Vue3 快速上手
Vue3快速上手

1.Vue3简介#
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么#
1.性能的提升#
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
......
2.源码的升级#
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
......
3.拥抱TypeScript#
- Vue3可以更好的支持TypeScript
4.新的特性#
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- ......
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- ......
一、创建Vue3.0工程
1. 使用 vue-cli 创建#
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2. 使用 vite 创建#
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1. 拉开序幕的setup#
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
<template>
<h1>Person 信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="sayHi">说话</button>
</template>
<script>
// 导入渲染函数 h
import { h } from "vue"
export default {
name: "App",
setup() {
let name = "brokyz"
let age = 21
function sayHi() {
console.log(`我是${name},我${age}岁了`)
}
return {
name,
age,
sayHi
}
// 返回一个渲染函数,会覆盖模板进行渲染
// return () => h("h1", "我是渲染函数")
}
}
</script>
2. ref函数#
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
<template>
<h1>Person 信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>工作种类:{{ job.type }}</h2>
<h2>薪水:{{ job.salary }}</h2>
<button @click="change">改变数据</button>
</template>
<script>
// 导入 ref 函数
import { ref } from "vue"
export default {
name: "App",
setup() {
let name = ref("brokyz")
let age = ref(21)
let job = ref({
type: "前端工程师",
salary: "30k"
})
function change() {
name.value = "s1mple"
age.value = 27
job.value.type = "csgo major player"
job.value.salary = "100k"
}
return {
name,
age,````
job,
change
}
}
}
</script>
3. reactive函数#
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>Person 信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>工作种类:{{ job.type }}</h2>
<h2>薪水:{{ job.salary }}</h2>
<button @click="change">改变数据</button>
</template>
<script>
// 导入 ref 函数
import { ref, reactive } from "vue"
export default {
name: "App",
setup() {
let name = ref("brokyz")
let age = ref(21)
let job = reactive({
type: "前端工程师",
salary: "30k"
})
function change() {
name.value = "s1mple"
age.value = 27
job.type = "csgo major player"
job.salary = "100k"
}
return {
name,
age,
job,
change
}
}
}
</script>
4. Vue3.0中的响应式原理#
vue2.x的响应式#
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
let person = { name: "brokyz", age: 18 } let p = {} Object.defineProperty(p, "name", { configurable: true, get() { // 有人读取 name 时调用 console.log("有人读取了 name 属性") return person.name }, set(value) { // 有人修改 name 时调用 console.log("有人修改了 name 属性") person.name = value } }) // 删除和添加属性时无法捕获到 delete p.name
-
-
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式#
- 实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
- Reflect 提高了代码健壮性,尽管操作失败代码也会向下运行,但是会返回结果 false 就类似给 defineProperty 添加了一个 try catch操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
let person = { name: "brokyz", age: 18 } let p = new Proxy(person, { // 拦截读取属性值 get(target, prop) { console.log("读取了") return Reflect.get(target, prop) }, // 拦截设置属性值或添加新属性 // target是源对象,prop是修改的属性,value是修改后的值 set(target, prop, value) { console.log("修改了") console.log("@@@target", target) console.log("@@@prop", prop) console.log("@@@value", value) return Reflect.set(target, prop, value) }, // 拦截删除属性 deleteProperty(target, prop) { console.log("删除了") return Reflect.deleteProperty(target, prop) } }) p.name = 'tom'
