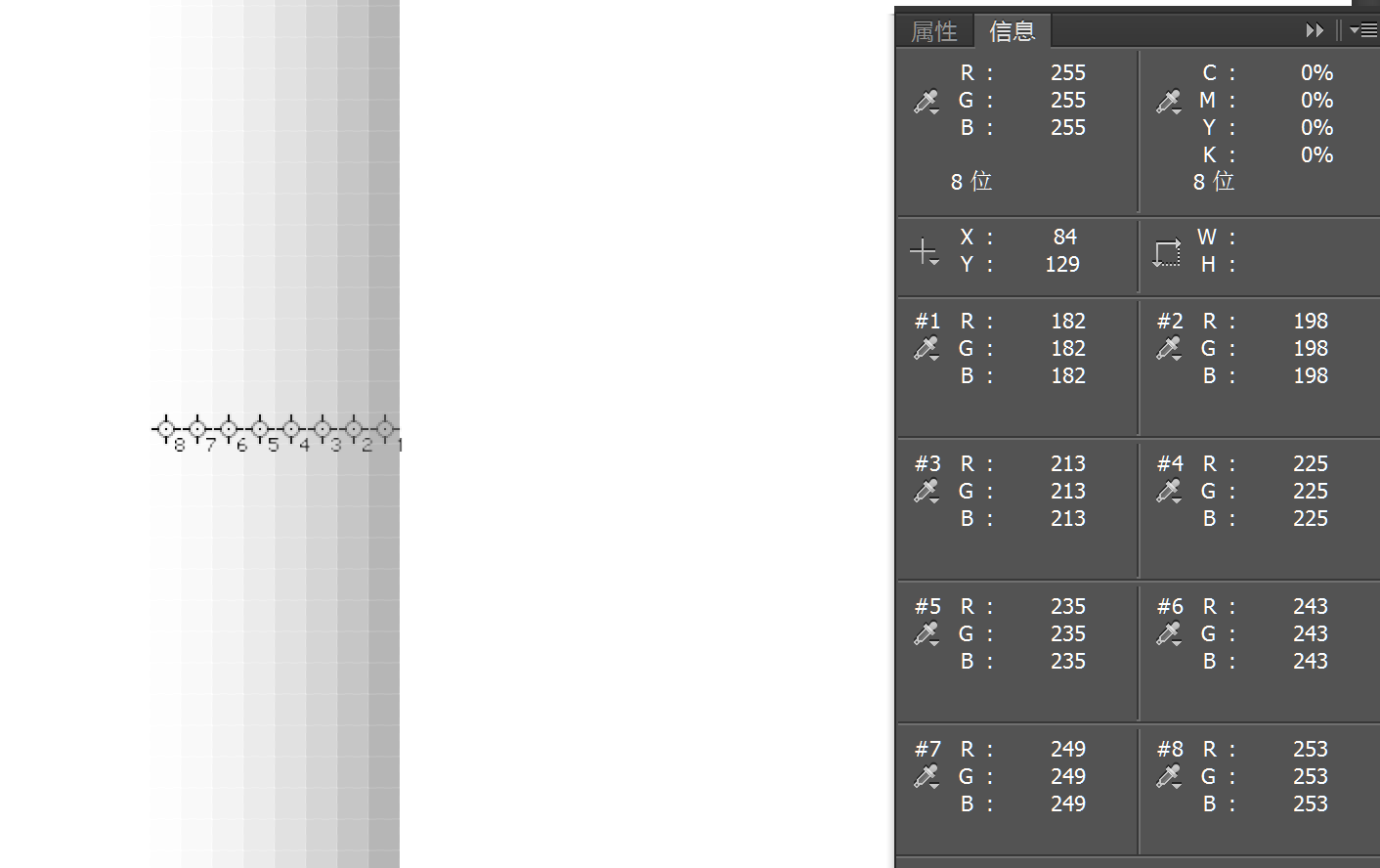
把阴影放大了看,其实也就是由不同透明度的线组成:

那用border来模拟行不行呢,通过算法生成一组模拟阴影的透明度,再用border表示出来,想起来还不错哦,试下。
结果如下:

