vue预览 打印 下载pdf文件
1.直接使用a标签(不知道下载时的文件名从哪里改)
var url = this.URL + '//data/print/' + this.id //调用后台的url,可以传参数 const a = document.createElement('a') //创建a标签 a.setAttribute('target','top') //href链接 a.setAttribute('href',url) //href链接 a.click() //自执行点击事件
2.window.open( this.URL + '//data-package/dataPackagePrint/'+id);(不知道下载时的文件名从哪里改)
3.使用pdfjs-dist(只有预览)
下载yarn add pdfjs-dist
<template> <div> <el-button class="grid-button" type="success" plain size="small" @click="lookFile" >预览</el-button > <div class="inform"> <el-dialog title="人员名单" :visible.sync="dialogTableVisible" :modal="false"> <pdf ref="pdf" v-for="i in numPages" :key="i" :src="src" :page="i"></pdf> </el-dialog> </div> </div> </template> <script> //引入vue-pdf import pdf from "vue-pdf"; import http from '@/util/http' export default { data() { return { src: "", numPages: 1, // pdf 总页数 dialogTableVisible: false, //弹框是否显示 }; }, components: { pdf }, methods: { //下载pdf文件 exportdata(){ url .接口名({ 数据}) .then((res) => { let blob = new Blob([res.data], { type: "application/pdf;charset-UTF-8" }); let link = document.createElement("a"); let fileName = "文件名"; //文件命和后缀 link.style.display = 'none' link.href = window.URL.createObjectURL(blob); link.download = decodeURIComponent(fileName); link.click(); }) .catch((err) => { console.log(err, "失败"); }); }, //预览 lookFile() { this.dialogTableVisible = true http({ url:'/statistical/aaa/', method:'get', responseType:'blob', }).then((res) => { console.log(res); this.src = this.getObjectURL(res.data); }).catch((err) => { console.log(err, "失败123"); }); }, // 将返回的流数据转换为url getObjectURL(file) { let src = null; console.log(window.createObjectURL); if (window.createObjectURL) { // basic src = window.createObjectURL(file); } else if (window.webkitURL != undefined) { // webkit or chrome try { src = window.webkitURL.createObjectURL(file); } catch (error) {} } else if (window.URL != undefined) { // mozilla(firefox) try { src = window.URL.createObjectURL(file); } catch (error) {} } console.log(src, "我是src"); this.getNumPages(src); return src; }, // # 计算pdf页码总数 getNumPages(src) { let loadingTask = pdf.createLoadingTask(src); // console.log(loadingTask, "我是计算页码"); loadingTask.promise .then(pdf => { this.numPages = pdf.numPages; console.log(this.numPages); }) .catch(err => { console.error("pdf 加载失败", err); }); } }, }; </script> <style lang="less" scoped> /deep/.el-dialog{ width: 800px; height: 680px; max-width: 1500px; overflow: auto; border-radius: 10px; .el-table{ height: 440px; font-size: 16px; font-family: Source Han Sans CN; text-align: center; max-height: 440px; overflow: auto; } .el-table::before{ height: 0px; } .el-table .el-table__cell{ padding: 7px 0; } .el-button{ margin-top: 15px; float:right; } } /deep/.el-dialog__body{ background-color: #E5F6F8; border: 1px solid #8E9394; border-top: 0px; height: 564px; // border-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; // display: inline-block; } /deep/.el-dialog__header{ background-color: #10A6B4; border: 1px solid #8E9394; border-bottom: 0px; } /deep/.el-dialog__title{ font-size: 18px; font-family: Source Han Sans CN; font-weight: 400; color: #FFFFFF; } /deep/.el-dialog__headerbtn .el-dialog__close{ color: #000000; font-size: 18px; } </style>
4.(方式与3类似,但是打开的页面与1 2一样)