-
-
5. reactive对比ref#
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
6. setup的两个注意点#
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。在 vue3 中需要使用 emits 属性接收,否则会警告。但是不接收也不影响使用。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
App.vue
<template>
<Demo @send="send" name="brokyz" :age="21">
<template v-slot:slot1>
<h2>传递内容</h2>
<h2>传递内容</h2>
</template>
</Demo>
</template>
<script>
import Demo from "./components/Demo.vue"
export default {
name: "App",
components: { Demo },
setup() {
function send(value) {
console.log(value)
}
return {
send
}
}
}
</script>
Demo.vue
<template>
<h1>Demo</h1>
<slot name="slot1">插槽1</slot>
<button @click="send">send</button>
</template>
<script>
export default {
name: "Demo",
props: ["name", "age"],
// 声明接收到的组件标签自定义事件,不接受会警告但是不影响使用
emits:["send"],
setup(props, context) {
// 使用 props 接收到的数据
console.log("---setup---", props)
// 父组件传递过来但是没有使用 props 接收的数据
console.log("---setup---", context.attrs)
// 插槽接收到使用者传递过来的插槽虚拟 dom
console.log("---setup---", context.slots)
function send() {
// 触发指定事件
context.emit("send", 123)
}
// 只有 return 出去的才能被模板使用
return {
send
}
}
}
</script>
7. 计算属性与监视#
1. computed函数#
-
与Vue2.x中computed配置功能一致
-
写法
import {computed} from 'vue' setup(){ ... //计算属性——简写 let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
<template>
<h1>Demo</h1>
<h1>一个人的信息</h1>
姓:
<input type="text" v-model="person.firstname" />
名:
<input type="text" v-model="person.lastname" />
<h2>{{ person.fullname }}</h2>
<input type="text" v-model="person.fullname">
</template>
<script>
import { reactive, computed } from "@vue/reactivity"
export default {
name: "Demo",
props: ["name", "age"],
// 声明接收到的组件标签自定义事件,不接受会警告但是不影响使用
emits: ["send"],
setup() {
let person = reactive({
firstname: "张",
lastname: "三"
})
// // 计算属性简写(没有考虑计算属性被修改的情况)
// person.fullname = computed(() => {
// return person.firstname + "-" + person.lastname
// })
// 计算属性完整写法
person.fullname = computed({
get() {
return person.firstname + "-" + person.lastname
},
set(value) {
const nameArr = value.split("-")
Reflect.set(person, "firstname", nameArr[0])
Reflect.set(person, "lastname", nameArr[1])
}
})
return {
person
}
}
}
</script>
2. watch函数#
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。(因为这个属性不是 reactive 定义的)
<template> <h1>Demo</h1> <h2>sum: {{ sum }}</h2> <button @click="sum++">sum++</button> <h2>person.age: {{ person.age }}</h2> <button @click="person.age++">person.age++</button> </template> <script> import { ref, reactive, watch } from "vue" export default { name: "Demo", setup() { let sum = ref(0) let msg = ref("你好啊") let person = reactive({ name: "张三", age: 18, job: { salary: "30k" } }) //情况一:监视ref定义的响应式数据 watch( sum, (newValue, oldValue) => { console.log("情况一: sum变化了", newValue, oldValue) }, { immediate: true } ) //情况二:监视多个ref定义的响应式数据 watch([sum, msg], (newValue, oldValue) => { console.log("情况二: sum或msg变化了", newValue, oldValue) }) /* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch( person, (newValue, oldValue) => { console.log("情况三: person变化了", newValue, oldValue) }, { immediate: true, deep: false } ) //此处的deep配置不再奏效 //情况四:监视reactive定义的响应式数据中的某个属性 