uEditor使用步骤
1.下载uEditor相关文件放在public中(在D坚果网盘中有文件名字为uEditor)
在vue-cli2中我们放入的是static文件夹,设置UEDITOR_HOME_URL为/static/UEditor/;
在vue-cli3中放入的是public文件夹,设置UEDITOR_HOME_URL为/UEditor/
2.下载
npm install vue-ueditor-wrap
3.在需要使用uEditor的页面引入
import VueUeditorWrap from "vue-ueditor-wrap";
components:{ VueUeditorWrap},
使用:(可以将以下代码放在dialog中,通过点击按钮触发事件,打开编辑器页面)
<vue-ueditor-wrap :config="myConfig" v-model="editorText"></vue-ueditor-wrap>
其中:
myConfig需要在data中定义:
myConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 580,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!)
serverUrl: 'http://127.0.0.1:8080/ueditor',
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2
UEDITOR_HOME_URL: '/UEditor/'
}
遇到的问题:
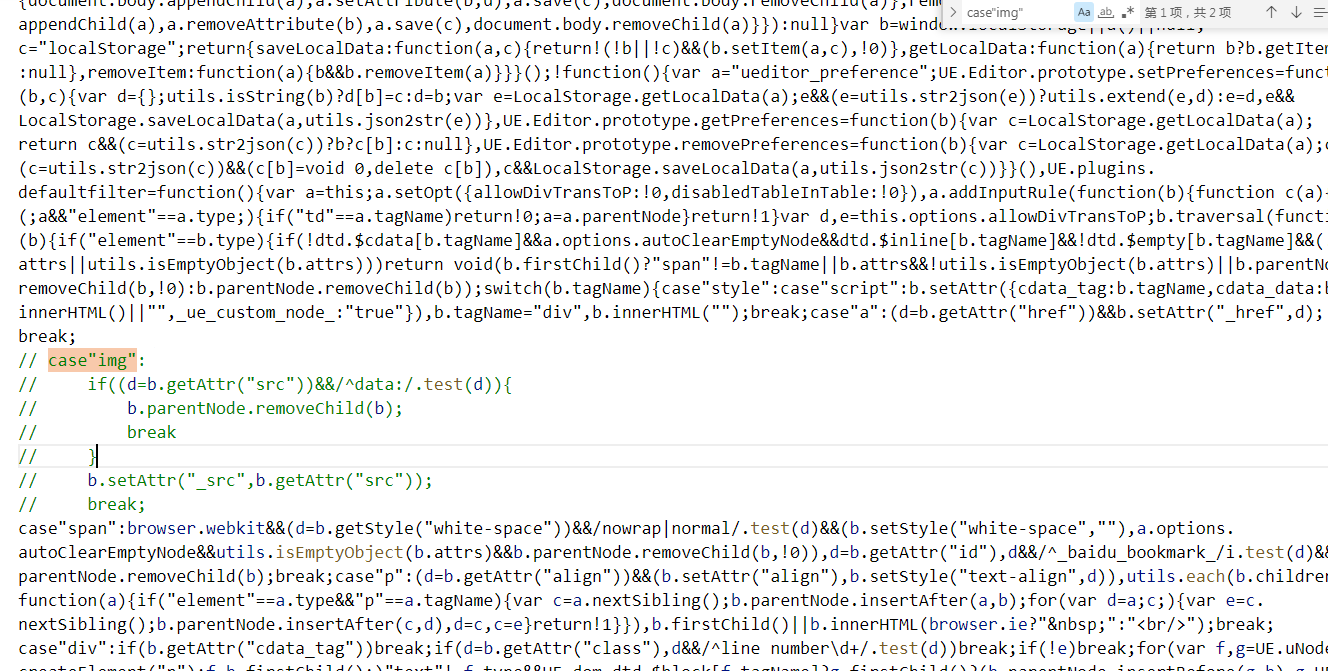
1.img的src如果是base64格式的话,img标签会消失
解决:修改ueditor.all.js,将代码注释掉




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理