小程序开发工具使用
1.首先通过HbuilderX新建小程序项目,并下载好微信开发者工具
2.打开项目中的manifest.json,填写appID(从微信公众平台复制)等

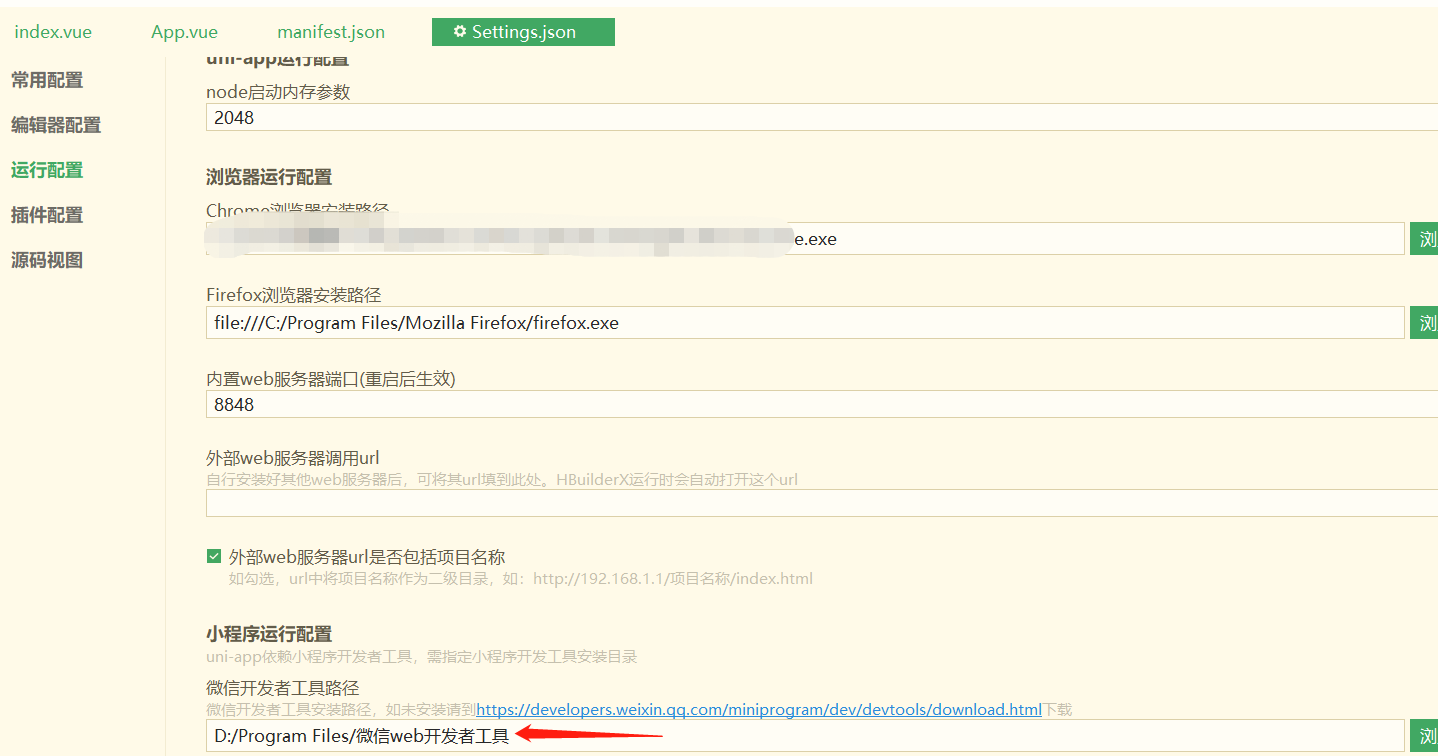
3.选中项目 点击 运行-- 运行到小程序模拟器--运行设置 填写微信开发者工具所在路径