watch( () => person.age, (newValue, oldValue) => { console.log("情况四: person的age变化了", newValue, oldValue) }, { immediate: true } ) //情况五:监视reactive定义的响应式数据中的某些属性 watch( [() => person.age, () => person.name], (newValue, oldValue) => { console.log("情况五: person的age变化了", newValue, oldValue) }, { immediate: true } ) //特殊情况 watch( () => person.job, (newValue, oldValue) => { console.log("特殊情况: person的age变化了", newValue, oldValue) }, { deep: true } ) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效 return { sum, msg, person } } } </script>
3. watchEffect函数#
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了') })
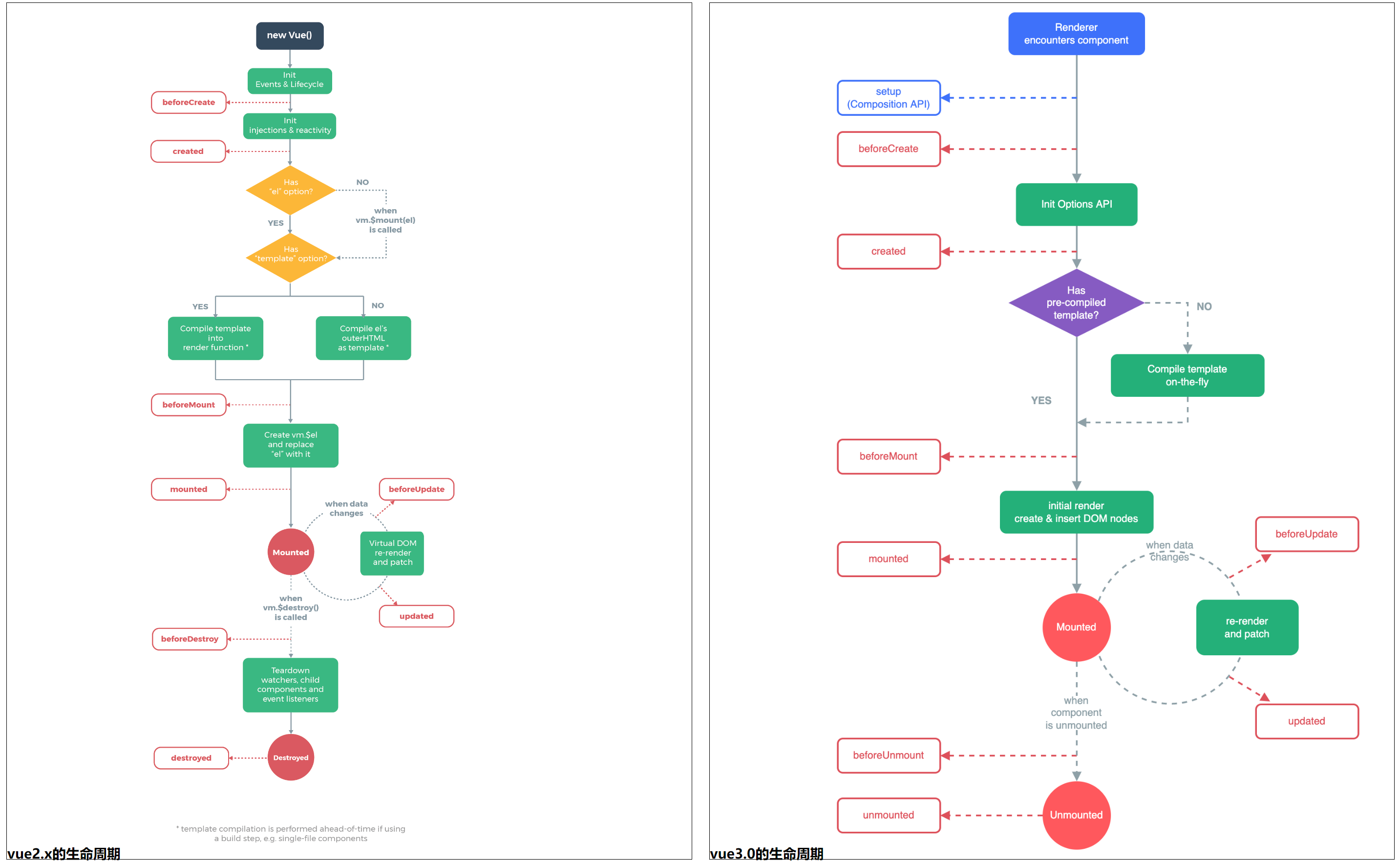
8. 生命周期#
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
9. 自定义hook函数#
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
10. toRef#
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用还不想丢失其响应式时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
<template>
<h1>Demo</h1>
<h2>{{ person }}</h2>
<button @click="age++">age++</button>
<button @click="job.j1.salary++">salary++</button>
<button @click="testname += 'i'">name+!</button>
</template>
<script>
import { reactive, toRef, toRefs } from "vue"
export default {
name: "Demo",
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20
}
}
})
console.log(toRefs(person))
return {
person,
testname: toRef(person, "name"),
...toRefs(person)
}
}
}
</script>
三、其它 Composition API
1. shallowReactive 与 shallowRef#
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2. readonly 与 shallowReadonly#
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3. toRaw 与 markRaw#
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- =应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4. customRef#
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
<template> <input type="text" v-model="keyword"> <h3>{{keyword}}</h3> </template> <script> import {ref,customRef} from 'vue' export default { name:'Demo', setup(){ // let keyword = ref('hello') //使用Vue准备好的内置ref //自定义一个myRef function myRef(value,delay){ let timer //通过customRef去实现自定义 return customRef((track,trigger)=>{ return{ get(){ track() //告诉Vue这个value值是需要被“追踪”的 return value }, set(newValue){ clearTimeout(timer) timer = setTimeout(()=>{ value = newValue trigger() //告诉Vue去更新界面 },delay) } } }) } let keyword = myRef('hello',500) //使用程序员自定义的ref return { keyword } } } </script>
5. provide 与 inject#

-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
-
6. 响应式数据的判断#
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
四、Composition API 的优势
1. Options API 存在的问题#
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
2. Composition API 的优势#
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1. Fragment#
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
2. Teleport#
-
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport>
3. Suspense#
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template>
-
六、其他
1. 全局API的转移#
-
Vue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
-
-
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
2. 其他改变#
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符-
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" /> -
子组件中声明自定义事件
<script> export default { emits: ['close'] } </script>
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
......
