大屏项目自适应
适用于16:9的屏幕
1.项目中用的px均转换成rem,可以在vscode中下载插件cssrem,会给出rem值
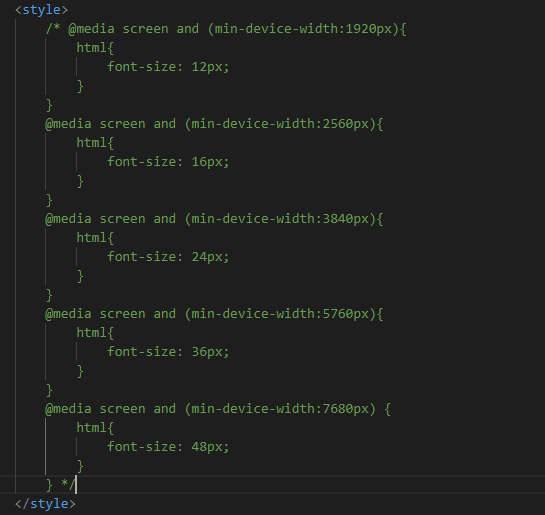
2.在index.html中使用媒体查询改变rem的基值

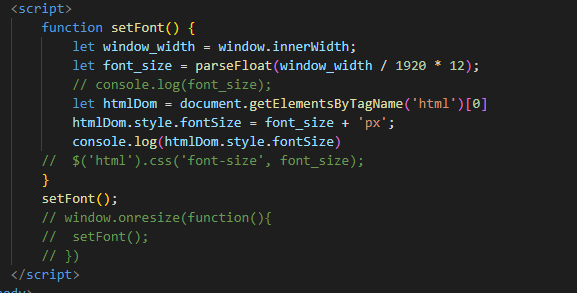
但是这种方式比较麻烦,可以写js来改变基值(初始进入页面px的值太小了,还没想到解决办法)

function setFont() { let window_width = window.innerWidth; let font_size = parseFloat(window_width / 1920 * 12); // console.log(font_size); let htmlDom = document.getElementsByTagName('html')[0] htmlDom.style.fontSize = font_size + 'px'; console.log(htmlDom.style.fontSize) // $('html').css('font-size', font_size); } setFont();

