格式化el-table中的时间
格式化为xxxx-xx-xx
方法一:使用时间过滤器
通过yarn add导入moment,之后再app.vue中写入以下代码(在app.vue中写,可以全局使用)
//过滤日期 import Vue from 'vue' import moment from "moment" Vue.filter('dateFilter', (data) => { // 日期处理函数 - moment if (data !== '' && data !== null && data !== undefined) { return moment(data).format('YYYY-MM-DD') }else { return data } })
el-table表格写法
<el-table-column label="操作日期"> <template slot-scope="scope"> {{scope.row.regTime | dateFilter}} </template> </el-table-column>
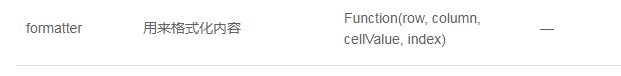
方法二:通过element自带的formatter属性

<el-table-column prop="regTime" :formatter="dateFormat" label="操作日期"></el-table-column>
methods中定义dateFormat方法
//格式化表格时间 dateFormat(row,column){ let date = row[column.property] return moment(date).format('YYYY-MM-DD') },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通