七、Vuex4 的使用
1. 安装#
在 Vue3 中,将使用 Vuex4 的版本。安装时直接安装最新版即可。
npm i vuex
2. Vuex4 配置 store#
不同于 Vuex3,Vuex4 现在也是使用工厂模式按需引入创建 store 实例。
建立 vuex4 的配置文件 /src/store/index.js
index.js
// 与 vuex3 不同的是 vuex4 是按需引入创建 store 实例的工厂函数 createStore
// vuex4 不需要在配置文件中为 Vue 实例使用插件
import { createStore } from "vuex"
const actions = {
hello(context, value) {
console.log("经过actions处理")
context.commit("hello", value)
}
}
const mutations = {
hello(state, value) {
console.log("经过mutations处理")
state.hello = state.hello += value
}
}
const state = {
hello: "hello vuex4!"
}
// 使用工厂函数暴露 store 实例
export default createStore({
actions,
mutations,
state
})
为 vue3 引入 store
只需要引入 store 实例,然后通过 use 使用实例即可。
使用 use 引入插件时,一定要在 mount 之前!!!
main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
// const app = createApp(App)
// app.use(store)
// app.mount("#app")
// 使用插件一定要在 mount 之前
createApp(App).use(store).mount("#app")
3. 使用配置好的 store#
由于 vue3 兼容 vue2 的写法,所以使用 store 时也兼容 vuex3 的使用方法。
当使用 vue2 的语法时,我们仍旧可以通过this.$store来使用。
当使用 vue3 的 setup() 时,由于其中的 this 指向 undefined,所以我们使用新方法来使用。
- 在需要使用 store 的组件按需引入 createStore,
import { useStore } from "vuex" - 在 setup() 中得到 store,
let store = useStore() - 再 setup() 中使用时,
store就相当于 vue2 语法中的this.$store
在模板中使用 store 时和 vue2 相同,如<h1>{{ $store.state.xxx }}</h1>
App.vue
<template>
<h1>{{ $store.state.hello }}</h1>
<button @click="useDispatch">change</button>
</template>
<script>
import { useStore } from "vuex"
export default {
name: "App",
setup() {
let store = useStore()
function useDispatch() {
store.dispatch("hello", " App组件操作了store")
}
return {
useDispatch
}
}
}
</script>
八、Vue Router4 的使用
1. 安装#
在 vue3 中可以直接使用最新版 vue-router@4
npm i vue-router
2. vue-router@4 配置 router#
建立 vue-router4 的配置文件 /src/router/index.js
index.js
// 采用工厂函数 createRouter 来创建 router 实例
import { createRouter, createWebHashHistory } from "vue-router"
// vue-router4 中必须使用 createWebHashHistory(hash模式) 或 createWebHistory(工厂模式)来设置路由模式
export default createRouter({
history: createWebHashHistory(),
routes: [
{ path: "/", redirect: "/home" },
{ path: "/about", component: () => import("../components/About.vue") },
{
name: "home",
path: "/home/:id/:data",
component: () => import("../components/Home.vue"),
props: true
}
]
})
main.js
import { createApp } from "vue"
import App from "./App.vue"
// 引入配置好的 router 实例
import router from "./router"
// 使用 use() 来使用 router,注意插件的使用要遭 mount 之前
createApp(App).use(router).mount("#app")
3. 使用配置好的路由#
路由的使用基本和 vue2 相同,只是在 setup 中,通过按需引入 useRoute 和 useRouter 来实现 vue2 中的 this.$route 和 this.$router。
在 setup 之外仍然兼容 vue2 的写法。
App.vue
<template>
<h1>App</h1>
<router-link to="/home/1/2">home</router-link>
<button @click="toHome">home</button>
<br />
<router-link to="/about">about</router-link>
<button @click="toAbout">about</button>
<br />
<router-view></router-view>
</template>
<script>
import { useRouter } from "vue-router"
export default {
name: "App",
setup() {
let router = useRouter()
function toAbout() {
router.push({
path: "/about"
})
}
function toHome() {
router.push({
name: "home",
params: { id: 1, data: 456 }
})
}
return {
toAbout,
toHome
}
}
}
</script>
Home.vue
<template>
<h2>Home</h2>
<h2>params:{{ $route.params }}</h2>
</template>
<script>
import { useRoute } from "vue-router"
export default {
name: "Home",
props: ["id", "data"],
setup(params) {
let route = useRoute()
console.log("@@@ params", params)
console.log("@@@ setup route", route.params.id, route.params.data)
},
mounted() {
console.log("@@@ mounted", this.$route.params.id, this.$route.params.data)
}
}
</script>
About.vue
<template>
<h2>About</h2>
</template>
<script>
export default {
name: "About"
}
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通