jQuery单选组美化特效
需求:根据数据动态生成单选组
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQuery单选选中美化特效</title> 6 </head> 7 <body> 8 <style type="text/css"> 9 h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} 10 @charset 'utf-8'; 11 html,body { 12 background: #b1afaf; 13 } 14 .wrap { 15 width: 200px; 16 height: 100px; 17 background: #ffffff; 18 margin: 5px ; 19 box-shadow: 1px 1px 10px #333,-1px -1px 10px #333; 20 cursor: pointer; 21 /* line-height: 20px; */ 22 overflow: hidden; 23 /* text-overflow: ellipsis; */ 24 white-space: nowrap; 25 border: 5px solid #eef2e6; 26 float: left; 27 } 28 .wrap div { 29 display: contents; 30 width: 200px; 31 height: 100px; 32 background: #7dbee6; 33 padding-top: 1px; 34 } 35 /*#menu { 36 height: 300px; 37 width: 200px; 38 background: #ffffff; 39 float: left; 40 margin-top: 25px; 41 box-shadow: 1px 1px 10px #333, -1px -1px 10px #333; 42 }*/ 43 /*#user { 44 width: 500px; 45 height: auto; 46 float: left; 47 margin-top: 20px; 48 }*/ 49 </style> 50 <div> 51 <!-- <div id ='menu'></div> --> 52 <div id ='user'></div> 53 </div> 54 <script src="js/jquery.js"></script> 55 <script> 56 $("#user").empty() 57 $(function() { 58 let arr =[0,1,2,3,4,5,6,7,8]; 59 var bo = document.getElementById('user'); 60 for(var i=0; i<arr.length; i++){ 61 var div = document.createElement('div'); 62 div.innerHTML = '<div><h1>'+arr[i]+'</h1></div>'; 63 div.className = "wrap"; 64 div.setAttribute("switch","off"); 65 div.setAttribute("D",arr[i]); 66 div.onclick = function(){ 67 if ($(this).attr("switch") == "off") { 68 $(this).children("div").css({ 69 "display" : "block", 70 "color" : "#FFF" 71 }), 72 $(this).attr("switch","on"); 73 $(this).siblings().attr("switch","off"); 74 $(this).siblings().children("div").css({ 75 "display" : "contents", 76 "color" : "#000" 77 }) 78 }else { 79 $(this).children("div").css({ 80 "display" : "contents", 81 "color" : "#000" 82 }), 83 $(this).attr("switch","off"); 84 } 85 }; 86 bo.insertBefore(div, bo.lastChild); 87 } 88 }); 89 </script> 90 </body> 91 </html>
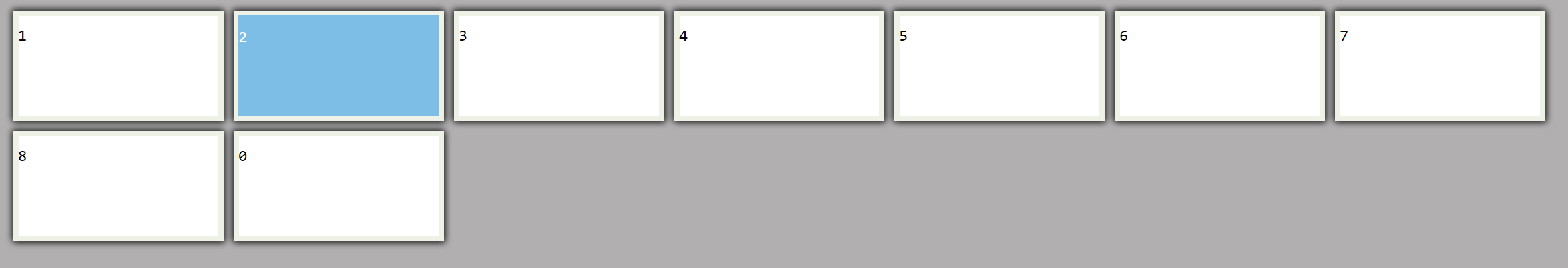
效果:

不惜勿喷😀
仅做笔记,如有错误之处,望指出