尼玛,这是什么梗,说好的阴影呢。。
再在photoshop里看一下正常的阴影,原来拐角处和直线处的不一样,是有弧度的。

晕死,只能怪自己想当然了,没在photoshop里先注意到这块。失败!还浪费不少时间在阴影算法上。。
第三种:Win2D
基于第二种想法,用代码的方式应该是有办法的,后来找了下WinRT Direct2D的资料,可以通过Direct2D画出阴影,封装成库给App调用。想法不错,实现起来有点难度,在找Direct2D相关资料时在Microsoft的github下面找到了神器Win2D,尼玛这么好的库怎么不放到标准库里来。。。
Win2D github: https://github.com/Microsoft/Win2D。另外官方有个例子在WinStore上,装了Win10的同学有兴趣可以安装看看,里面实现很多很酷的效果:

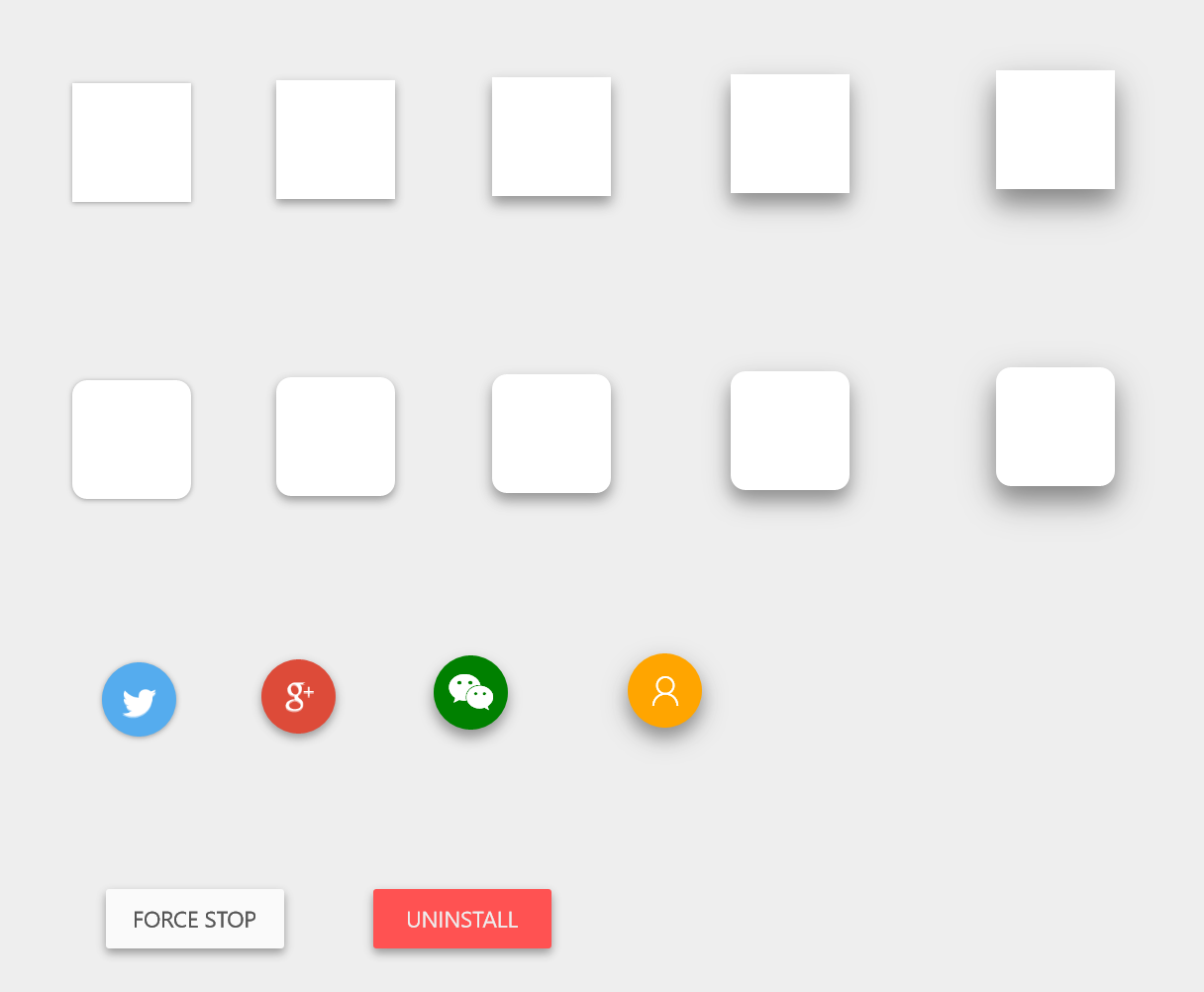
Win2D里用Direct2D实现了2d绘图的各种方法,XPShadow就是基于Win2D的,先看下效果:

是不是有点Material Design的味道。
用起来也很简单:
1 <xp:Shadow 2 IsCached="True" //default is False, if page use NavigationCacheMode = NavigationCacheMode.Required, should set IsCached=True 3 Z_Depth="1" //shadow depth, from 1 to 5 4 CornerRadius="10"> // shadow corner radius, 0-1 for percent of width, > 1 for actual value 5 <Border Width="80" Height="80" Background="White" CornerRadius="10"/> 6 </xp:Shadow>
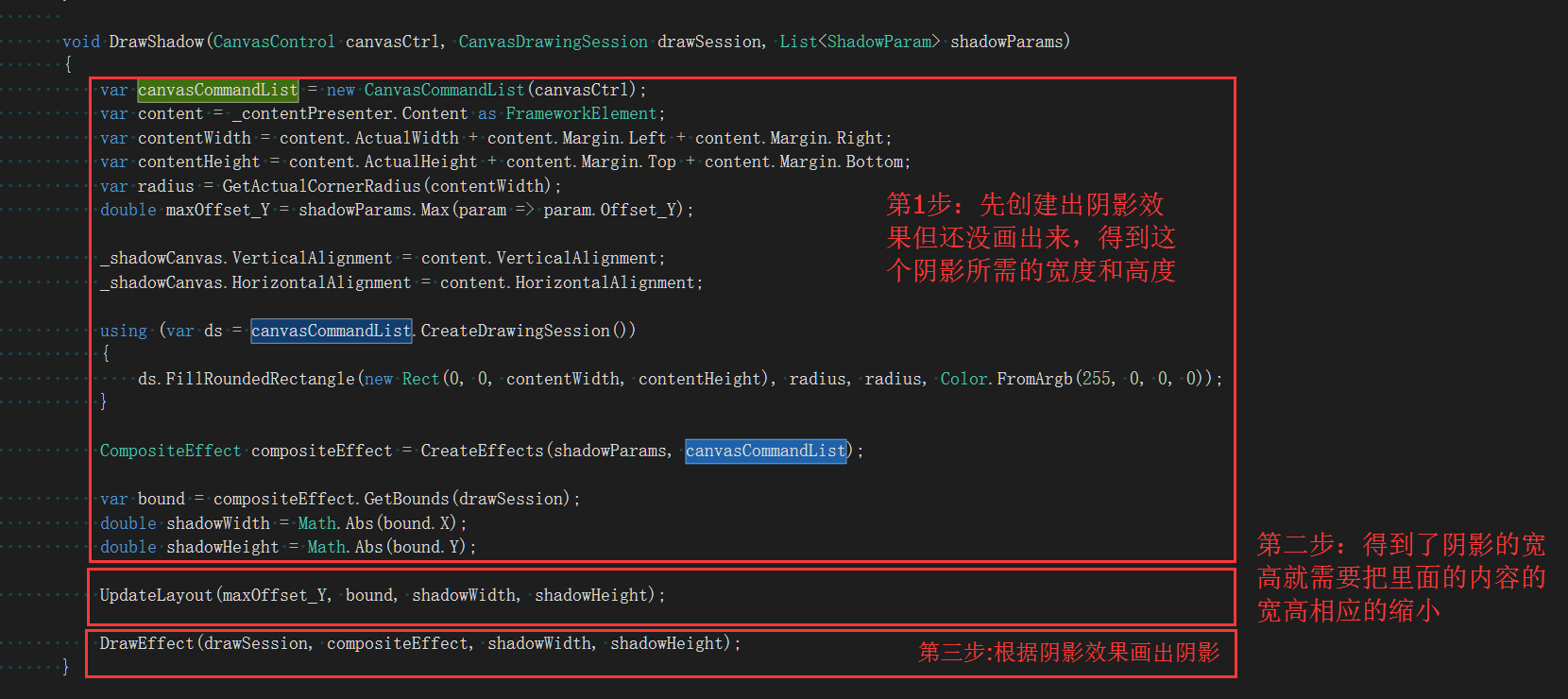
来看看实现:
因为是封装成一个内容控件,那画了阴影之后,控件里的内容大小就会相应变小,不然阴影会画到外面去。具体请看:

最后
“这么好的库实在是各位UWP程序猿行走江湖,奋力码砖之必备良库”。
“那么……在哪里才能搞得到呢?”。
“啊!这位仁兄运气真好,小弟正好放到github上开源,仁兄只要访问https://github.com/brookshi/XPShadow就可以了,另外别忘了Star/Fork哦”





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?