<template> <div class="pdfPriview"> <iframe :src="pdfUrl" type="application/x-google-chrome-pdf" width="100%" frameborder="0" scrolling="auto" height="100%" /> </div> </template> <script> export default { data() { return { pdfUrl:this.URL + '//statistical/aaa/', } }, created(){ // '#toolbar=0'把控制台隐藏 // this.pdfUrl = this.$route.query.pdfUrl }, } </script> <style lang="less"> .pdfPriview{ height: 100%; overflow: hidden; } </style>
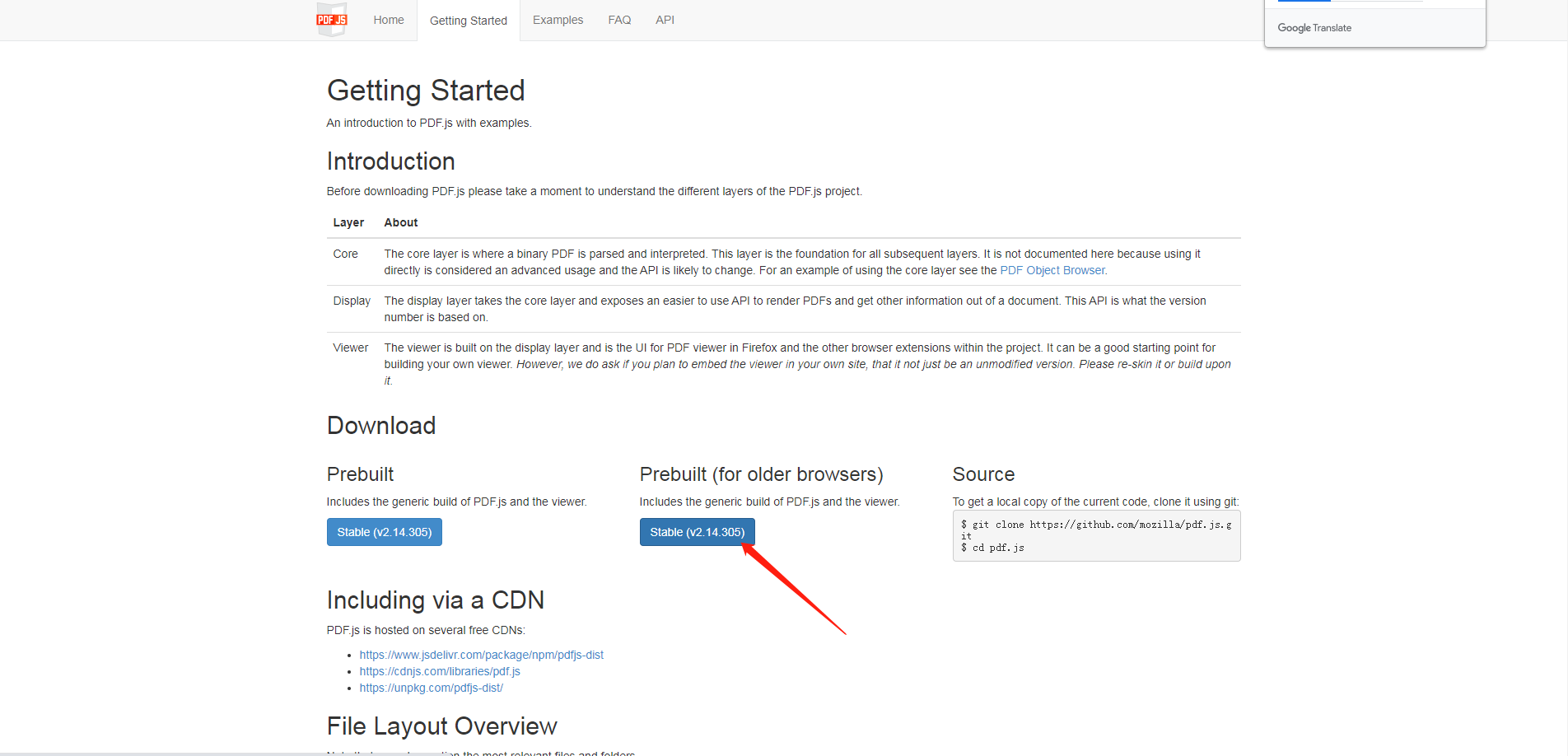
5.下载pdfjs(网盘有,文件名:pdfjs-2.14.305-legacy-dist.zip)
下载地址http://mozilla.github.io/pdf.js/getting_started/

在public中引入相关文件
<template> <div class="pdfPriview"> <button @click="lookFile">预览</button> </div> </template> <script> import http from '@/util/http' export default { data() { return { } }, methods: { lookFile() { let id = 2 // window.open( this.URL + '//data-package/dataPackagePrint/'+id); http({ url:'/data-package/dataPackagePrint/'+id, method:'get', responseType:'blob', }).then((res) => { var blob = new Blob([res.data], { type: 'application/pdf'}) var href = window.URL.createObjectURL(blob); //创建下载的链接 //window.open(`/pdfjs-2.14.305-legacy-dist/web/viewer.html?file=${encodeURIComponent(href)}`); window.open("/pdfjs-2.14.305-legacy-dist/web/viewer.html?file="+encodeURIComponent(href + "#" + "啊啊.pdf"));//更改下载时的文件名,如果不用更改文件名,file=后直接加url地址 }) }, }, } </script> <style lang="less"> .pdfPriview{ height: 100%; overflow: hidden; } </style>
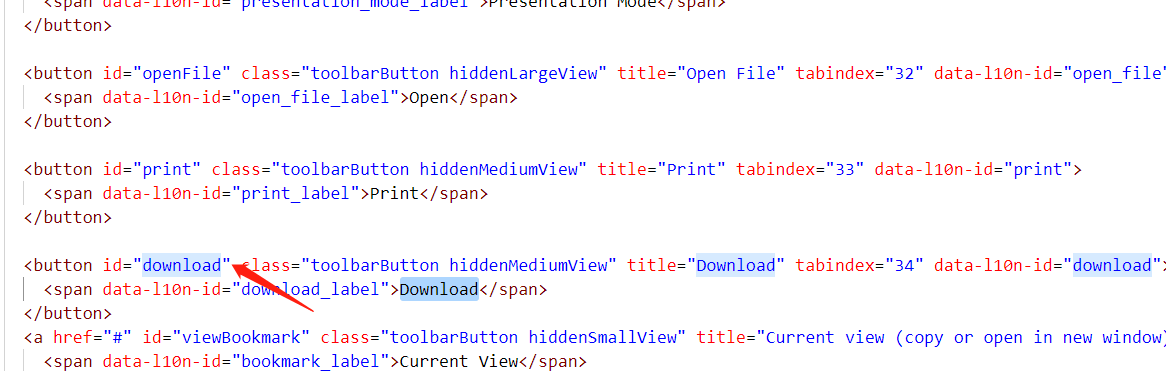
如果想隐藏下载等按钮的话在view.html中设置style="display:none"

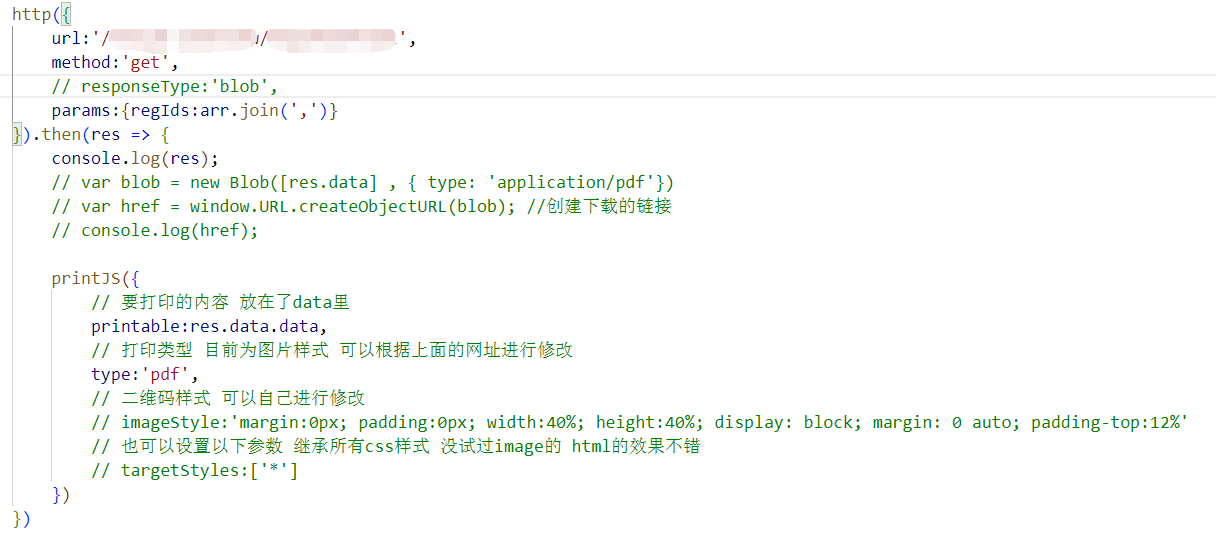
6.批量打印
后端整合PDF文件为一个 传给前台一个href连接
前台:
import printJS from 'print-js'






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通