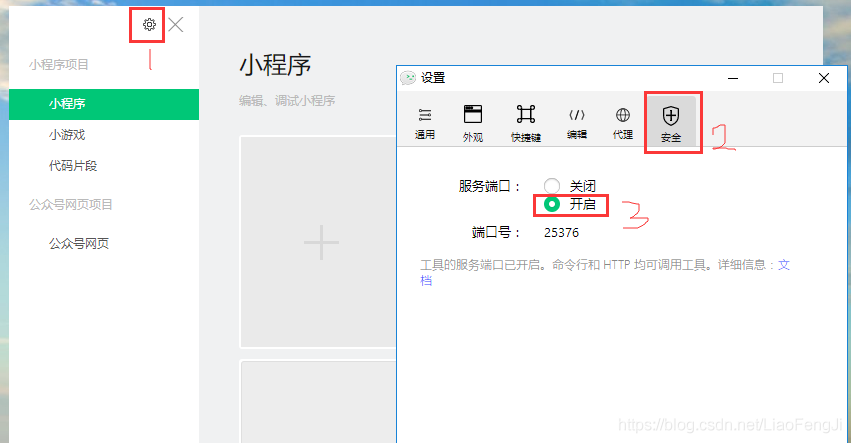
4.打开微信开发者工具,选择设置->安全设置。将服务端口号选择为开启。
5.如果微信开发者工具报错app.json未找到
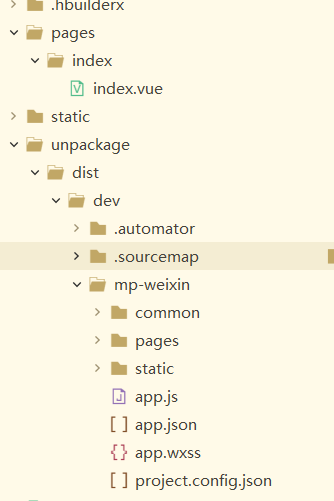
则重新新建项目,路径出填写HBuilder新建项目 找到【unpackage】文件夹,打开之后找到【dist】,打开之后找到【dev】,打开之后找到【mp-weixin】文件夹

使用微信开发者工具打开小程序项目的时候,选择【mp-weixin】文件夹,让app.json文件暴露在最外层。重新编译即可
如果报错,但是可以在微信开发者工具中通过上述方法打开项目

可能微信开发者工具和项目的appid不一致,更改开发者工具及项目的appid为自己申请的appid
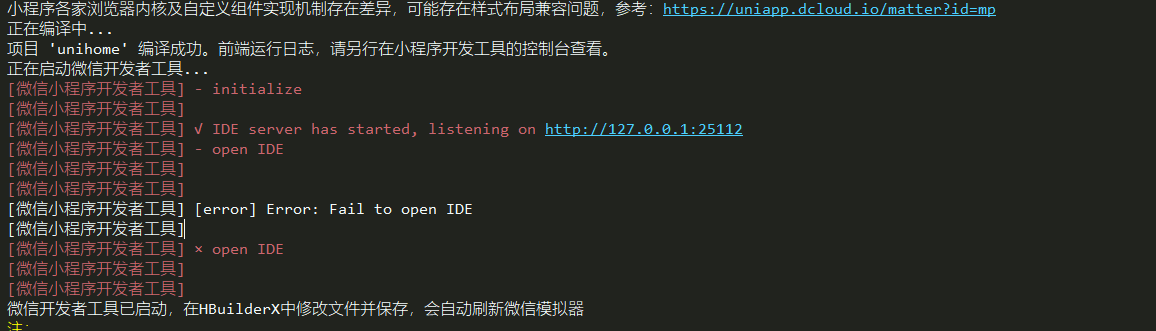
通过hbuilderx运行小程序可能会出现不能自动打开开发者工具的情况:
通过以下方法可以解决
打开微信开发者工具 – 设置 – 安全 – 开启服务端口,再到HBuilderX重新运行即可。

来源:HBuilderX打开微信开发者工具失败的解决方法_hbuilder x的项目怎么在微信开发者工具打开_紫菀檀ss的博客-CSDN博客



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)