品尝Android(三)移动终端报表展示
随着移动终端的屏幕愈来愈大,显示效果和分辨率稳步提升,因此,在移动终端上进行报表展示逐渐可行。
本次来讨论一下移动终端上的报表展示,以Android为例,也不仅仅局限于Android,稍后会有Windows Phone 7.1上的预览效果。
一、Fusion Charts
Fusion Charts是一个非常有名的Flash报表组件,功能强大,提供了丰富的API。官方主页:http://www.fusioncharts.com/
旗下产品线包括:
FusionCharts:企业级报表解决方案
FusionWidgets:主要提供一些仪表盘报表
FusionMaps:提供动态的、数据驱动的地图
PowerCharts:提供面向特定领域的、专业的报表
本次使用FusionCharts来做一个简单的报表,测试在手机上的预览效果。
1.1、首先从官网上下载最新版本的Fusion Charts
1.2、使用VS2010建立一个ASP.NET项目,使用的.NET Framework 4.0,将Fusion Charts所包含的swf和js文件复制到项目里:

1.3、测试一个官方文档中的示例:Using JavaScript (HTML5) renderer,使用JavaScript或HTML来输出Flash报表。
引用FusionCharts的js:
<script src="FusionCharts/FusionCharts.js" type="text/javascript"></script>
1.4、使用官方提供的测试数据Data.xml:
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/Column3D.swf",
"myChartId", "400", "300", "0", "1");
myChart.setXMLUrl("SampleData/Data.xml");
myChart.render("chartContainer");
</script>
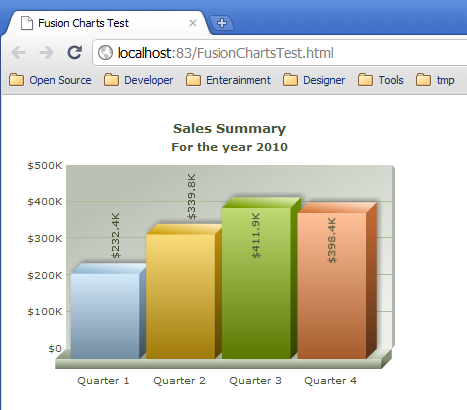
1.5、使用IIS 7.5发布网站,预览:

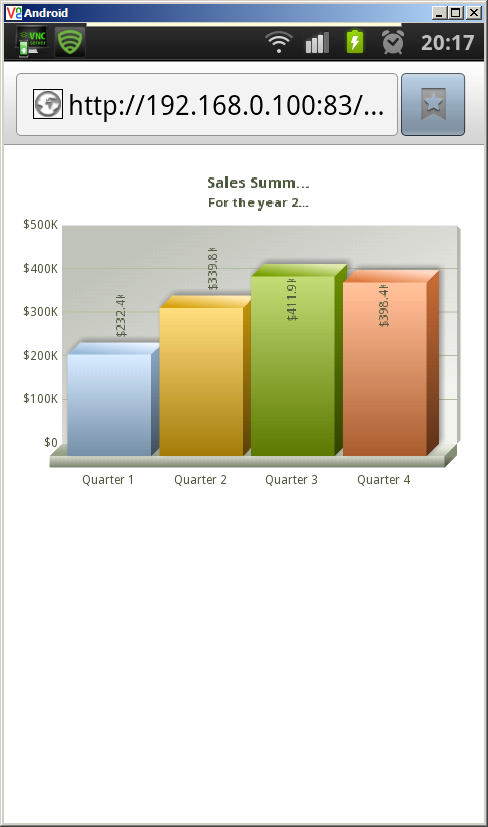
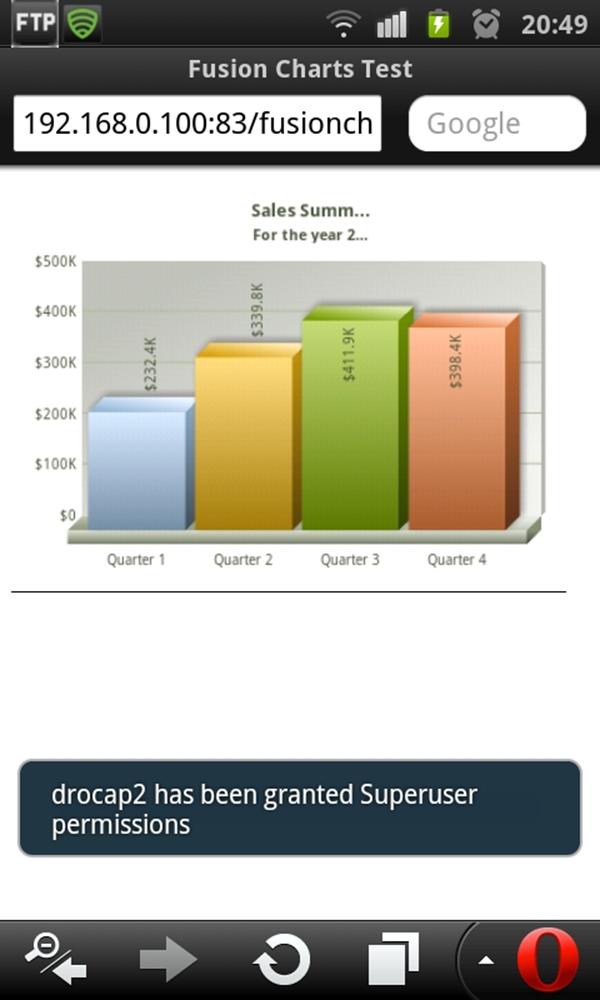
1.6、下面在手机上预览效果,启用Wifi,注意确保安装了Adobe Flash Player。
原生浏览器:

