浏览器调试手机app页面
1.打开手机的开发者模式,连接手机和电脑;或者打开模拟器,运行好app项目
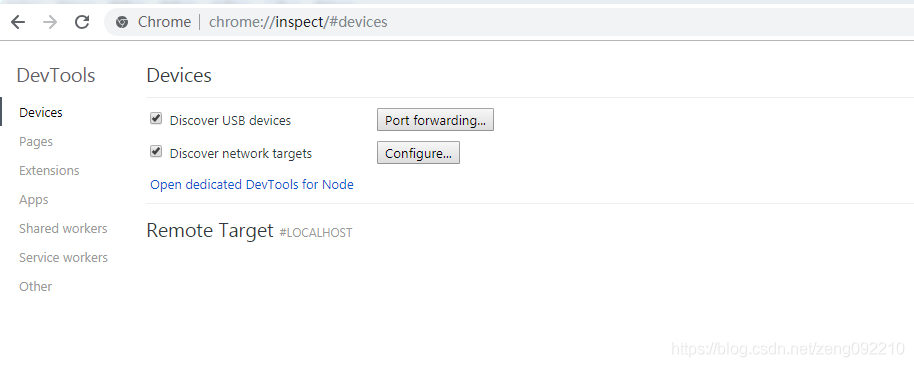
2.在电脑的Chrome的地址栏输入:chrome://inspect/#devices

