el-calendar的使用
使用场景 :需要每天显示不同的内容,当天的可以进行更改,且只可以更改当天的,可以切换月份
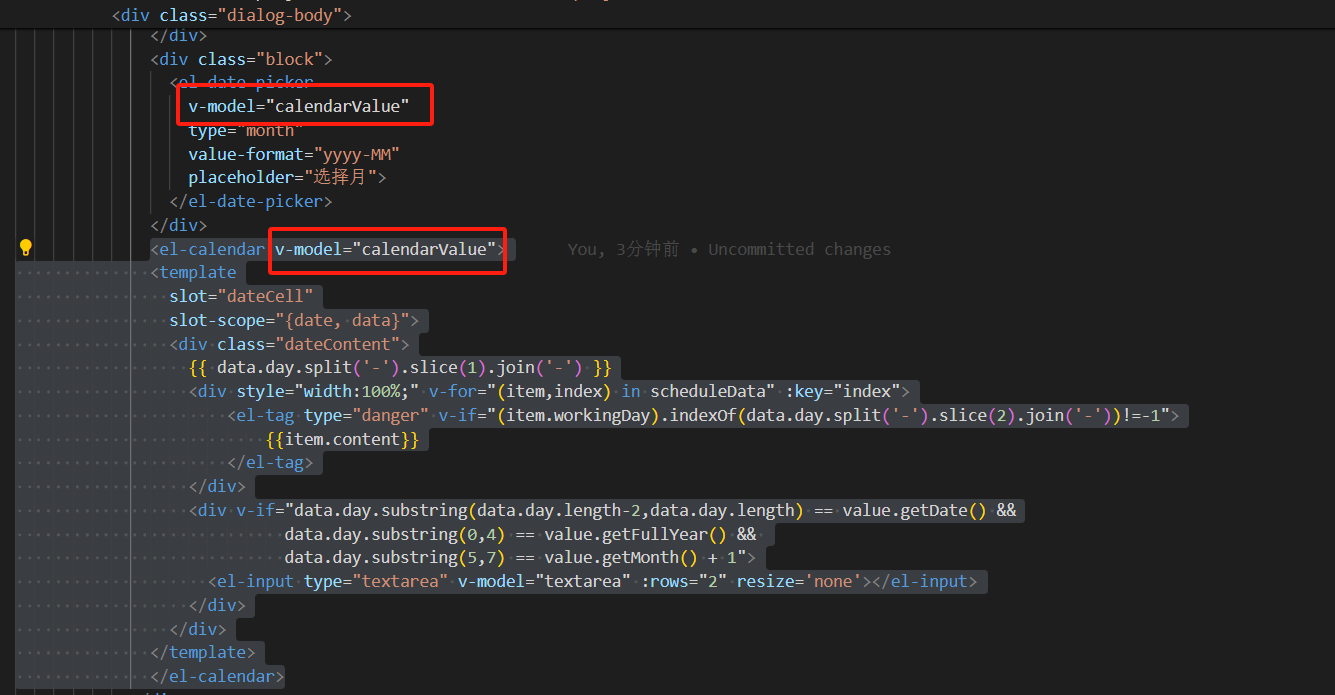
问题1:月份可以进行更改
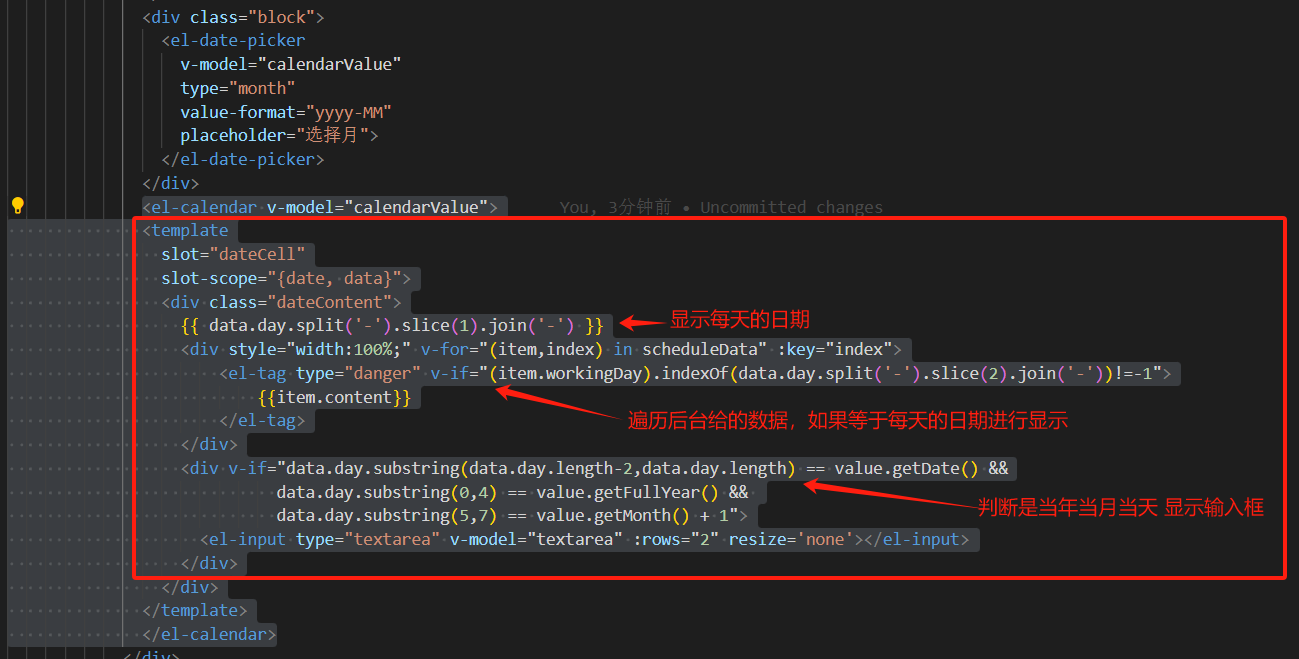
<el-calendar v-model="calendarValue"> <template slot="dateCell" slot-scope="{date, data}"> <div class="dateContent"> {{ data.day.split('-').slice(1).join('-') }} <div style="width:100%;" v-for="(item,index) in scheduleData" :key="index"> <el-tag type="danger" v-if="(item.workingDay).indexOf(data.day.split('-').slice(2).join('-'))!=-1"> {{item.content}} </el-tag> </div> <div v-if="data.day.substring(data.day.length-2,data.day.length) == value.getDate() && data.day.substring(0,4) == value.getFullYear() && data.day.substring(5,7) == value.getMonth() + 1"> <el-input type="textarea" v-model="textarea" :rows="2" resize='none'></el-input> </div> </div> </template> </el-calendar>
解决办法:el-calendar绑定动态值即可

