品尝Android(二)jQuery Mobile初探
时间过得好快,手机刚刷2.3.3没多久,Google已经放出了2.3.4、3.1的ROM,发布了2.4的代号,尽管较高版本面向的群体非常小众,但是Android仍然在不遗余力的追赶着iPhone、iPad。希望这两大阵营可以良性竞争,为用户带来更多更好的设备和软件。同时对WP7的芒果更新期待一下,别让观众等的太久,太晚上市,吃的人也不多了。
言归正传,本次开始关注下jQuery Mobile。jQuery早已在JavaScript框架中脱颖而出,平易近人的协议与语法,带来了众多的支持者。jQuery Mobile是jQuery在移动终端上的框架,可以认为是jQuery的精简版,官方主页:http://jquerymobile.com/。
此项目目前还处于Alpha阶段,最新版本为Alpha 4.1,支持目前绝大多数移动平台:

得益于HTML5在移动终端中的良好发展,jQuery广泛使用了HTML5的新元素属性,为HTML5的进一步推广做出了应有的贡献。
官方的Demo和Doc比较好,建议跟着做一遍,下面我们简单测试一下。
一、下载jQuery Mobile组件
官方下载地址:http://jquerymobile.com/download/
二、创建网站项目
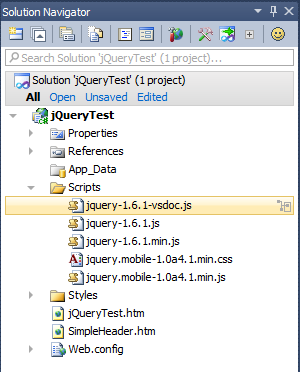
2.1、使用VS2010创建一个ASP.NET项目,将所需的js、css添加进来:

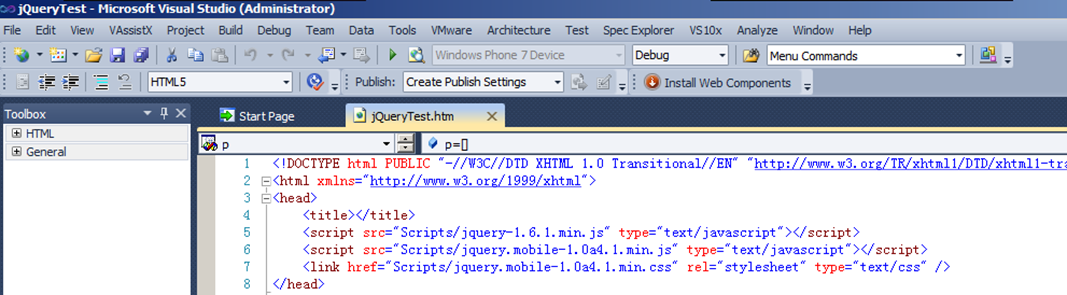
2.2、VS2010可以直接拖拽js、css生成相应的标签,非常方便:

2.3、搭建一个基本的页面框架,包含标题、内容、页脚:
<div data-role="page">
<div data-role="header">
<h1>
Page Title</h1>
</div>
<!-- /header -->
<div data-role="content">
<p>
Page content goes here.</p>
</div>
<!-- /content -->
<div data-role="footer">
<h4>
Page Footer</h4>
</div>
<!-- /footer -->
</div>
data-role即HTML5的自定义属性。
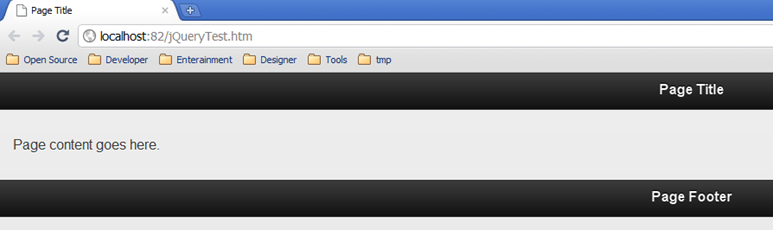
2.4、F5运行,我使用的Chrome 11。效果如下:

三、搭建服务器
为了在手机上访问,需要搭建一个Web服务器,先在PC上用IIS,然后在手机上搭建。
3.1、在IIS 中创建一个网站:

注意应用程序池的配置,我用的.NET 4.0:

3.2、PC上浏览正常:

3.3、下面在手机上访问,首先启用Wifi,家里有无线路由,故和PC组成局域网,PC IP:192.168.0.100,手机 IP:192.168.0.101,手机中安装了VNCServer,在PC 上通过RealVNC 的客户端测试效果:
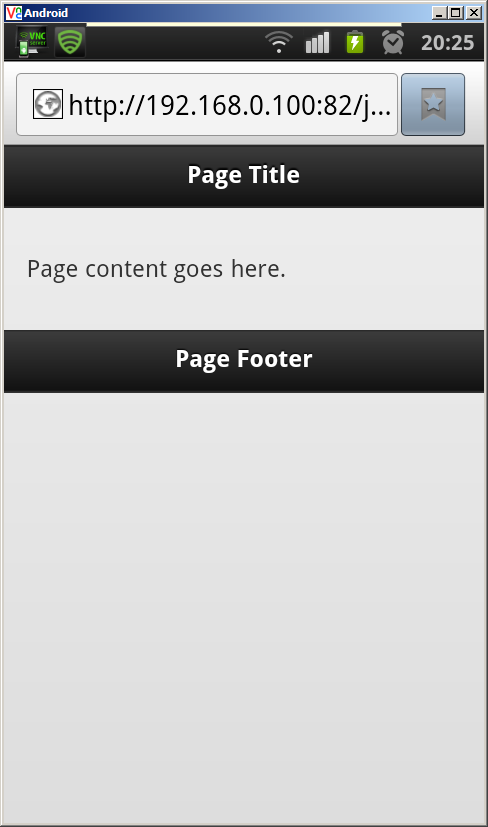
原生浏览器:

Firefox Mobile 4:

Opera Mobile 11:

3.4、为了开发测试方便,在手机上搭建一个Web 服务器,我使用的kws,一个小型的Web服务器,性能还不错。
首先需要将网页和js、css等部署到手机上,kws只是个静态页面服务器,不支持ASP.NET。
为了方便部署,在手机上启用FTP服务器,我使用的SwiFTP,在PC上用FileZilla连接:

我刷的i9000的2.3.3 ROM,系统分区已经是Ext4,部分目录在Windows 上无法读取。下面将HTML页面部署到SD卡中:

Scripts目录中存放的是js、css等。
配置一下kws的主目录,别忘了重启kws使配置生效:

PC上访问正常:

手机上运行也正常:

小结:
移动终端的浪潮已经来临,各种针对移动终端的移植、优化、测试、系统将会越来越多。jQuery Mobile作为一个优秀的跨平台B/S解决方案,值得关注。后续篇章会继续测试官方示例,深入窥探一下这个"微观世界"。
注:为了便于测试、部署程序,高配的手机可以适当安装些服务器,如FTP、Web、DNS、VNC服务器等。