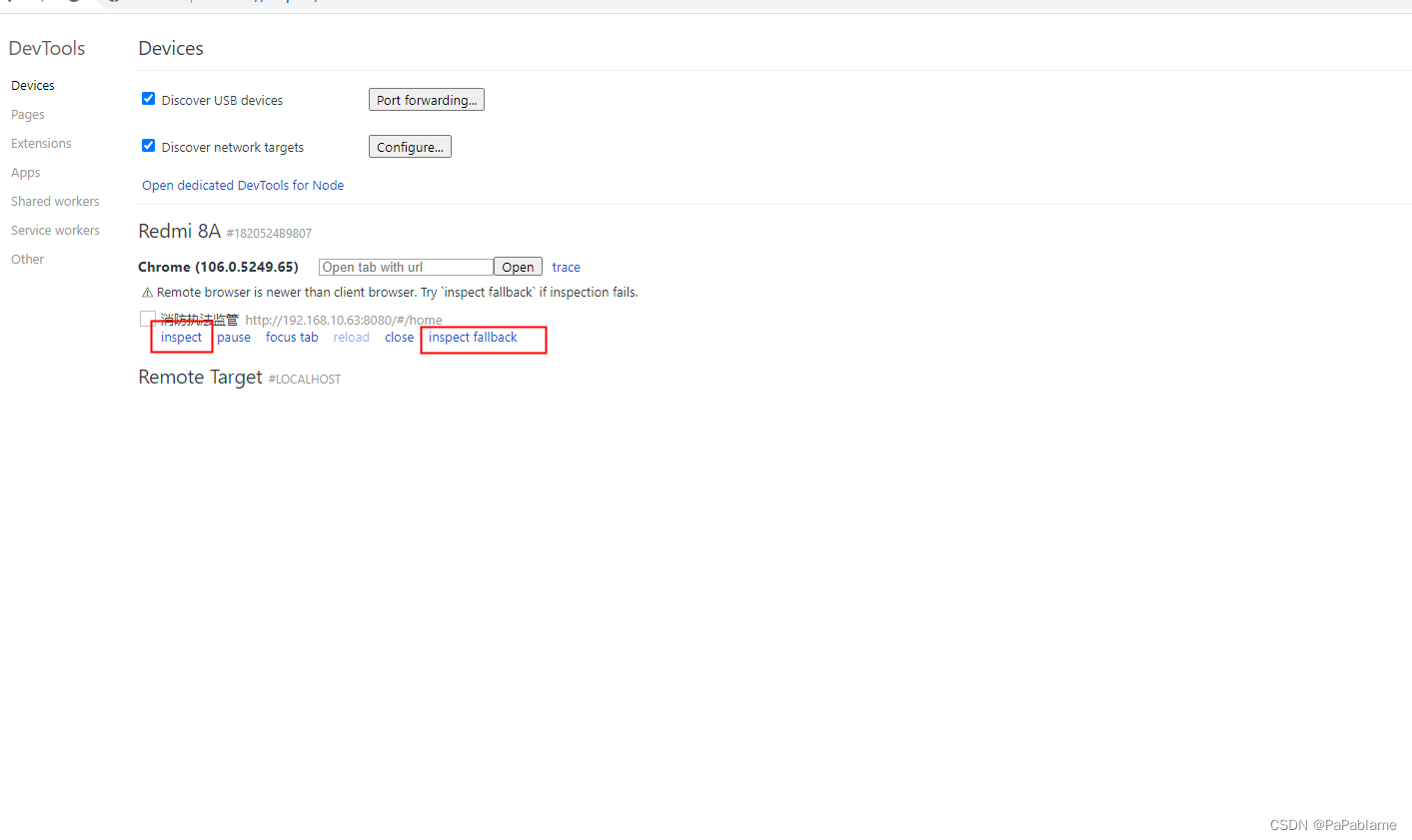
3. 在devices那个页面就会出现你手机上输入的地址,地址下面有一个 inspect 或者inspect fallback,点击就可以打开了,
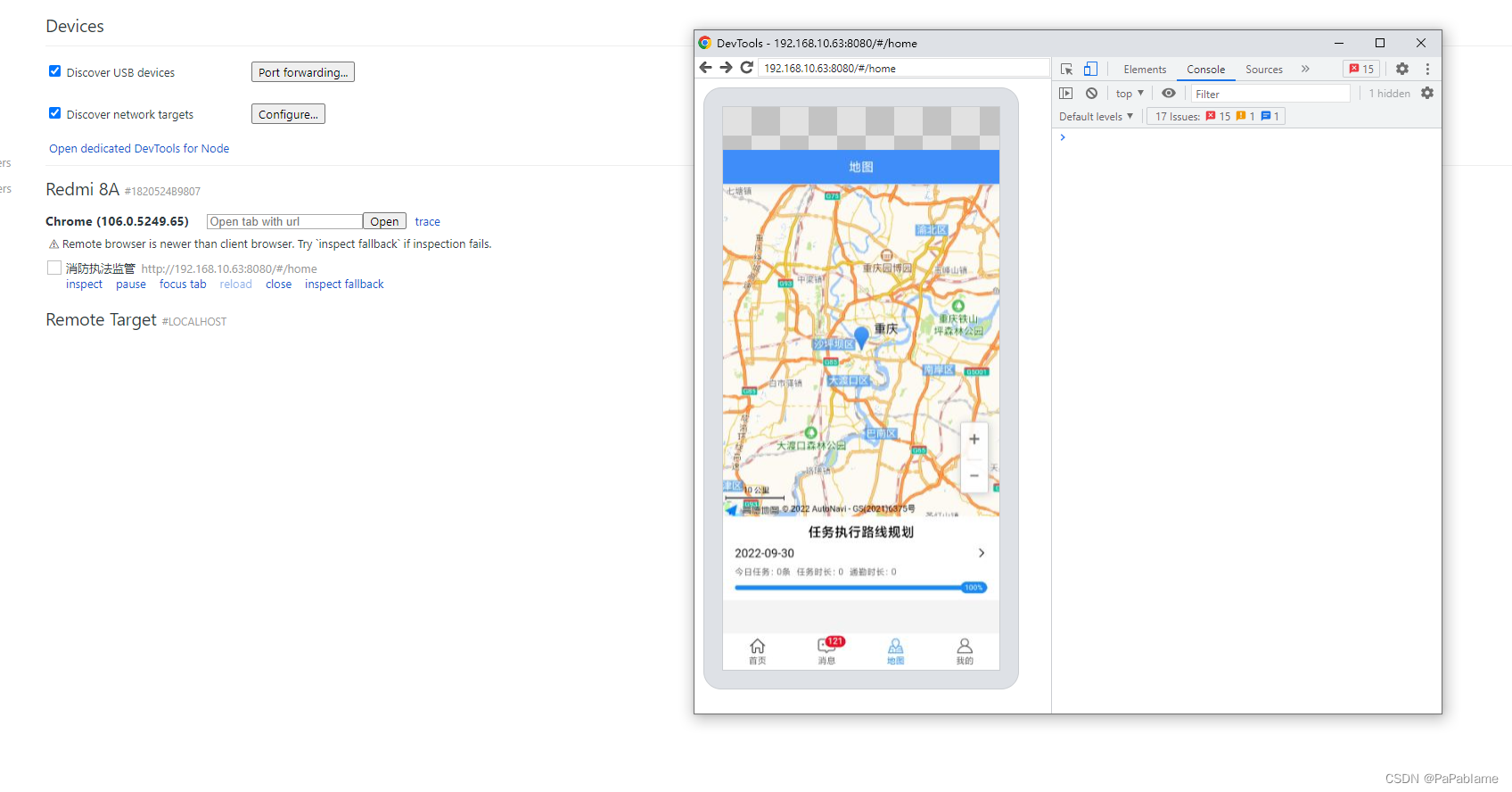
打开就跟你手机上打开的页面一样了,这时候你在手机上调试,电脑上就会看见你打印的东西了

4.

注意:如果不能打开调试界面或Elemets console sources network不能显示需要FQ或代码报错,可以试试使用edge浏览器,可以打开
APP开发的话,可以使用Vconsole,跟浏览器的控制台差不多(还没使用过)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术