XQuery 学习笔记(二)开始FLOWER表达式
上次简单的介绍了一下XQuery的概况,对XQuery有了一个总体的认识,并基于路径表达式做了几个简单的练习,本次将开始学习XQuery的核心内容:FLOWER表达式。
FLOWER = For、Let、Where、OrderBy、Return,这五个词是FLOWER表达式的基本组成部分,构成了其整体框架。还是使用Users.xml作为基础数据进行XQuery查询。
本系列所有示例代码均在Altova XMLSpy 2010 Enterprise Edition中调试通过。
Users.xml
<?xml version="1.0" encoding="UTF-8"?>
<Users>
<User id="1">
<Name>Tom</Name>
<Age>12</Age>
</User>
<User id="2">
<Name>Jerry</Name>
<Age>9</Age>
</User>
<User id="3">
<Name>Brooks</Name>
<Age>24</Age>
</User>
</Users>
2-1 Simple FLOWER.xq
xquery version "1.0";
for $user in doc("../XML/Users.xml")/Users/User
where $user/@id = "3"
order by $user
return $user
在User元素中,查询属性"id"为3的元素,并按照User降序排列,返回User,注意:XQuery是区分大小写的。此外,在XQuery中,变量名需要加美元符"$"前缀,和PHP一样。
查询结果:
<User id="3"><Name>Brooks</Name><Age>24</Age></User>
2-2 Let Demo.xq
xquery version "1.0";
for $users in doc("../XML/Users.xml")/Users/User
let $name:= $users/Name
where $users/@id="3"
return $name
可以使用let语句给变量赋值,当XML中数据量很大时,使用let语句可以显著的提高性能,因为let赋值的变量只需计算一次。
查询结果:
<Name>Brooks</Name>
FLOWER表达式不仅仅能输出XML文件中的元素和属性值,还可以添加自定义的HTML元素等,达到我们想要的结果。
2-3 ul Contains.xq
xquery version "1.0";
<ul>
{
for $user in doc("../XML/Users.xml")/Users/User
where $user/@id = "3"
return $user/Name
}
</ul>
可以将XQuery语句嵌入到HTML元素中,用大括号"{}"括起来,来动态显示需要的列表。大括号中间的内容为待计算的表达式,称为"内嵌表达式"。
查询结果:
<ul><Name>Brooks</Name></ul>
内嵌表达式可以出现在查询表达式的任何位置:
2-4 Embedded AnyWhere.xq
xquery version "1.0";
<ul>
{
for $user in doc("../XML/Users.xml")/Users/User
where $user/@id = "3"
return <li>{$user/Name}</li>
}
</ul>
如上所示,在return 中包含了嵌入表达式。
查询结果:
<ul><li><Name>Brooks</Name></li></ul>
XQuery提供了一百多个内置函数以供调用,先看几个常用的:
2-5 Using Data().xq
xquery version "1.0";
for $user in doc("../XML/Users.xml")/Users/User
where data($user/Name) = "Brooks"
return $user
data()函数用于获取指定元素的值。
查询结果:
<User id="3"><Name>Brooks</Name><Age>24</Age></User>
2-6 Count() Demo.xq
xquery version "1.0";
<h3>
There are {count(doc("../XML/Users.xml")/Users/User)} Users.
</h3>
count()函数用来计算指定元素的数目,注意要将函数用大括号括起来。
查询结果:
<h3>
There are 3 Users.
</h3>
可以使用类XML的语法为元素添加自定义属性:
2-7 Add Customer Attribute.xq
xquery version "1.0";
<ul type = "age">
{
for $user in doc("../XML/Users.xml")/Users/User
where $user/@id = "3"
return <li class = "{$user/Name}">{data($user/Age)}</li>
(:return <li class = "{data($user/Name)}">{data($user/Age)}</li>:)
}
</ul>
注意:这里<ul>的type = "age"和<li>的class均是自定义属性,XML本质上是自描述的,不要与HTML的属性相混淆。
XQuery中的注释是 (: :),而不是XML的<!-- -->,像笑脸一样:)
查询结果:
<ul type="age"><li class="Brooks">24</li></ul>
注意到<li class = "{$user/Name}">中的class属性中并没有用data()函数,却也获得了嵌入表达式的值,因为这是XQuery解析引擎自动完成的。
最后来看看对Altova XMLSpy 2010 Enterprise Edition的一些配置:
1、设置XML格式化
代码的格式化对于提高代码的可读性与可维护性非常的重要,成熟的IDE会设置一些快捷键以方便开发人员快速格式化代码,提高开发效率。如Visual Studio的Ctrl + K,D Ctrl + K,F,Eclipse 的Ctrl + Shift + F等。现在我们编写的是XML和XQuery,该怎样格式化呢?我查了下XMLSpy的帮助文档,找到了一种方法,特与大家分享:
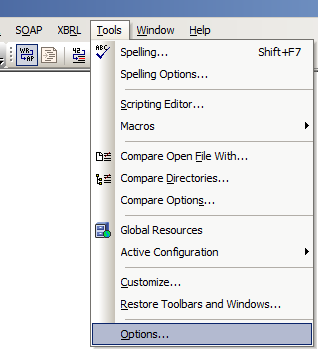
1)点击【Tools】à 【Options】,弹出【Options】对话框:

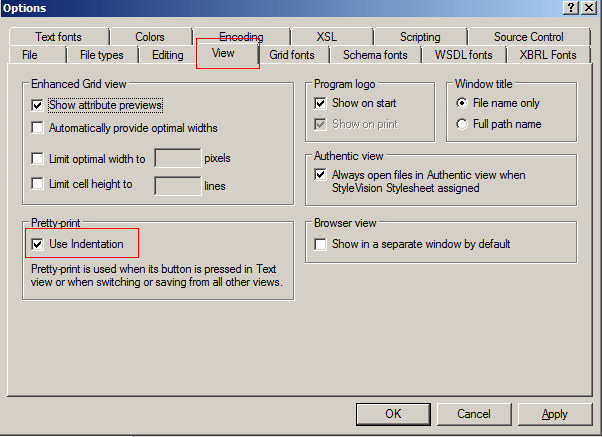
2)在【View】选项卡中选择【User Identation】,点击【OK】:

选择【User Identation】可以使得代码自动缩进。
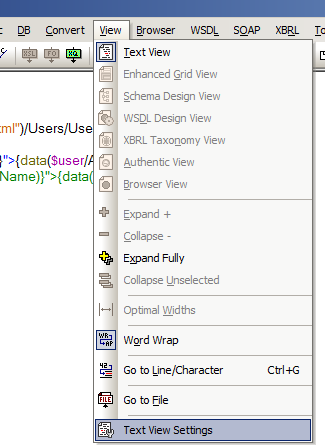
3)点击工具栏上的【View】à 【Text View Settings】:

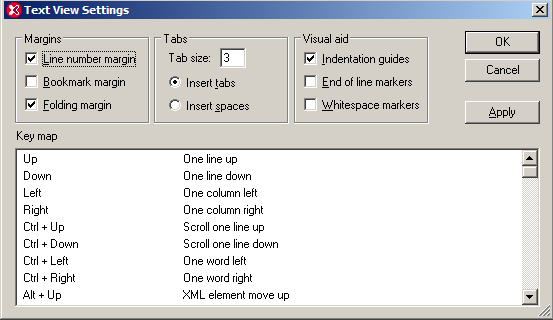
4)在【Tabs】组中,选择"Insert Tabs"或"Insert Spaces",可以将Tab Size设置大些,点击【OK】:

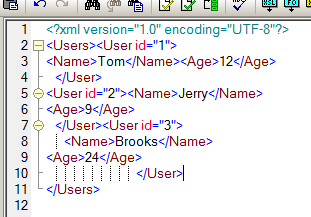
5)好了,现在我们来测试一下,首先找一个格式混乱的XML文件,还是用Users.xml,将其格式打乱:

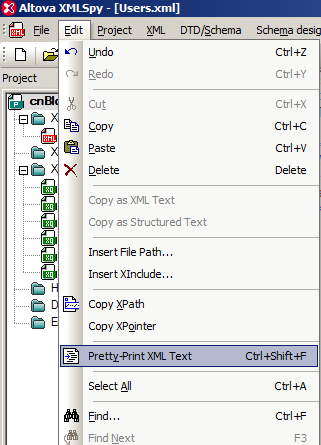
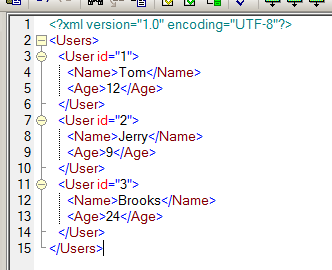
6)点击工具栏上的【Edit】à【Pretty-Print XML Text】,我们会发现Users.xml被自动格式化了:


2、设置常用快捷键
我喜欢将一些常用的操作设置为快捷键,方便开发与调试,这次学习XQuery也不例外。接触XMLSpy时间不长,对这个IDE还不太熟悉,只好慢慢摸索了,除了其自带的快捷键外,我新添加了两个:自动格式化和全部保存。
上面的自动格式化默认是没有快捷键的,调试时每次都要点一下,非常的麻烦,于是我就设置了一下:
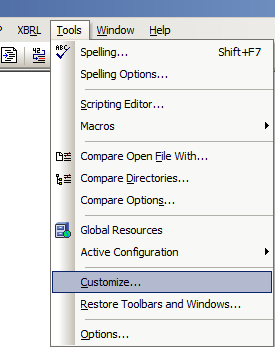
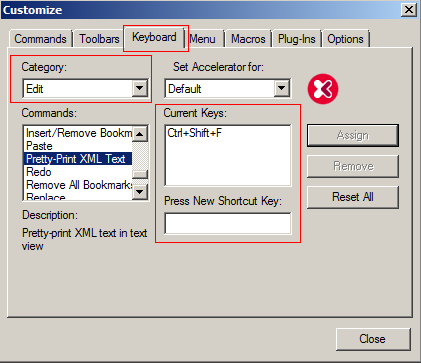
点击工具栏上的【Tools】à【Customize】:

在Keyboard选项卡中,Category选择【Edit】,Commands选择【Pretty-Print XML Text】,在【Press New Shortcut Key】中依次点击"Ctrl Shift F",然后点击"Assign",最后点击【Close】。

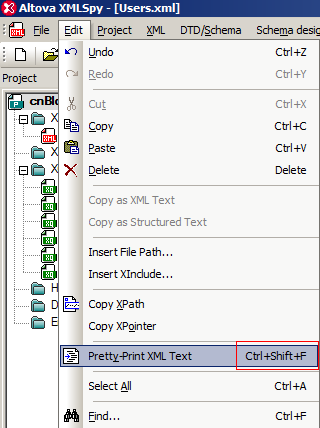
这样就将自动格式化的快捷键设置为了:Ctrl + Shaft + F,可以在【Edit】à【Pretty-Print XML Text】中看到我们刚才设置的快捷键了,以后就可以方便的进行格式化:

以同样的方法,我设置了全部保存的快捷键:Ctrl + Shift + S。当然,你可以使用任意的快捷键,根据个人喜好,这两个我觉得挺常用,推荐一下。
小结:
本次我们开始使用FLOWER表达式来对XML中的数据进行筛选,计算等,FLOWER可以非常的复杂,以后将会继续深入介绍。此外7个实例也充分展示了FLOWER的灵活性,位置不固定,可以嵌入到表达式的任何部分。我们还可以添加自定义的元素和属性,并随意进行组合来达到显示效。最后,对开发环境进行了一些定制,工欲善其事,必先利其器,熟练使用功能强大的IDE会使得开发与调试受益无穷。
下一次将讨论多个XML文件间数据的交互与查询,同时回到定义,探究XML元素、属性的基本知识。