问题2:el-calendar中的内容自定义
使用slot

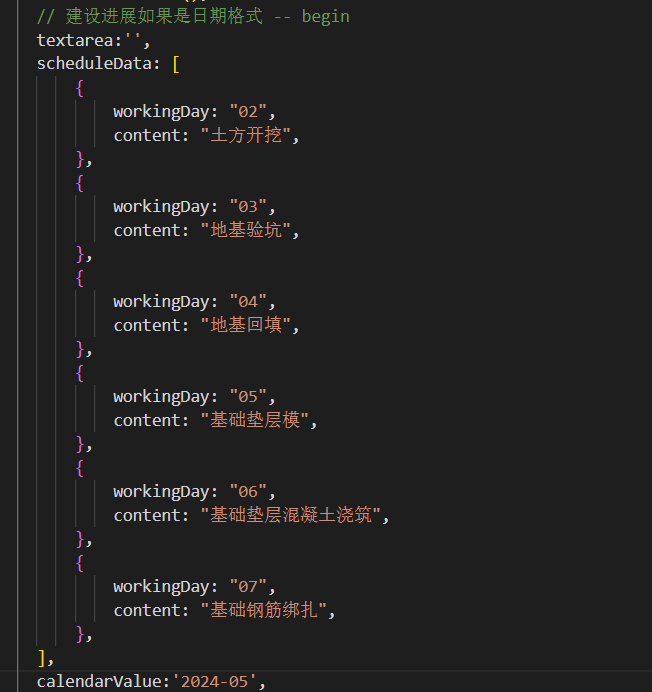
后台传入的日期格式

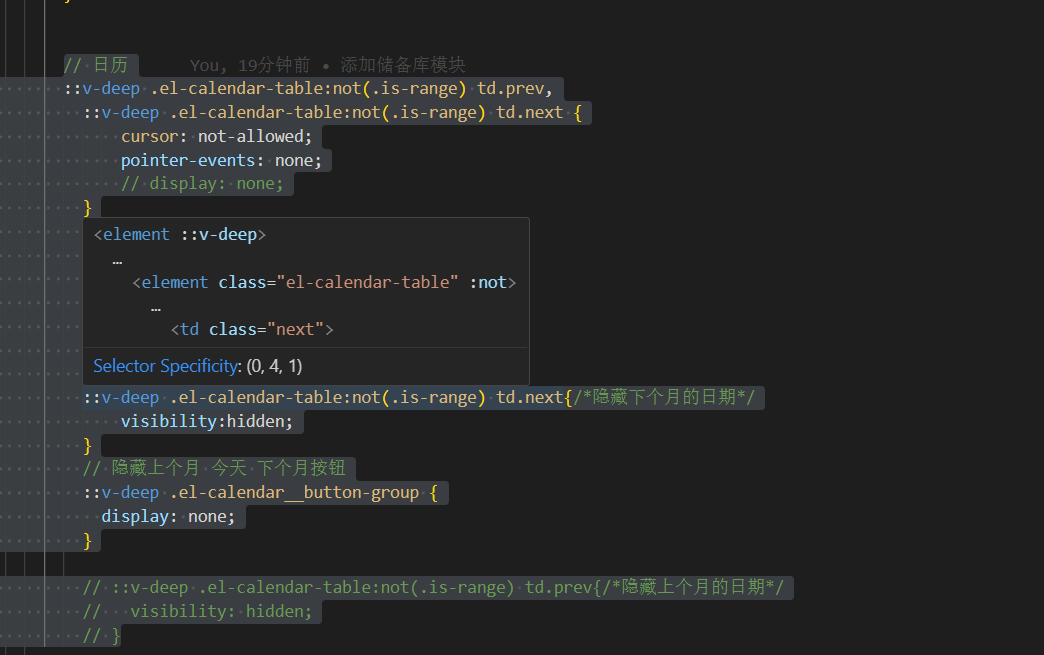
问题3:只显示当月不显示其他月份, 且隐藏右上角上月 今天 下月的切换
// 日历 ::v-deep .el-calendar-table:not(.is-range) td.prev, ::v-deep .el-calendar-table:not(.is-range) td.next { cursor: not-allowed; pointer-events: none; // display: none; } .prev>.el-calendar-day>.dateContent{ display: none; } .next>.el-calendar-day>.dateContent{ display: none; } // 隐藏月份后多一行 ::v-deep .el-calendar-table:not(.is-range) td.next{/*隐藏下个月的日期*/ visibility:hidden; } // 隐藏上个月 今天 下个月按钮 ::v-deep .el-calendar__button-group { display: none; } // ::v-deep .el-calendar-table:not(.is-range) td.prev{/*隐藏上个月的日期*/ // visibility: hidden; // }