Firefox Mobile 4(不支持Flash):

Opera Mobile 11:

最后来一张Windows Phone 7.1 Mango模拟器的效果图(同样悲剧的不支持Flash)。
暂且称为IE 9 Mobile:

二、RGraph
RGraph是一个基于HTML5 Canvas的项目,使用JavaScript操作Canvas来显示报表,不依赖任何第三方插件。也就是说,如果浏览器支持HTML5和JavaScript,就可以显示。
2.1、官方主页:http://www.rgraph.net/,注意该项目在非商业使用上免费,若商业使用则需要付费,具体细节请查阅其RGraph license。
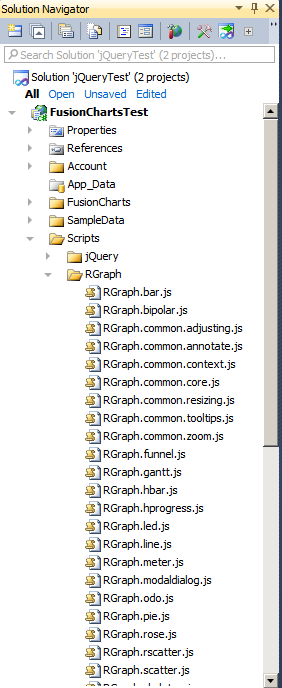
2.2、下载RGraph的最新稳定版,将其所需的js复制到项目里:

2.3、下面测试一下官方的示例Pie3D,引用所需的js:
<script type="text/javascript" src="../Scripts/RGraph/RGraph.common.core.js"></script>
<script type="text/javascript" src="../Scripts/RGraph/RGraph.common.annotate.js"></script>
<script type="text/javascript" src="../Scripts/RGraph/RGraph.common.context.js"></script>
<script type="text/javascript" src="../Scripts/RGraph/RGraph.common.tooltips.js"></script>
<script type="text/javascript" src="../Scripts/RGraph/RGraph.common.zoom.js"></script>
<script type="text/javascript" src="../Scripts/RGraph/RGraph.common.resizing.js"></script>
<script type="text/javascript" src="../Scripts/RGraph/RGraph.pie.js"></script>
2.4、Body里放一个Canvas,用来显示报表:
<div style="text-align: center">
<canvas id="pie1" width="450" height="300" style="border: 1px dashed gray">[No canvas support]</canvas>
</div>
2.5、使用js来操作Canvas:
<script type="text/javascript">
window.onload = function () {
/**
* These are not angles - these are values. The appropriate angles are calculated
*/
var pie1 = new RGraph.Pie('pie1', [54.27, 21.71, 12.52, 7.28, 2.03, 2.19]); // Create the pie object
pie1.Set('chart.labels', ['IE (54.27%)', 'Firefox (21.71%)', 'Chrome (12.52%)', 'Safari (7.28%)', 'Opera (2.03%)', 'Other (2.19%)']);
pie1.Set('chart.gutter', 30);
pie1.Set('chart.title', "Browsers (tooltips)");
pie1.Set('chart.shadow', false);
pie1.Set('chart.tooltips.effect', 'fade');
pie1.Set('chart.tooltips.event', 'onmousemove');
pie1.Set('chart.tooltips', [
'IE (54.27%)',
'Firefox (21.71%)',
'Chrome (12.52%)',
'Safari (7.28%)',
'Opera (2.03%)',
'Other (2.19%)'
]
);
pie1.Set('chart.highlight.style', '3d'); // Defaults to 3d anyway; can be 2d or 3d
if (!RGraph.isIE8()) {
pie1.Set('chart.zoom.hdir', 'center');
pie1.Set('chart.zoom.vdir', 'up');
pie1.Set('chart.labels.sticks', true);
pie1.Set('chart.labels.sticks.color', '#aaa');
}
pie1.Set('chart.linewidth', 5);
pie1.Set('chart.labels.sticks', true);
pie1.Set('chart.strokestyle', 'white');
pie1.Draw();
}
</script>
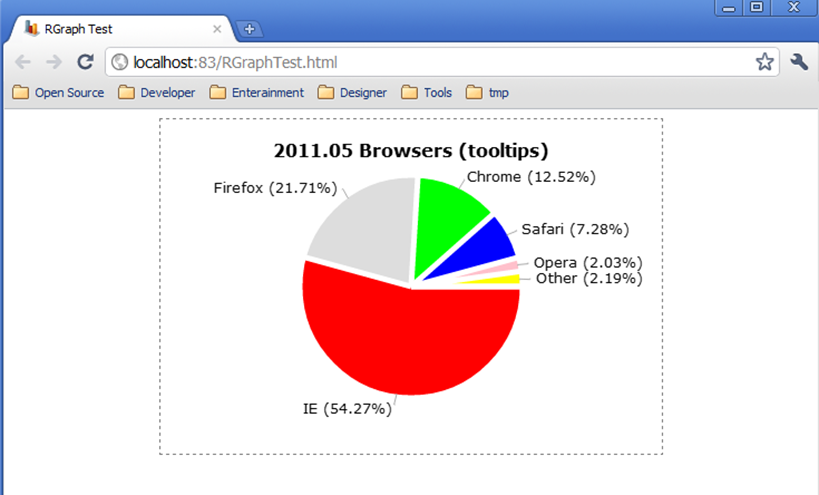
展示一下截止2011年5月份各大浏览器的市场占有率分布图,引自谷奥:http://guao.cc/MUh
部署到IIS后,运行:

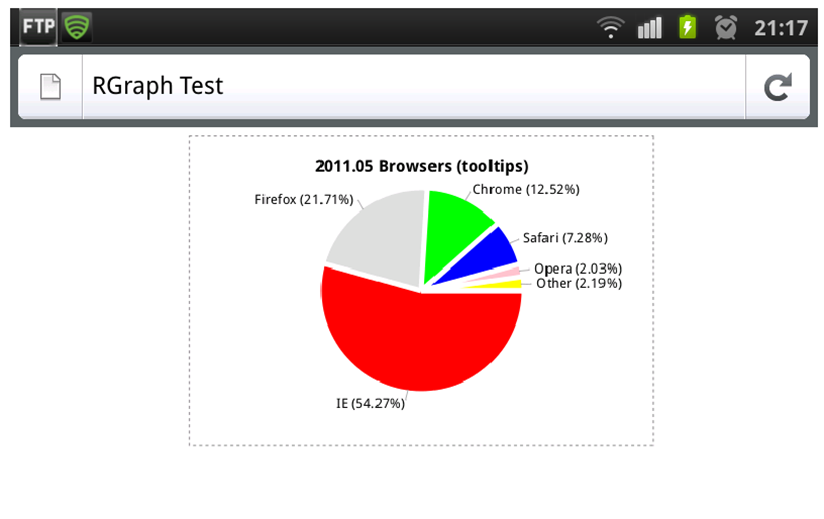
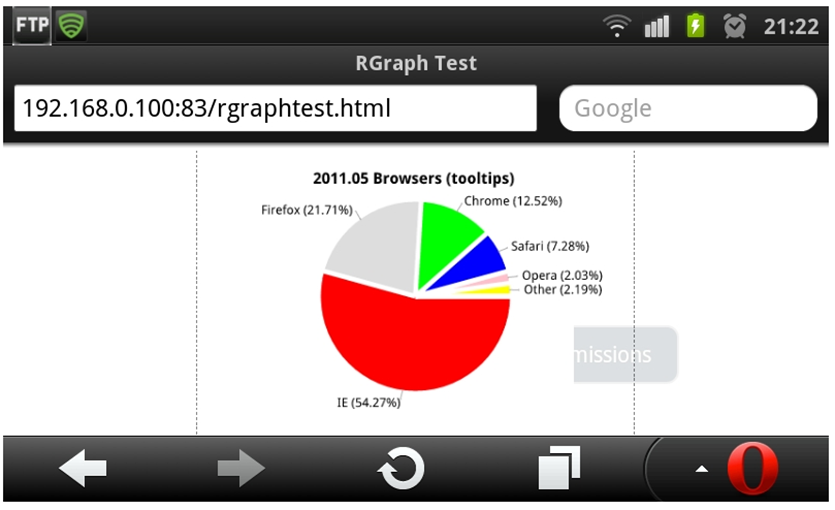
2.6、下面在手机上预览效果
原生浏览器:

Firefox Mobile 4:

Opera Mobile 11:

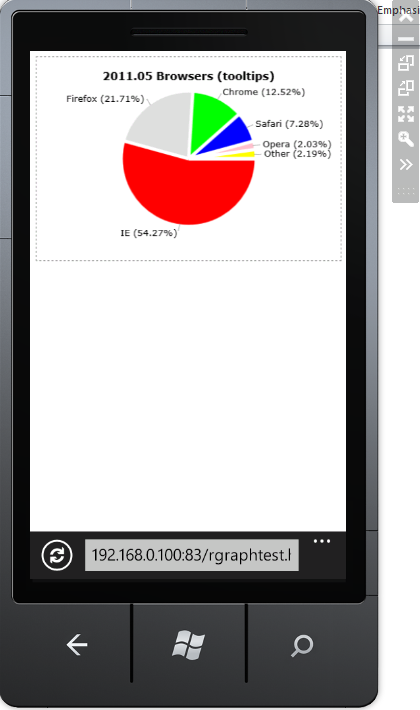
最后也来一张Windows Phone 7.1 Mango模拟器的效果图。
暂且称为IE 9 Mobile:

测试结果有些出人意料,HTML5的支持程度非常好,反倒是Flash不怎么样。长远来看,HTML5 + JavaScript是趋势,虽然目前的显示效果离桌面浏览器还有不小的差距,期待承载了万千期望的HTML5,早日成为标准吧。
我没有苹果的设备,故无法测试Safari Mobile的显示效果,相信凭借苹果对HTML5的支持程度,不用担心了。
小结:
本次只是使用了两个框架对移动终端浏览器的支持程度做了一个简易的测试,对于移动终端的报表展示来说,还是首选HTML5 + JavaScript。RGraph是一个纯HTML5输入的框架,非常期待其后续发展及授权协议。
其他相似的框架还有:
Sencha Touch,官方主页:http://www.sencha.com/products/touch/,由收购了ExtJS的Sencha公司开发,号称是第一个HTML5 Web 应用框架,目前以GPL v3 协议授权。
The-M-Project,官方主页:http://www.the-m-project.org/,以对商业应用更为友好的MIT授权,跨移动平台,主要特性:
- MVC
- HTML5
- JavaScript-all development cycle
- Offline support (automatic cache manifest generation)
- Rich User Interfaces
- DataProvider for local and remote storage persistence
- Internationalization (i18n)
- Open Source (MIT License)
- NodeJS based build tools (called Espresso)
以后有时间会测试一下这两个项目,若你有其他方案,欢迎讨论。



